Bootstrap Button groups
Introduction
Inside of the web pages we create we frequently possess a handful of achievable options to present or a couple of actions that may be at some point required involving a particular product or a topic so it would be quite helpful supposing that they got an simple and convenient method styling the controls tasked with the visitor taking one course or a different during a small group with common appearance and styling.
To deal with this kind of cases the latest edition of the Bootstrap framework-- Bootstrap 4 has entire service to the so knowned as Bootstrap Button groups responsive which generally are exactly what the title specify-- sets of buttons covered as a single feature with all the elements in seeming basically the exact same and so it's easy for the website visitor to choose the right one and it's much less bothering for the sight considering that there is no free space in between the certain elements in the group-- it looks like a particular button bar using multiple options.
Effective ways to employ the Bootstrap Button groups label:
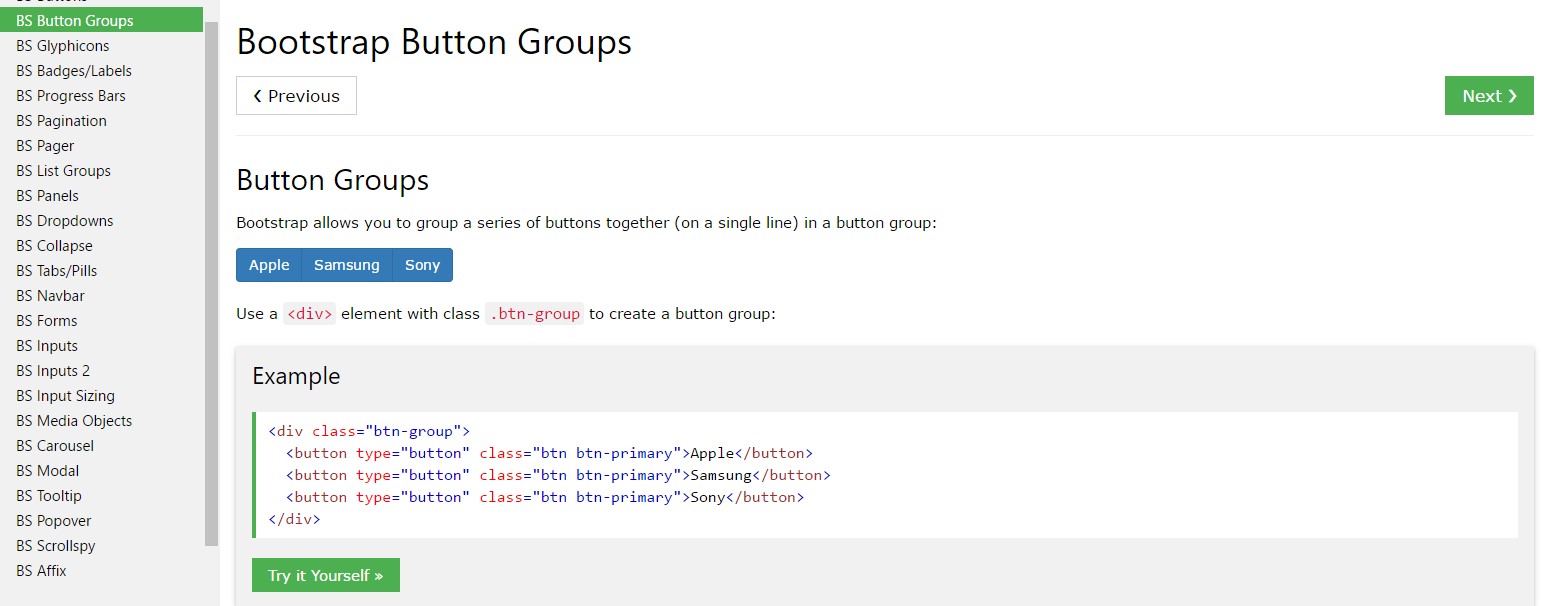
Making a button group is actually really uncomplicated-- everything you require is simply an element utilizing the class .btn-group to wrap in your buttons. This makes a horizontally adjusted group of buttons-- in case you're after a up and down stacked group employ the .btn-group-vertical class as a substitute.
The overal size of the buttons inside of a group may possibly be universally regulated so using appointing a single class to all group you can easily receive both small or large buttons inside it-- just put in .btn-group-sm for small-sized or else .btn-group-lg class to the .btn-group element and all of the buttons inside will obtain the specified sizing. Compared with the previous edition you aren't able to tell the buttons in the group to reveal extra small due to the fact that the .btn-group-xs class in no longer upheld by Bootstrap 4 framework. You are able to eventually put together a number of button groups into a toolbar simply covering them inside a .btn-toolbar element or nest a group within another just to put in a dropdown component in the child button group.
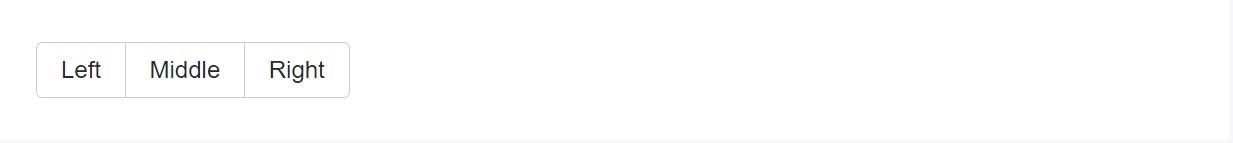
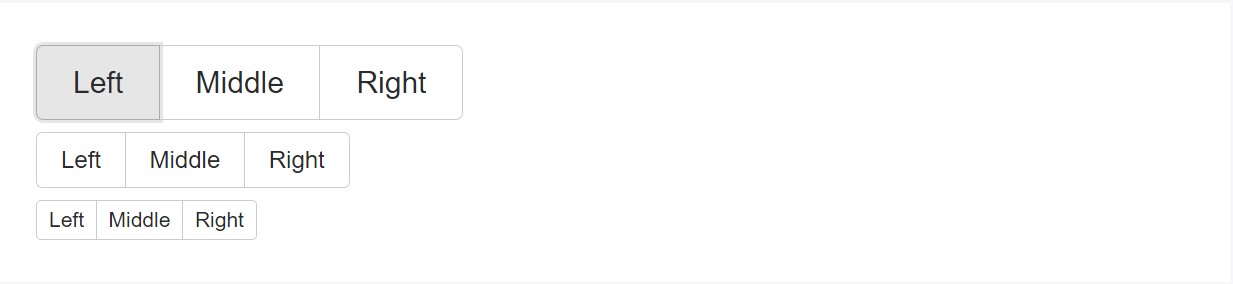
Standard instance
Cover a series of buttons by using .btn inside of
.btn-group.

