Bootstrap Jumbotron Carousel
Introduction
Sometimes we really need showcasing a description loud and clear from the very start of the page-- like a promo info, upcoming celebration notification or whatever. In order to make this kind of announcement certain and loud it's also probably a good idea placing them even above the navbar as type of a general explanation and announcement.
Providing these sorts of components in an appealing and more important-- responsive approach has been certainly thought of in Bootstrap 4. What recent edition of the absolute most famous responsive system in its own current fourth version has to run into the requirement of specifying something together with no doubt fight across the web page is the Bootstrap Jumbotron Design feature. It becomes styled with large message and several heavy paddings to receive clean and attractive appearance.
The way to put into action the Bootstrap Jumbotron Class:
To incorporate this sort of component in your pages make a <div> with the class .jumbotron utilized and eventually -- .jumbotron-fluid later to make your Bootstrap Jumbotron Form extended all of the viewport width assuming that you presume it will look better in this way-- this is really a brand new function presented in Bootatrap 4-- the prior edition didn't have .jumbotron-fluid class.
And as easy as that you have certainly designed your Jumbotron element-- still unfilled yet. By default it gets styled having slightly rounded corners for friendlier appearance and a pale grey background colour - right now all you have to do is simply covering some material like an attractive <h1> heading and certain meaningful text covered in a <p> paragraph. This is the easiest strategy feasible considering that there is no straight restriction to the jumbotron's content. Do have in your thoughts though in case a declaration is expected to be truly strong a good idea to complete is producing also simple short and understandable material-- putting a bit more difficult web content in a jumbotron might just disorient your site visitors irritating them as opposed to dragging their care.
Some examples

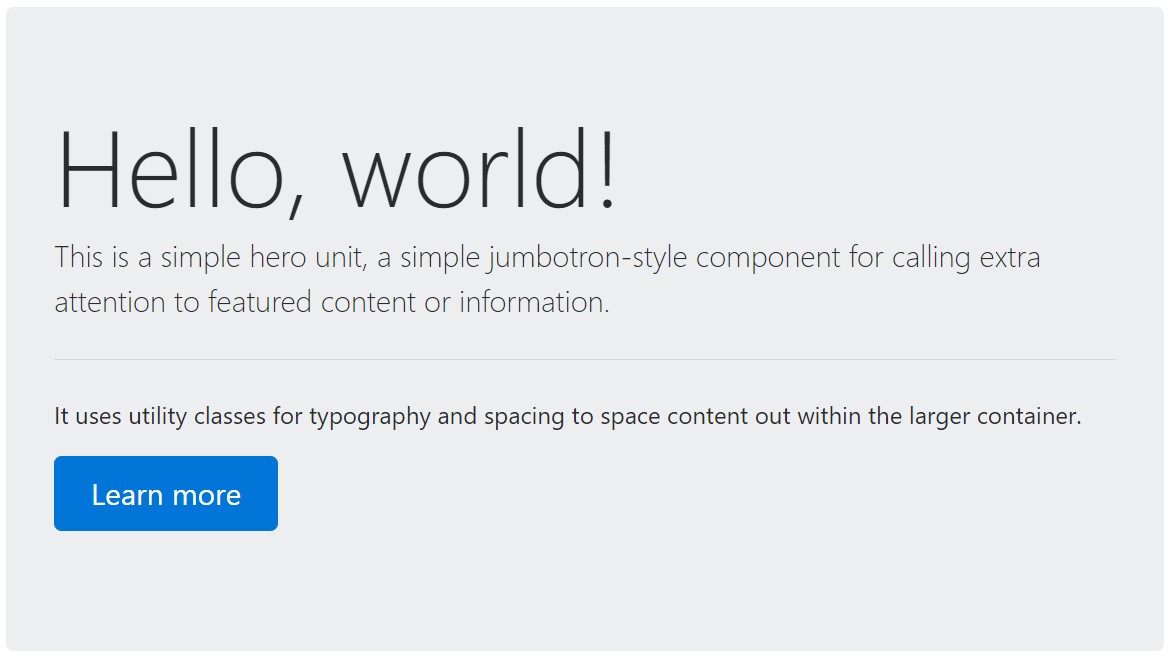
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
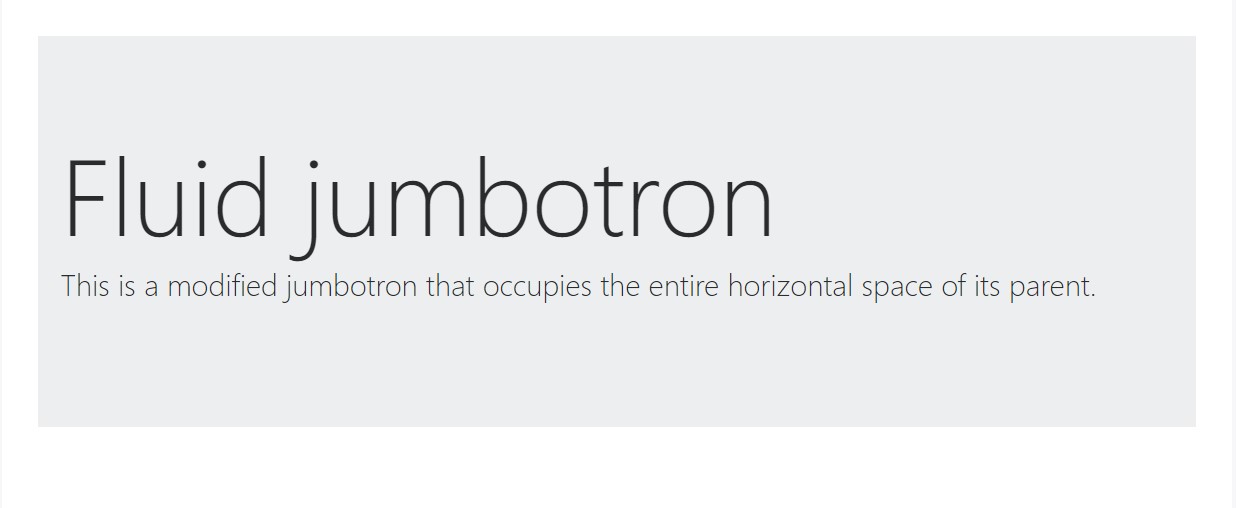
</div>To establish the jumbotron complete size, and with no rounded corners , include the .jumbotron-fluid modifier class and add a .container or else .container-fluid within.

