Bootstrap Navbar Header
Overview
Regardless how complicated and considered site organization we produce, it doesn't matter notably when we don't provide the people a convenient and user friendly approach accessing it and getting to the correct webpage desired quickly and with the minimum efforts regardless of the display size of the device presenting the internet site. In Bootstrap 4 it's very easy to include a responsive Bootstrap Navbar Working wrapping the navigation architecture fast and easy with minimal code. When it comes to responsive behavior, the navbar can be built to collapse under a particular screen size and also a screen horizontal above it looks and user experience. Here is how: Here is how:
Exactly how to work with the Bootstrap Navbar Active:
Here is actually things that you need to realise before beginning along with the navbar:
- Navbars demand a wrapping .navbar with .navbar-toggleable-* intended for responsive collapsing as well as color scheme classes.
- Navbars and their components are flexible by default. Utilize optionally available containers to control their horizontal width.
- Navbars and their elements are built with flexbox, supplying easy placement alternatives through utility classes.
- Navbars are responsive by default, however you have the ability to quickly modify them to modify that. Responsive behavior depends on Collapse JavaScript plugin.
- Assure availableness by employing a <nav> element or else, if applying a much more simple element just like a <div>, incorporate a role="navigation" to each and every Bootstrap Navbar Dropdown to explicitly determine it as a milestone zone for users of assistive technologies.
We require a <nav> aspect to cover the whole point up - appoint it the . navbar class to begin, a .navbar-fixed-top in order to have it stick at the top of the page in any way times or .navbar-fixed-bottom if for a factor you would certainly want it repaired at the bottom. Here additionally is the area to look after the whole element's shade-- in Bootstrap 4 you have some brand-new cool clesses for that like .navbar-dark, .navbar-light or the courses connecting the background to the contextual shades in the structure-- like .bg-info, .bg-success and so on. Of course typically you may have a predefined color pattern to comply with - like a brand's shade or something-- after that just include a basic design =" background-color: ~ your shade ~" feature or define a bg-* course and appoint it to the <nav> aspect.
Hence the responsive behavior it the soul of the Bootstrap framework we'll concentrate on making responsive navbars as practically these are actually the ones we'll mainly require.
Statin things by doing this the next step in constructing the navbar is making a <div> element to hold the entire navbar and its items and collapse at the desired screen width-- assign it the .collapse class and .navbar-toggleable- ~ the largest display size where you wish it collapsed ~ for example - .navbar-toggleable-sm
Other factor to mention
A point to note is that in the new Bootstrap 4 framework the ways of selecting the positioning of the navbar items has been changed a little in order different looks to be possibly assigned to various display sizes.
You can one day choose to put a simple form feature inside your navbar-- normally just after the .nav element. To make it display correctly you can work with the positioning classes stated above also adding .form-inline to it. The .navbar-form class the forms required to carry in the previous version has been dropped in Bootsrtap 4.
Continue reading to get an example and selection of sustained sub-components.
Representations
Maintained web content
Navbars featured built-in service for a fistful of sub-components. Select from the following as needed:
.navbar-brand for your goods, project, alternatively company name.
.navbar-nav for a full-height and light in weight site navigation ( featuring assistance for dropdowns)..
.navbar-toggler for application along with collapse plugin and additional navigating toggling activities.
.form-inline for any form controls and activities.
.navbar-text for adding vertically based strings of content.
.collapse.navbar-collapse for grouping and concealing navbar materials by a parent breakpoint.
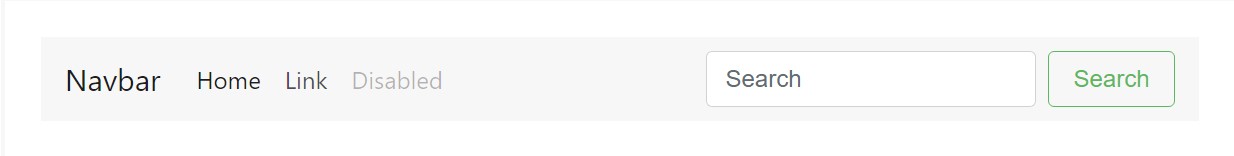
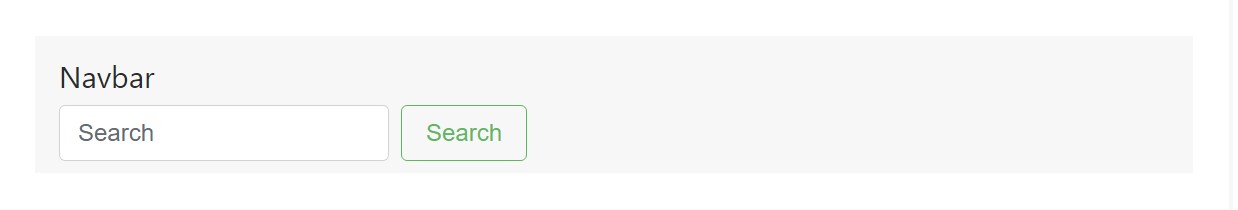
Here is actually an example of all the sub-components featured inside a responsive light-themed navbar that quickly collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Label
The .navbar-brand may possibly be applied to a large number of features, although an anchor gets the job done most ideal since certain elements might call for utility classes or customized designs.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Incorporating pics to the .navbar-brand will probably always require customized designs or utilities to appropriately size. Below are several instances to indicate.