<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
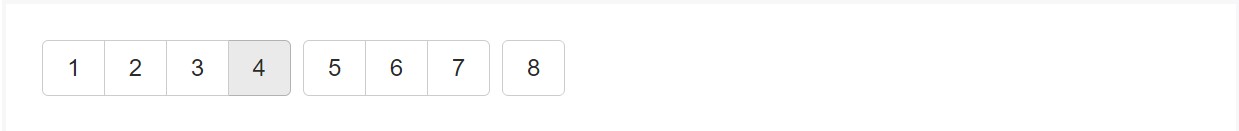
</div>Instance of the Button Toolbar
Merge packs of Bootstrap Button groups form within button toolbars for additional complex components. Make use of utility classes just as demanded to space out groups, buttons, and more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
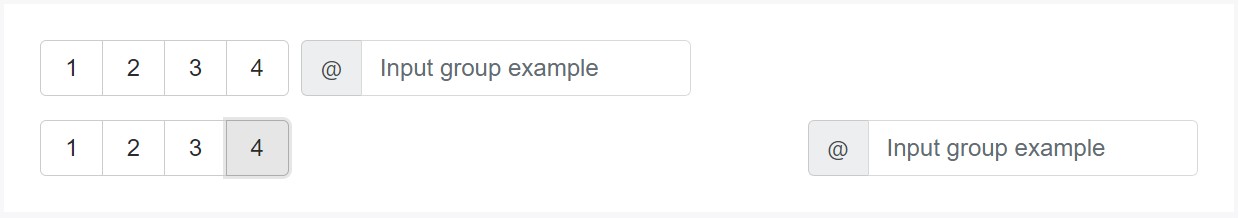
</div>Do not hesitate to mixture input groups with button groups within your toolbars. Similar to the good example aforementioned, you'll very likely require special utilities though to space things successfully.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurement
As opposed to applying button measurements classes to every single button inside a group, just add .btn-group-* to each .btn-group, including each one whenever nesting several groups

<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
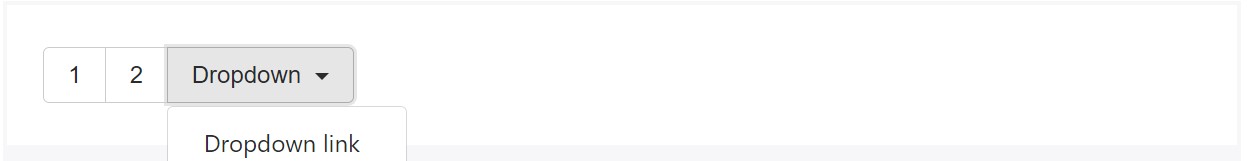
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Place a .btn-group in an additional .btn-group once you want dropdown menus combined with a variety of buttons.

