Bootstrap Tooltip Working
Intro
In certain situations, especially on the desktop it is a great idea to have a suggestive callout with a couple of advices emerging when the site visitor places the computer mouse arrow over an element. By doing this we ensure that the proper info has been actually given at the correct time and eventually enhanced the user experience and comfort while applying our webpages. This particular activity is handled by tooltip element that has a constant and trendy to the entire framework design look in the most recent Bootstrap 4 version and it's certainly very easy to include and set up them-- let us discover just how this gets done .
Issues to realize while utilizing the Bootstrap Tooltip Button:
- Bootstrap Tooltips depend on the Third party library Tether for placing . You must feature tether.min.js just before bootstrap.js needed for tooltips to perform !
- Tooltips are opt-in for effectiveness reasons, in this way you have to initialize them yourself.
- Bootstrap Tooltip Content along with zero-length titles are never presented.
- Identify container: 'body' to prevent rendering complications in additional complex
components (like input groups, button groups, etc).
- Triggering tooltips on hidden components will definitely not function.
- Tooltips for .disabled or disabled elements need to be activated on a wrapper element.
- When activated from links which span numerous lines, tooltips will be focused. Employ white-space: nowrap; on your <a>-s to avoid this activity.
Learnt all that? Outstanding, why don't we see precisely how they use certain instances.
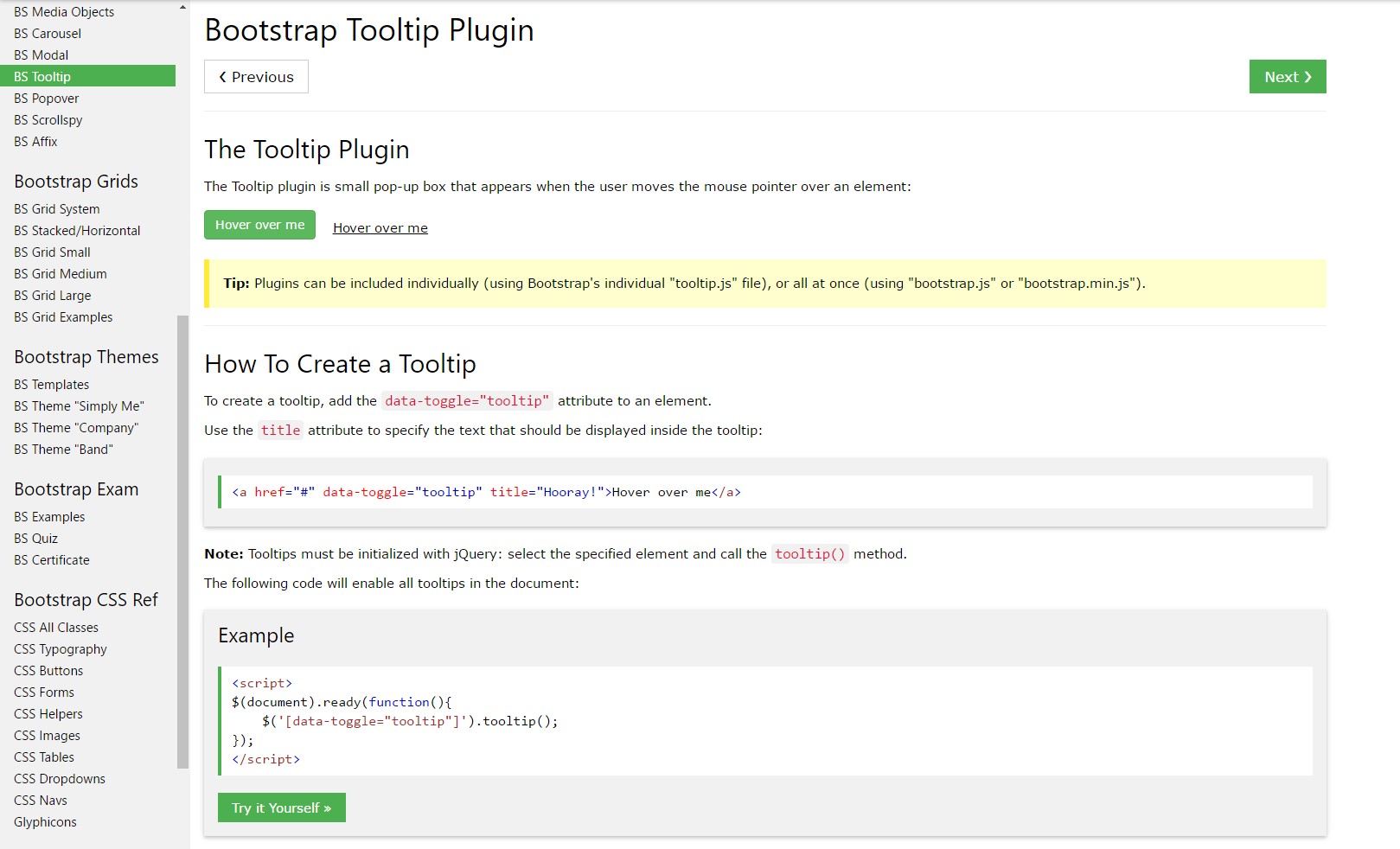
How you can work with the Bootstrap Tooltips:
To begin in order to get use the tooltips functionality we should allow it considering that in Bootstrap these features are not enabled by default and demand an initialization. To do this put in a simple <script> feature somewhere at the end of the <body> tag making certain it has been placed after the the call to JQuery library since it employs it for the tooltip initialization. The <script> element has to be wrapped around this initialization line of code $(function () $('[data-toggle="tooltip"]').tooltip()) which will trigger the tooltips capability.
