Bootstrap Layout Template
Overview
In the last number of years the mobile gadgets came to be such critical component of our lives that the majority of us simply cannot really visualize how we came to get around without needing them and this is certainly being said not only for connecting with others by talking as if you remember was the primary purpose of the mobile phone but in fact getting in touch with the whole world by featuring it right in your arms. That is actually the reason that it also came to be extremely essential for the most common habitants of the Web-- the website page need to display as good on the small-sized mobile displays as on the normal desktops which in turn on the other hand got even wider making the dimension difference also bigger. It is presumed somewhere at the starting point of all this the responsive systems come to pop up delivering a handy approach and a variety of smart tools for getting pages act despite the device viewing them.
However what's quite possibly most important and bears in the roots of so called responsive website design is the concept in itself-- it is really totally unique from the one we used to have actually for the corrected width pages from the very last years which subsequently is much identical to the one in the world of print. In print we do have a canvass-- we set it up once first of the project to improve it up maybe a few times as the work goes however near the bottom line we end up utilizing a media of size A and also artwork having size B installed on it at the indicated X, Y coordinates and that's it-- once the project is completed and the sizes have been aligned everything ends.
In responsive web site design even so there is certainly no such aspect as canvas size-- the possible viewport dimensions are as practically unlimited so establishing a fixed value for an offset or a size can be wonderful on one display screen but quite irritating on another-- at the various other and of the specter. What the responsive frameworks and especially one of the most prominent of them-- Bootstrap in its own latest fourth version deliver is some smart ways the web site pages are being generated so they instantly resize and also reorder their certain components adapting to the space the viewing screen provides and not flowing far from its own width-- in this manner the website visitor gets to scroll only up/down and gets the material in a helpful size for studying without having to pinch focus in or out in order to observe this section or yet another. Let us experience just how this normally works out.
Effective ways to make use of the Bootstrap Layout Form:
Bootstrap includes several components and features for setting out your project, providing wrapping containers, a powerful flexbox grid system, a versatile media things, and responsive utility classes.
Bootstrap 4 framework applies the CRc structure to handle the page's content. In case you are really simply setting up this the abbreviation keeps it simpler to bear in mind since you will most likely sometimes think at first what element contains what. This come for Container-- Row-- Columns that is the system Bootstrap framework utilizes with regard to making the web pages responsive. Each responsive website page includes containers keeping typically a single row along with the required number of columns inside it-- all of them together forming a meaningful content block on web page-- similar to an article's heading or body , listing of product's features and so forth.
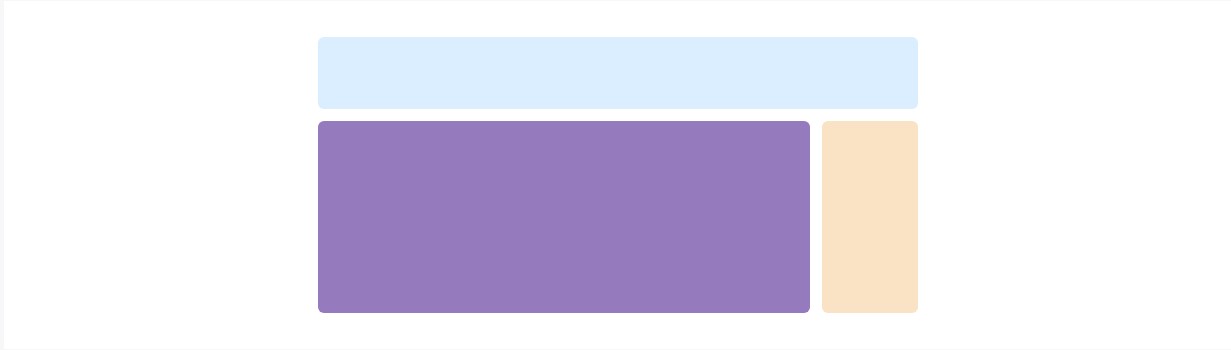
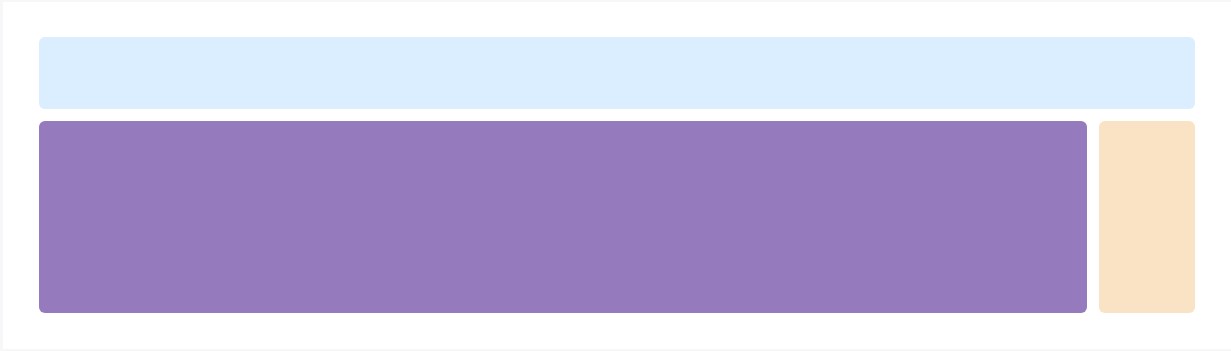
Let us have a look at a single content block-- like some features of what ever being certainly provided out on a webpage. Initially we require covering the whole thing into a .container it is actually type of the small canvas we'll set our material inside. What the container performs is limiting the size of the space we have readily available for installing our content. Containers are set to spread up to a specific size baseding on the one of the viewport-- regularly continuing being a little bit smaller keeping a bit of free space aside. With the improvement of the viewport width and achievable maximum size of the container element dynamically transforms as well. There is one more kind of container - .container-fluid it always spreads the whole size of the provided viewport-- it is actually utilized for developing the so called full-width page Bootstrap Layout Grid.
After that inside of our .container we should apply a .row element.
These are used for taking care of the alignment of the content components we set in. Given that the most recent alpha 6 version of the Bootstrap 4 framework utilizes a designating approach named flexbox with the row element now all sort of placements structure, distribution and sizing of the web content may possibly be accomplished with simply adding a basic class but this is a whole new story-- for right now do understand this is the element it's performed with.
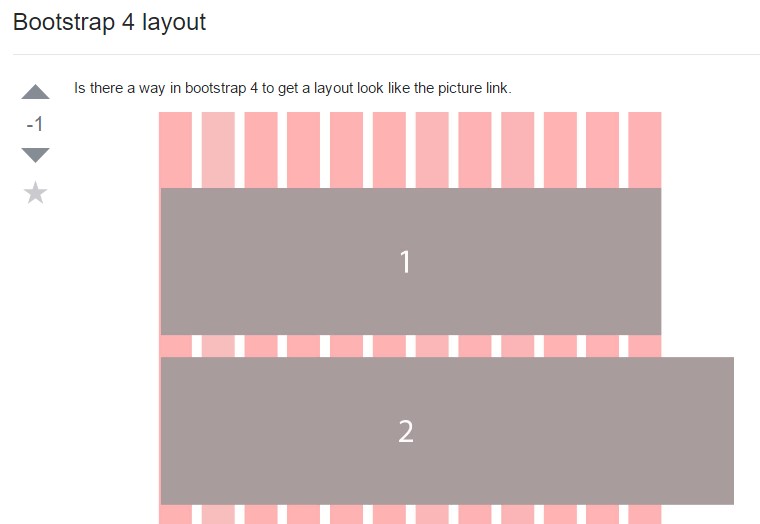
Lastly-- into the row we should put a number of .col- features that are the real columns maintaining our precious web content. In the example of the attributes list-- every feature gets set within its own column. Columns are the ones that performing together with the Row and the Container components supply the responsive activity of the page. Just what columns normally do is show inline down to a certain viewport size getting the defined fraction of it and stacking over one another when the viewport receives smaller filling all of the width accessible . So in the case that the screen is bigger you can easily see a handful of columns each time but if it becomes very small you'll see them one by one so you do not have to stare going through the web content.
Basic styles
Containers are really one of the most standard design element located in Bootstrap and are called for if employing default grid system. Pick from a responsive, fixed-width container ( guaranteeing its max-width swaps with each and every breakpoint) or even fluid-width (meaning it is certainly 100% wide constantly).
While containers can be embedded, most Bootstrap Layouts styles do not require a embedded container.