<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
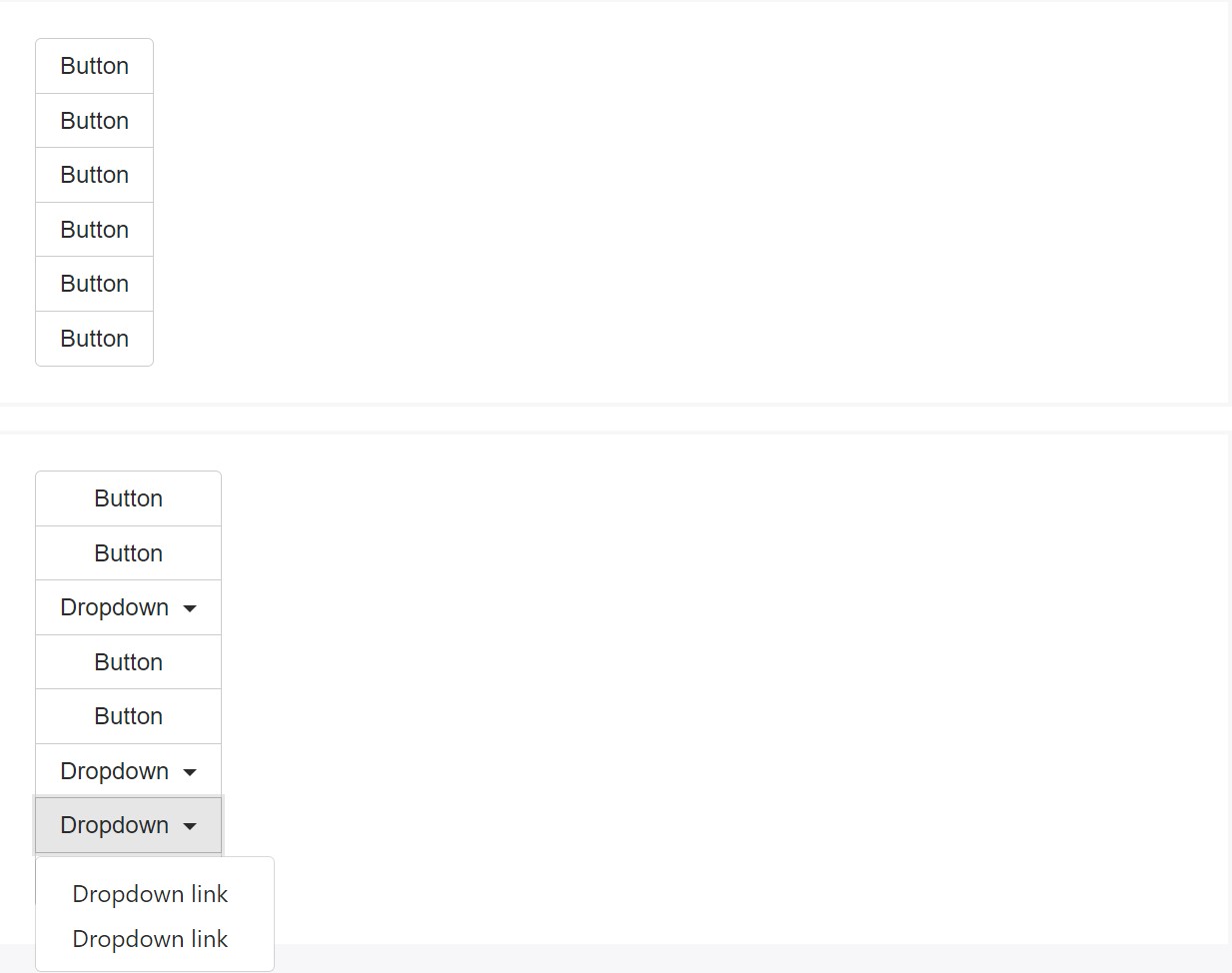
</div>Vertical type
Create a set of buttons turn up vertically stacked as opposed to horizontally. Split button dropdowns are not really sustained here.

<div class="btn-group-vertical">
...
</div>Popovers and also Tooltips
Due to the special implementation (and additional components), a bit of unique casing is required for tooltips as well as popovers throughout button groups. You'll have to specify the option container: 'body' to prevent undesirable side effects ( for example, the element increasing larger and/or getting rid of its own round edges whenever the tooltip or else popover is caused).
Another point to take note
In order to get a dropdown button inside a .btn-group produce another element coming with the exact same class within it and wrap it around a <button> by using the .dropdown-toggle class, data-toggle="dropdown" plus type="button" attributes. Next with this <button> situate a <div> with the class .dropdown-menu and set up the links of your dropdown in it making sure you have actually appointed the .dropdown-item class to every one of them. That is certainly the quick and simple approach generating a dropdown inside a button group. Additionally you have the ability to generate a split dropdown following the identical routine simply just setting one more regular button before the .dropdown-toggle component and cleaning out the text message in it so that simply the small triangle arrow remains.
Final thoughts
Generally that is certainly the way the buttons groups get designed with the help of one of the most famous mobile friendly framework in its most recent edition-- Bootstrap 4. These may be fairly handy not only display a couple of attainable alternatives or a paths to take but additionally just as a secondary navigation items coming about at certain places of your web page having regular visual appeal and easing up the navigating and total user look.
Review several online video short training regarding Bootstrap button groups:
Related topics:
Bootstrap button group approved documentation

Bootstrap button group training

Support buttons utilizing Bootstrap v4