Bootstrap Media queries Using
Introduction
As we told previously in the present day internet which gets explored pretty much similarly simply by mobile phone and desktop computer tools having your webpages adjusting responsively to the display screen they get featured on is a necessity. That is actually the reason that we own the effective Bootstrap system at our side in its latest fourth version-- still in growth up to alpha 6 released at this moment.
However precisely what is this item under the hood that it literally uses to perform the job-- how the webpage's content becomes reordered correctly and just what produces the columns caring the grid tier infixes such as -sm-, -md- and so forth display inline to a special breakpoint and stack over below it? How the grid tiers really do the job? This is what we are actually going to have a glance at in this particular one.
How you can use the Bootstrap Media queries Css:
The responsive activity of one of the most favored responsive framework located in its own most recent 4th edition has the ability to get the job done due to the so called Bootstrap Media queries Using. Precisely what they do is taking count of the size of the viewport-- the display of the gadget or the size of the web browser window in the case that the page gets shown on desktop and using different designing standards accordingly. So in standard words they follow the basic logic-- is the width above or below a specific value-- and pleasantly trigger on or off.
Each viewport size-- just like Small, Medium and so on has its very own media query determined with the exception of the Extra Small display screen size that in the current alpha 6 release has been utilized universally and the -xs- infix-- dropped so that right now instead of writing .col-xs-6 we just have to type .col-6 and obtain an element growing fifty percent of the display at any width.
The basic syntax
The fundamental format of the Bootstrap Media queries Using Using within the Bootstrap framework is @media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~ which limits the CSS regulations defined to a particular viewport overall size however ultimately the opposite query might be made use of just like @media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~ which in turn are going to be applicable up to connecting with the defined breakpoint width and no further.
One other factor to observe
Exciting factor to detect here is that the breakpoint values for the several screen sizes differ by a individual pixel depending to the rule which has been utilized like:
Small-sized display sizes - ( min-width: 576px) and ( max-width: 575px),
Standard display screen sizing - ( min-width: 768px) and ( max-width: 767px),
Large size screen dimension - ( min-width: 992px) and ( max-width: 591px),
And Additional big display scales - ( min-width: 1200px) and ( max-width: 1199px),
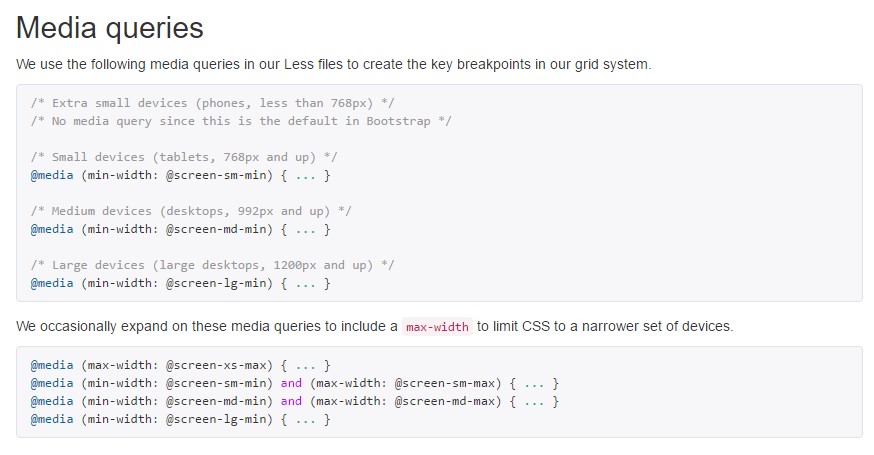
Responsive media queries breakpoints
Considering that Bootstrap is undoubtedly produced to become mobile first, we make use of a number of media queries to establish sensible breakpoints for programs and formats . These particular breakpoints are primarily depended on minimal viewport sizes and make it possible for us to adjust up components just as the viewport changes.
Bootstrap mostly utilizes the following media query varies-- or breakpoints-- in source Sass files for format, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we compose resource CSS in Sass, every media queries are generally accessible via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in certain cases employ media queries that proceed in the other route (the supplied display size or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these media queries are also obtainable through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for targeting a specific part of display screen scales utilizing the lowest and maximum breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Such media queries are in addition obtainable by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Additionally, media queries can span several breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the identical display scale variety would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do consider one more time-- there is actually no -xs- infix and a @media query with regard to the Extra small-- less then 576px display screen size-- the rules for this become widely used and work on trigger once the viewport becomes narrower compared to this value and the larger viewport media queries go off.
This enhancement is targeting to lighten up both the Bootstrap 4's style sheets and us as web developers due to the fact that it observes the common logic of the method responsive content functions rising after a certain point and together with the losing of the infix there actually will be less writing for us.
Check out several video guide relating to Bootstrap media queries:
Related topics:
Media queries main records

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Option