Things that the tooltips actually do is getting what is generally in an component's title = ”” attribute and featuring it in a stylises pop-up component. Tooltips can possibly be operated for different components though are typically more practical for <a> and <button> elements due to the fact that these are used for the visitor's communication with the webpage and are far more likely to be requiring several information concerning what they actually perform if hovered with the mouse-- just before the ultimate clicking on them.
As soon as you have activated the tooltips functionality just to select a tooltip to an element you need to include two essential and one optionally available attributes to it. A "tool-tipped" components need to possess title = “Some text here to get displayed in the tooltip” and data-toggle = “tooltip” attributes-- these are really pretty enough for the tooltip to work out coming out over the wanted component. In the case that nonetheless you wish to define the positioning of the hint content regarding the feature it concerns-- you can certainly likewise do that in the Bootstrap 4 framework with the optional data-placement =” ~ possible values are – top, bottom, left, right ~ “ attribute which values as quite clear. The data-placement default value is top and in the event that this attribute is omitted the tooltips appear over the defined component.
The tooltips appeal as well as behavior has remained basically the same in each the Bootstrap 3 and 4 versions given that these actually perform function really efficiently-- pretty much nothing much more to be called for from them.
Situations
One manner to initialize all of the tooltips on a webpage would certainly be to choose them by their data-toggle attribute:
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)Inactive Demo
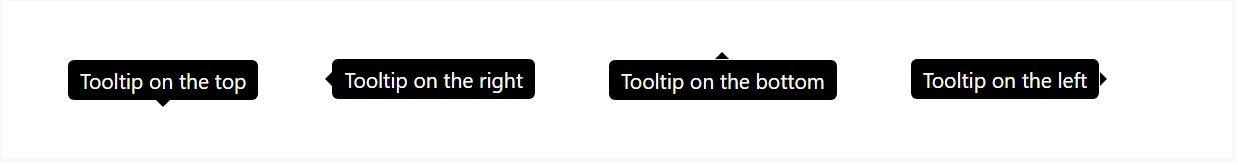
Four selections are attainable: top, right, bottom, and left coordinated.

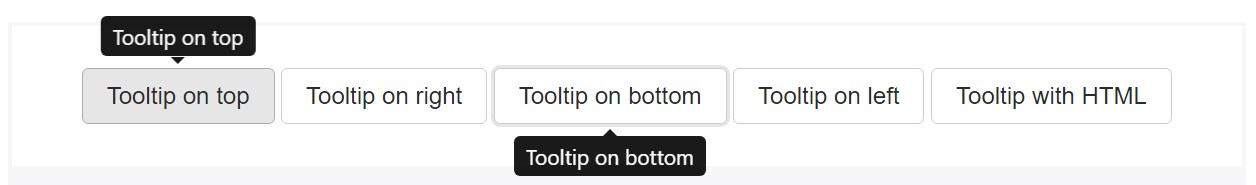
Interactive
Hover over the switches below to observe their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with customized HTML incorporated:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Handling
The tooltip plugin generates content and markup on demand, and by default places tooltips after their trigger component.