<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One other factor to consider
This is certainly the most convenient approach providing your visitor a loud and clear text message operating Bootstrap 4's Jumbotron component. It must be cautiously utilized once again thinking about all the possible widths the webpage might show up on and primarily-- the smallest ones. Here is exactly why-- like we explored above basically certain <h1> as well as <p> tags will occur there pressing down the page's actual content.
This incorporated with the a bit bigger paddings and a few more lined of text content might just trigger the elements completing a smart phone's whole display height and eve spread below it which might just eventually disorient or maybe irritate the site visitor-- specially in a rush one. So again we return to the unwritten demand - the Jumbotron notifications must be clear and short so they capture the visitors in place of pushing them away by being extremely shouting and aggressive.
Conclusions
So currently you have an idea precisely how to set up a Jumbotron with Bootstrap 4 and all the possible ways it can surely have an effect on your viewers -- currently all that's left for you is cautiously considering its own material.
Inspect a couple of on-line video training about Bootstrap Jumbotron
Linked topics:
Bootstrap Jumbotron authoritative records

Bootstrap Jumbotron tutorial

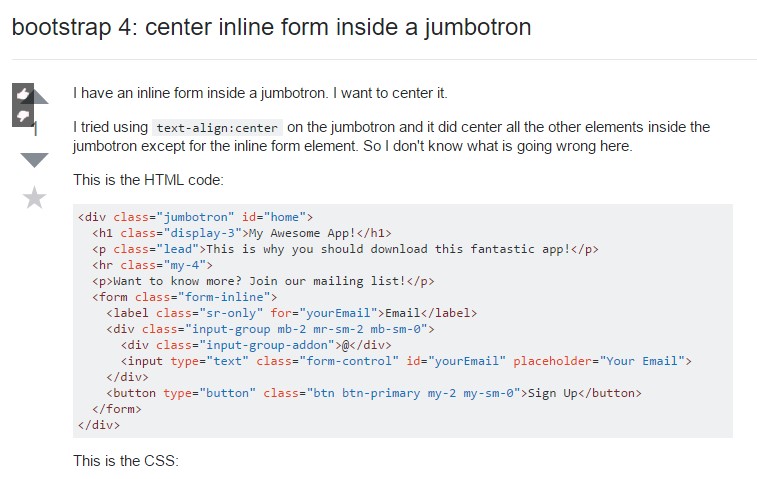
Bootstrap 4: center inline form within a jumbotron