<!-- Just an image -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" alt=""></div>
</a>
</nav>
<!-- Image and text -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top" alt=""></div>
Bootstrap
</a>
</nav>Nav
Navbar site navigation hyperlinks based on .nav solutions along with their own personal modifier class and need the utilization of toggler classes for effective responsive styling . Site navigation in navbars will also develop to utilize as much horizontal area as feasible to operate your navbar materials safely and securely coordinated.
Active states-- with .active-- to reveal the current page can possibly be utilized straight to .nav-link-s or their immediate parent .nav-item-s.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>And due to the fact that we work with classes for our navs, you can easily avoid the list-based method absolutely if you wish.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-item nav-link active" href="#">Home <span class="sr-only">(current)</span></a>
<a class="nav-item nav-link" href="#">Features</a>
<a class="nav-item nav-link" href="#">Pricing</a>
<a class="nav-item nav-link disabled" href="#">Disabled</a>
</div>
</div>
</nav>You may additionally incorporate dropdowns in your navbar nav. Dropdown menus call for a wrapping component for placing, so be sure to utilize embedded and separate elements for .nav-item and .nav-link like shown below.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="http://example.com" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>Forms
Apply numerous form controls and components within a navbar with .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Line up the contents of your inline forms with utilities as needed.

<nav class="navbar navbar-light bg-faded justify-content-between">
<a class="navbar-brand">Navbar</a>
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Input groups operate, as well:

