Bootstrap Buttons Radio
Overview
The button elements as well as the urls covered inside them are maybe one of the most crucial components making it possible for the users to have interaction with the website page and take various actions and move from one webpage to some other. Most especially currently in the mobile first universe when a minimum of half of the webpages are being viewed from small-sized touch screen devices the large comfortable rectangular zones on screen very simple to discover with your eyes and tap with your finger are even more important than ever before. That's the reason why the brand new Bootstrap 4 framework evolved delivering even more comfortable experience dropping the extra small button size and incorporating some more free space around the button's captions making them more easy and legible to use. A small touch bring in a lot to the friendlier appeals of the brand-new Bootstrap Button Width are additionally just a little bit more rounded corners which together with the more free space around making the buttons so much more pleasing for the eye.
The semantic classes of Bootstrap Buttons Custom
In this version that have the identical number of amazing and easy to use semantic styles giving us the opportunity to relay interpretation to the buttons we use with simply bring in a special class.
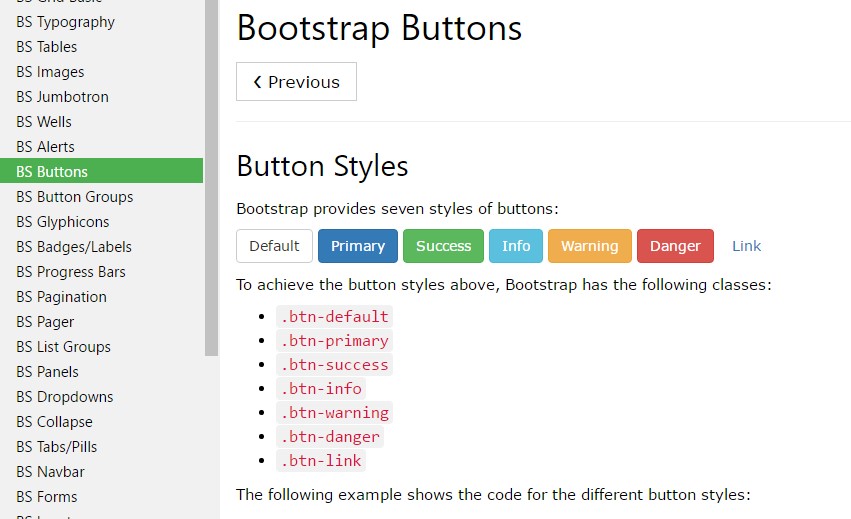
The semantic classes are the same in number as in the latest version still, with some improvements-- the rarely used default Bootstrap Buttons Switch usually having no meaning has been dropped in order to get replaced by even more intuitive and subtle secondary button styling so now the semantic classes are:
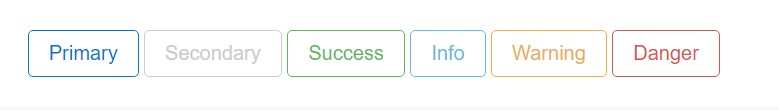
Primary .btn-primary - colored in light blue;
Secondary .btn-secondary - substituting the .btn-default class-- pure white coloration with subtle greyish outline; Info .btn-info - a little lighter and friendlier blue;
Success .btn-success the good old green;
Warning .btn-warning colored in orange;
Danger .btn-danger which appears to be red;
And Link .btn-link which comes to style the button as the default link component;
Just assure you first bring the main .btn class just before applying them.

<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
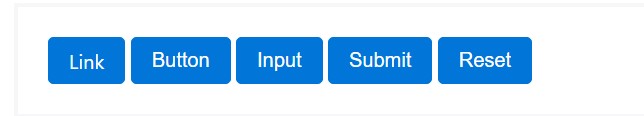
While using button classes on <a> components that are used to provide in-page features ( such as collapsing content), rather than connecting to new webpages or areas inside the existing page, these links should be granted a role="button" to properly convey their purpose to assistive technologies such as screen viewers.

<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the part of the workable visual aspects you can add to your buttons in Bootstrap 4 ever since the brand-new version of the framework additionally brings us a new suggestive and interesting method to style our buttons holding the semantic we just have-- the outline procedure.
The outline procedure
The solid background without border gets changed by an outline using some message with the related coloring. Refining the classes is certainly quick and easy-- simply just provide outline before specifying the right semantics just like:
Outlined Primary button comes to be .btn-outline-primary
Outlined Second - .btn-outline-secondary and so on.
Crucial thing to note here is there actually is no such thing as outlined web link button and so the outlined buttons are in fact six, not seven .
Reinstate the default modifier classes with the .btn-outline-* ones to take out all of the background images and color tones on any sort of button.

<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Added content
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the . sr-only class so definitely everybody might get the impression you're after.
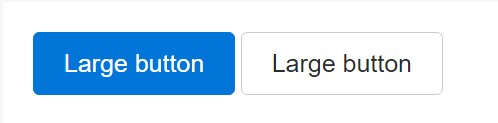
Buttons sizing

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Create block level buttons-- those that span the full width of a parent-- by adding .btn-block.

<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mechanism
Buttons will seem pressed ( having a darker background, darker border, and inset shadow) when active. There's no need to add a class to <button>-s as they apply a pseudo-class. You can still force the same active appearance with . active (and include the aria-pressed="true" attribute) should you need to replicate the state programmatically.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mode
Force buttons looking out of service through incorporating the disabled boolean attribute to any <button> element.

<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons using the <a> element work a bit different:
- <a>-s don't support the disabled characteristic, in this degree you need to include the .disabled class to get it visually appear disabled.
- Several future-friendly styles are included to disable each of the pointer-events on anchor buttons. In browsers that support that property, you won't notice the disabled arrow whatsoever.
- Disabled buttons need to incorporate the aria-disabled="true" attribute to indicate the condition of the element to assistive technologies.

<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link capability caution
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle attribute
Add data-toggle=" button" to toggle a button's active form. If you're pre-toggling a button, you need to manually include the active class and aria-pressed=" true" to the
<button>
.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>More buttons: checkbox and also radio
Bootstrap's .button styles can possibly be related to additional elements, just like <label>- s, to generate checkbox or radio style button toggling. Add data-toggle=" buttons" to .btn-group including those customized buttons to allow toggling in their relevant styles. The inspected condition for these buttons is only improved with click event on the button. If you apply an additional solution to upgrade the input-- e.g., with <input type="reset"> or by manually applying the input's examined property-- you'll must toggle .active on the <label> by hand.
Bear in mind that pre-checked buttons need you to manually bring in the .active class to the input's <label>.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Methods
$().button('toggle') - toggles push condition. Delivers the button the appearance that it has been turned on.
Conclusions
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more easy and friendly to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Look at a few video tutorials regarding Bootstrap alerts
Linked topics:
Bootstrap buttons authoritative information

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button