Trigger the tooltip via JavaScript:
$('#example').tooltip(options)Markup
The required markup for a tooltip is simply just a data attribute and title on the HTML component you desire to have a tooltip. The obtained markup of a tooltip is somewhat easy, though it does call for a placement (by default, determined to top with plugin).
Making tooltips operate for key-board plus assistive technology users.
You ought to simply just incorporate tooltips to HTML features that are definitely interactive and usually keyboard-focusable (such as links or form controls). Although arbitrary HTML elements ( like <span>-s) can be created focusable simply by adding the tabindex="0" attribute, this are going to add complex and actually annoying tab stops on non-interactive elements for key board site visitors. In addition, a large number of assistive technologies currently do not really reveal the tooltip in this particular circumstance.
<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
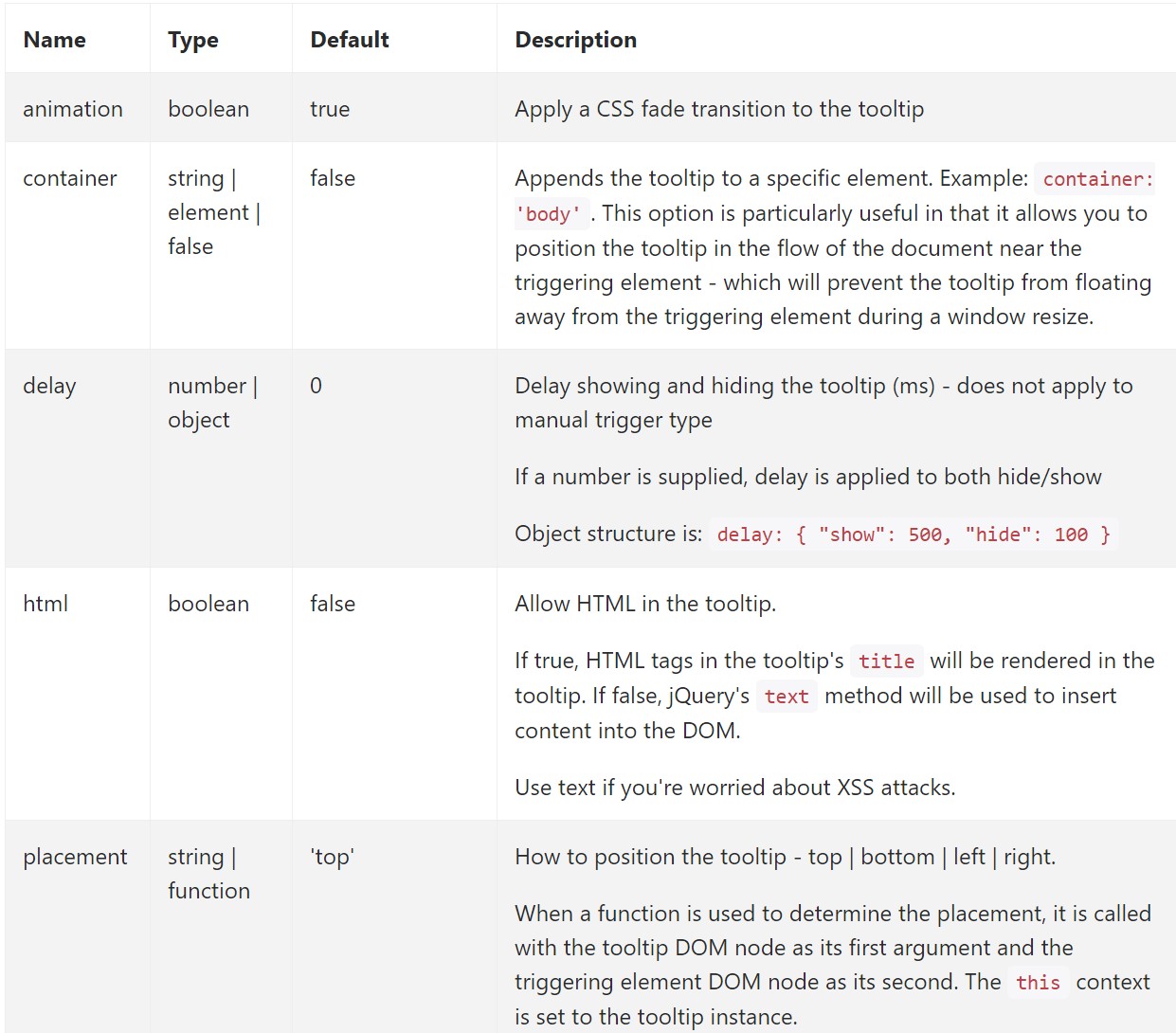
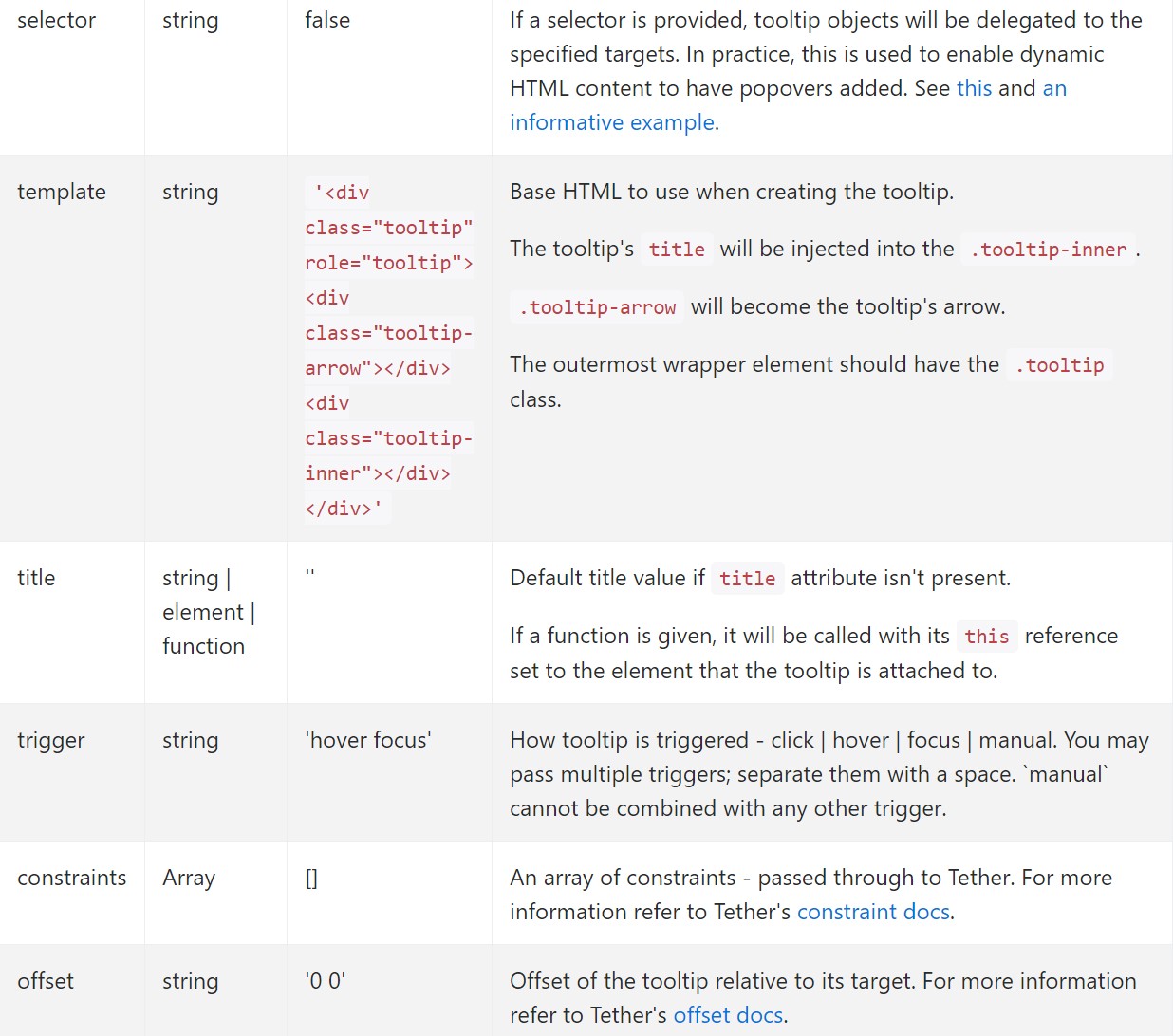
</div>Options
Alternatives may possibly be passed through data attributes or JavaScript. For data attributes, append the option name to data-, just as within data-animation="".