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
</form>
</nav>Various buttons are supported like element of these navbar forms, too. This is additionally a fantastic reminder that vertical placement utilities can be employed to fix several sized elements.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<button class="btn btn-outline-success" type="button">Main button</button>
<button class="btn btn-sm align-middle btn-outline-secondary" type="button">Smaller button</button>
</form>
</nav>Text
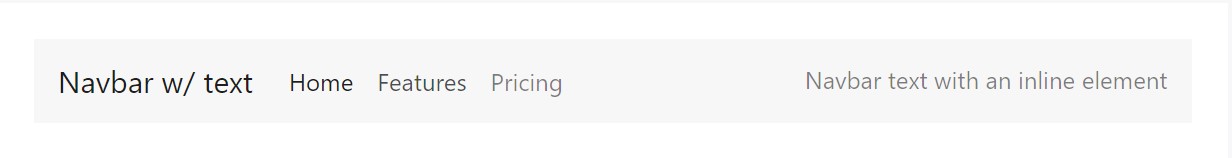
Navbars can provide little bits of content with the help of .navbar-text. This particular class aligns vertical positioning and horizontal spacing for strings of text message.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Mix and matchup with additional elements and utilities like required.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar w/ text</a>
<div class="collapse navbar-collapse" id="navbarText">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
<span class="navbar-text">
Navbar text with an inline element
</span>
</div>
</nav>Color pattern
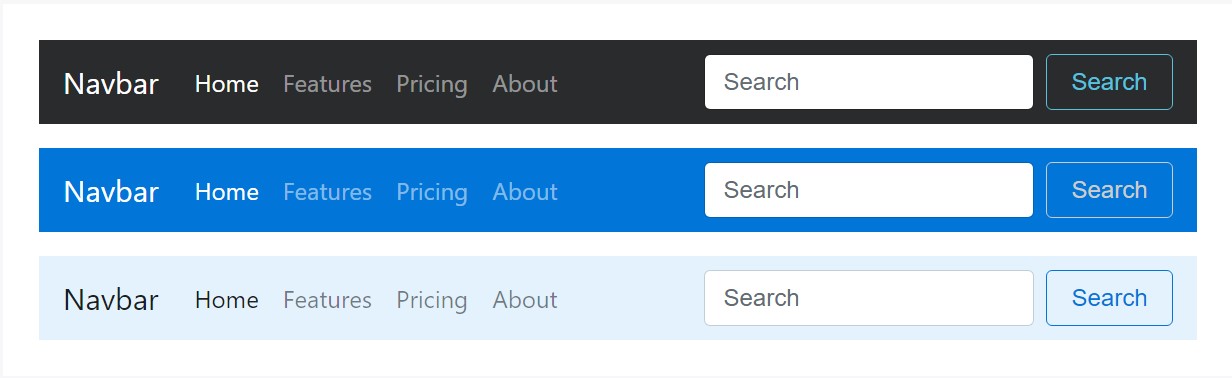
Style the navbar has never been easier with the help of the mix of style classes and background-color utilities. Select from .navbar-light for use with light background color tones , or else .navbar-inverse for dark background colours. After that, customise with .bg-* utilities.

<nav class="navbar navbar-inverse bg-inverse">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-inverse bg-primary">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-light" style="background-color: #e3f2fd;">
<!-- Navbar content -->
</nav>Containers
Though it is simply not required, you have the ability to wrap a navbar in a .container to focus it on a webpage or else add in one just within to only focus the elements of a corrected or else static top navbar.

<div class="container">
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
</div>If the container is within just your navbar, its horizontal padding is extracted at breakpoints below your indicated
.navbar-toggleable-* class. This makes sure we're not doubling up on padding totally on lower viewports when your navbar is collapsed.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<div class="container">
<a class="navbar-brand" href="#">Navbar</a>
</div>
</nav>Placing
Use arrangement utilities to install navbars in non-static positions. Select from settled to the top, set to the bottom, or else stickied to the top . Note that position: sticky, used for .sticky-top, isn't entirely carried in every internet browser.

