Bootstrap Menu Tutorial
Intro
Even the simplest, not speaking of the extra challenging pages do need special kind of an index for the website visitors to simply navigate and find what exactly they are actually looking out for in the first number of seconds avter their coming over the web page. We should normally think a visitor could be in a rush, checking out numerous web pages shortly scrolling over them trying to find a product or else decide. In such cases the obvious and properly specified navigational list might actually make the variation when comparing a single latest site visitor and the page being clicked away. So the structure and behavior of the page navigation are crucial indeed. In addition our web sites get increasingly more seen from mobiles in this way not owning a page and a site navigation in certain behaving on scaled-down sreens basically rises to not having a webpage in any way and even much worse.
Luckily the brand-new fourth edition of the Bootstrap framework supplies us with a impressive device to manage the problem-- the so called navbar feature or else the list bar we got used noticing on the peak of the majority of the webpages. It is a useful still impressive tool for covering our brand's identity relevant information, the webpages structure as well as a search form or a handful of call to action buttons. Why don't we see exactly how this whole entire thing gets handled inside Bootstrap 4.
Tips on how to employ the Bootstrap Menu Using:
Initially we require a <nav> component to wrap things up. It should likewise carry the .navbar class and also a number of styling classes specifying it one of the predefined in Bootstrap 4 visual appeals-- like .navbar-light merged with .bg-faded or bg-inverse with .navbar-inverse.
You have the ability to likewise use one of the contextual classes just like .bg-primary, .bg-warning and so forth which all come with the brand-new version of the framework.
An additional bright new element presented in the alpha 6 of Bootstrap 4 system is you should in addition designate the breakpoint at which the navbar should collapse in order to get exhibited as soon as the selection button gets clicked. To do this add in a .navbar-toggleable- ~the desired viewport size ~ to the <nav> element.
Following action
Next off we must develop the so called Menu switch which will come into view in the location of the collapsed Bootstrap Menu Builder and the visitors will certainly utilize to deliver it back on. To execute this set up a <button> element along with the .navbar-toggler class and certain attributes, just like data-toggle =“collapse” and data-target =“ ~ the ID of the collapse element we will create below ~ ”. The default position of the navbar toggle switch is left, so in case you desire it right coordinated-- also add the .navbar-toggler-right class-- as well a bright new Bootstrap 4 component.
Supported web content
Navbars come using incorporated service for a fistful of sub-components. Pick from the following as wanted :
.navbar-brand for your company, product, or project label.
.navbar-nav for a lightweight and full-height site navigation ( utilizing help for dropdowns).
.navbar-toggler application with Bootstrap collapse plugin and additional site navigation toggling behaviors.
.form-inline for any kind of form controls and responses.
.navbar-text for putting in vertically centered strings of text message.
.collapse.navbar-collapse for organizing and covering navbar information by a parent breakpoint.
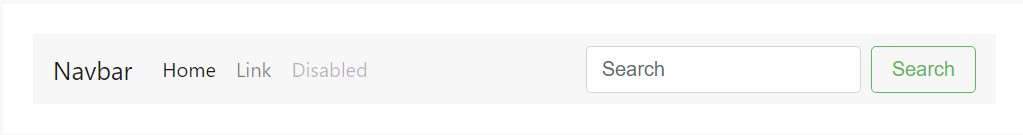
Here is simply an instance of all the sub-components featured in a responsive light-themed navbar that immediately collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The .navbar-brand can easily be utilized to a large number of elements, however an anchor works best as certain components might actually call for utility classes as well as custom appearances.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
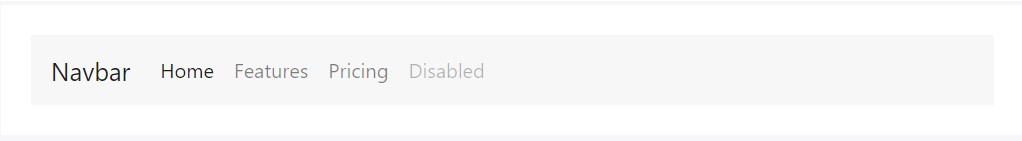
Navbar site navigation hyperlinks based on Bootstrap .nav possibilities with their own modifier class and need the usage of toggler classes for proper responsive styling. Site navigation in navbars will additionally expand to utilize as much horizontal area as possible to maintain your navbar information nicely coordinated.
Active conditions-- with .active-- to indicate the present web page can be employed directly to .nav-links or else their immediate parent .nav-items.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Put different form controls and elements within a navbar by using .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars can incorporate bits of content by using .navbar-text. This class aligns vertical alignment and horizontal space for strings of message.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>One more function
One more bright new function-- in the .navbar-toggler you should set a <span> with the .navbar-toggler-icon to actually establish the icon inside it. You have the ability to as well set an element using the .navbar-brand here and show a little bit relating to you and your establishment-- such as its label and symbol. Additionally you might decide wrapping the whole thing within a link.
Next we have to develop the container for our menu-- it is going to widen it in a bar together with inline things above the specified breakpoint and collapse it in a mobile phone view below it. To do this create an element with the classes .collapse and .navbar-collapse. On the occasion that you have had a glance at Bootstrap 3 and Bootstrap 4 up to alpha 5 classes construction you will most likely notice the breakpoint has been appointed just one time-- to the parent element yet not to the .collapse and the .navbar-toggler feature in itself. This is the fresh method the navbar will be directly from Bootstrap 4 alpha 6 so keep in mind which edition you are currently employing if you want to construct things correctly.
Final part
Lastly it's time for the actual navigation menu-- wrap it in an <ul> element with the .navbar-nav class-- the .nav class is no longer required. The specific menu pieces must be wrapped within <li> elements having the .nav-item class and the real web links in them really should have .nav-link utilized.
Conclusions
And so generally this is simply the system a navigating Bootstrap Menu Example in Bootstrap 4 need to possess -- it is definitely pretty useful and user-friendly -- promptly all that's left for you is planning the correct building and appealing captions for your material.
Check out a number of video short training about Bootstrap Menu
Related topics:
Bootstrap menu formal information