Data attributes for individual tooltips
Alternatives for particular tooltips can alternatively be pointed out with using data attributes, just as explained aforementioned.
Methods
$().tooltip(options)
Links a tooltip handler to an element variety.
.tooltip('show')
Reveals an component's tooltip. Comes back to the caller just before the tooltip has really been presented ( such as before the shown.bs.tooltip activity occurs). This is considered a "manual" triggering of the tooltip. Tooltips with zero-length titles are never ever showcased.
$('#element').tooltip('show').tooltip('hide')
Stores an element's tooltip. Comes back to the caller just before the tooltip has in fact been hidden ( such as before the hidden.bs.tooltip occasion takes place). This is kept in mind a "manual" triggering of the tooltip.
$('#element').tooltip('hide').tooltip('toggle')
Toggles an element's tooltip. Comes back to the customer prior to the tooltip has actually been displayed or covered ( such as before the shown.bs.tooltip or hidden.bs.tooltip occasion takes place). This is kept in mind a "manual" triggering of the tooltip.
$('#element').tooltip('toggle').tooltip('dispose')
Hides and removes an element's tooltip. Tooltips which apply delegation ( that are generated working with the selector opportunity) can not actually be separately gotten rid of on descendant trigger features.
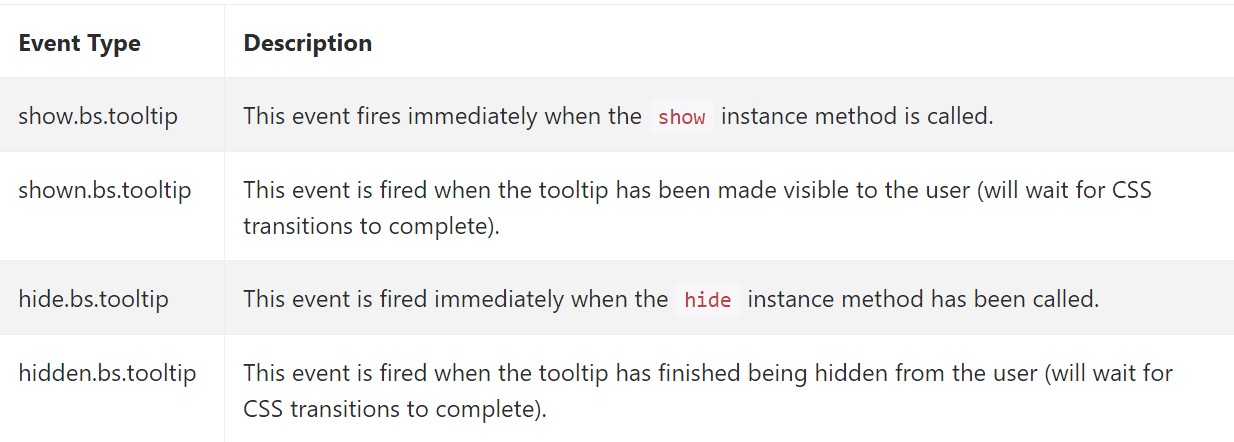
$('#element').tooltip('dispose')Events

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A detail to think about right here is the amount of information that goes to be positioned inside the # attribute and ultimately-- the positioning of the tooltip baseding on the place of the major element on a display. The tooltips must be precisely this-- short important ideas-- placing far too much info might possibly even confuse the site visitor rather than support getting around.
Additionally if the major component is too near to an edge of the viewport setting the tooltip alongside this very side might possibly bring about the pop-up content to flow out of the viewport and the information inside it to end up being practically worthless. Therefore, when it involves tooltips the balance in utilizing them is essential.
Take a look at a couple of video information about Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips official documentation

Bootstrap Tooltips guide

Change Bootstrap 4 Tooltip template without refresh