<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Full width</a>
</nav>
<nav class="navbar fixed-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed top</a>
</nav>
<nav class="navbar fixed-bottom navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed bottom</a>
</nav>
<nav class="navbar sticky-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Sticky top</a>
</nav>Responsive practices
Navbars can surely employ .navbar-toggler, .navbar-collapse, and .navbar-toggleable-* classes to change when their web content collapses behind a button . In mixture with alternative utilities, you are able to conveniently choose when to present or hide specific features.
Toggler
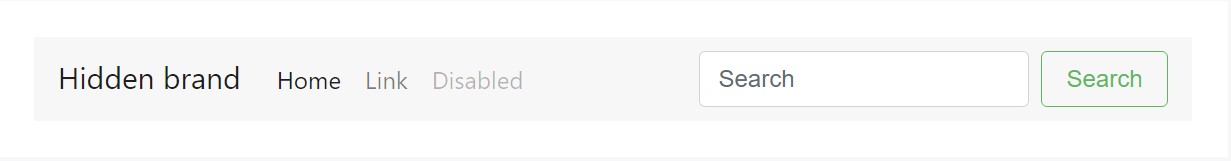
Navbar togglers can possibly be left or right coordinated with .navbar-toggler-left or else .navbar-toggler-right modifiers. These are clearly positioned within the navbar to stay clear of interference with the collapsed state. You can easily additionally apply your own styles to set togglers. Listed here are examples of different toggle designs.
Without any .navbar-brand revealed in lowest breakpoint:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo01" aria-controls="navbarTogglerDemo01" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo01">
<a class="navbar-brand" href="#">Hidden brand</a>
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
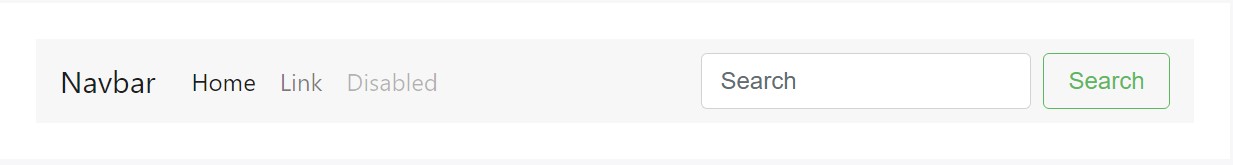
</nav>Along with a trademark name revealed on the left and toggler on the right:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarTogglerDemo02">
<ul class="navbar-nav mr-auto mt-2 mt-md-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
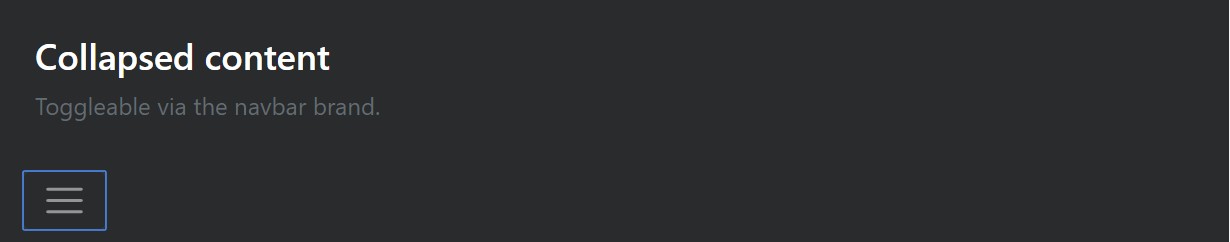
</nav>Alternative content
Occasionally you really want to utilize the collapse plugin in order to activate concealed subject somewhere else on the webpage. Simply because plugin deals with the id and data-target matching, that is without a doubt quickly carried out!

<div class="pos-f-t">
<div class="collapse" id="navbarToggleExternalContent">
<div class="bg-inverse p-4">
<h4 class="text-white">Collapsed content</h4>
<span class="text-muted">Toggleable via the navbar brand.</span>
</div>
</div>
<nav class="navbar navbar-inverse bg-inverse">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarToggleExternalContent" aria-controls="navbarToggleExternalContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</nav>
</div>Conclusions
So basically these are the way a navbar should be constructed in Bootstrap 4 and the fresh amazing changes arriving with the newest version. What's up to you is considering cool page structure and information.
Take a look at several online video tutorials about Bootstrap Navbar:
Related topics:
Bootstrap Navbar authoritative documentation

Regulate navbar object to the right within Bootstrap 4 alpha 6

Bootstrap Responsive menu in Mobirise

CSS3 Bootstrap Collapse Menu Demos
Responsive Bootstrap Responsive Menu Examples