<div class="container">
<!-- Content here -->
</div>Work with .container-fluid for a full width container, spanning the whole entire size of the viewport.

<div class="container-fluid">
...
</div>Have a look at a couple of responsive breakpoints
Since Bootstrap is built to be definitely mobile first, we utilize a variety of media queries to generate sensible breakpoints for user interfaces and styles . These breakpoints are mainly based on minimum viewport widths and make it possible for us to scale up features like the viewport modifications .
Bootstrap mostly employs the following media query ranges-- as well as breakpoints-- inside Sass files for design, grid structure, and components .
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we write source CSS inside Sass, all of Bootstrap media queries are actually available via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically apply media queries that proceed in the various other direction (the provided display screen size or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these kinds of media queries are additionally obtainable via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for targeting a individual part of screen dimensions employing the lowest and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are at the same time obtainable through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may perhaps extend a number of breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the very same display screen size range would be:
@include media-breakpoint-between(md, xl) ...Z-index
Some Bootstrap components employ z-index, the CSS property which assists control design simply by providing a third axis to establish web content. We incorporate a default z-index scale in Bootstrap that's been prepared for properly layer site navigation, tooltips and popovers , modals, and much more.
We do not encourage modification of these kinds of values; you transform one, you most likely must switch them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background components-- such as the backdrops which make it possible for click-dismissing-- have the tendency to reside on a lesser z-index-s, meantime navigating and popovers utilize much higher z-index-s to assure they overlay bordering material.
Another tip
Through the Bootstrap 4 framework you can easily develop to five separate column appeals according to the predefined in the framework breakpoints but usually two to three are pretty enough for attaining finest visual aspect on all of the displays.
Conclusions
And so right now hopefully you do have a general idea just what responsive web site design and frameworks are and ways in which one of the most favored of them the Bootstrap 4 framework handles the webpage content in order to make it display best in any screen-- that is really just a short glimpse however It's believed the understanding exactly how the things do a job is the strongest base one must move on just before digging into the details.
Take a look at a couple of youtube video guide relating to Bootstrap layout:
Related topics:
Bootstrap layout official information

A technique in Bootstrap 4 to determine a preferred design

Format examples around Bootstrap 4