Mobirise Bootstrap menu

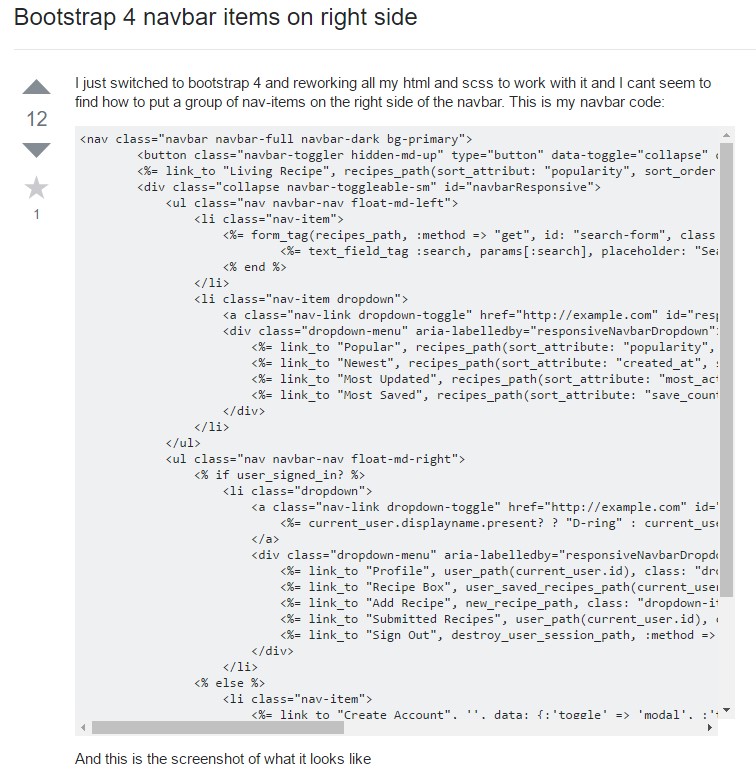
Bootstrap Menu on the right side

Free Bootstrap Collapse Menu Examples
Responsive Bootstrap Hamburger Menu Compilation