Bootstrap Image Placeholder
Intro
Pick your pics into responsive attitude (so they certainly never transform into bigger than their parent features) and also incorporate light-weight styles to them-- all by using classes.
Despite of how effective is the content present inside of our webpages undoubtedly we require a couple of as powerful images to back it up making the material truly shine. And because we are really within the smart phones age we as well need to have those images serving as needed to feature best with any type of display screen sizing considering that nobody enjoys pinching and panning around to be capable to effectively discover exactly what a Bootstrap Image Template stands up to show.
The guys responsible for the Bootstrap framework are perfectly informed of that and from its beginning the most well-known responsive framework has been providing uncomplicated and effective tools for finest appearance as well as responsive behavior of our picture features. Here is just how it work out in the current edition.
Differences and changes
Within contrast to its antecedent Bootstrap 3 the fourth version employs the class .img-fluid as an alternative to .img-responsive like it used to be. What this class indicates is the Bootstrap Image Resize will fill up the complete width of its own container sizing up or else down correctly to maintain its own proportions. And so for beginners-- ensure that you include .img-fluid to your <div class="img"><img></div> components if including all of them within Bootstrap 4 powered web site webpages.
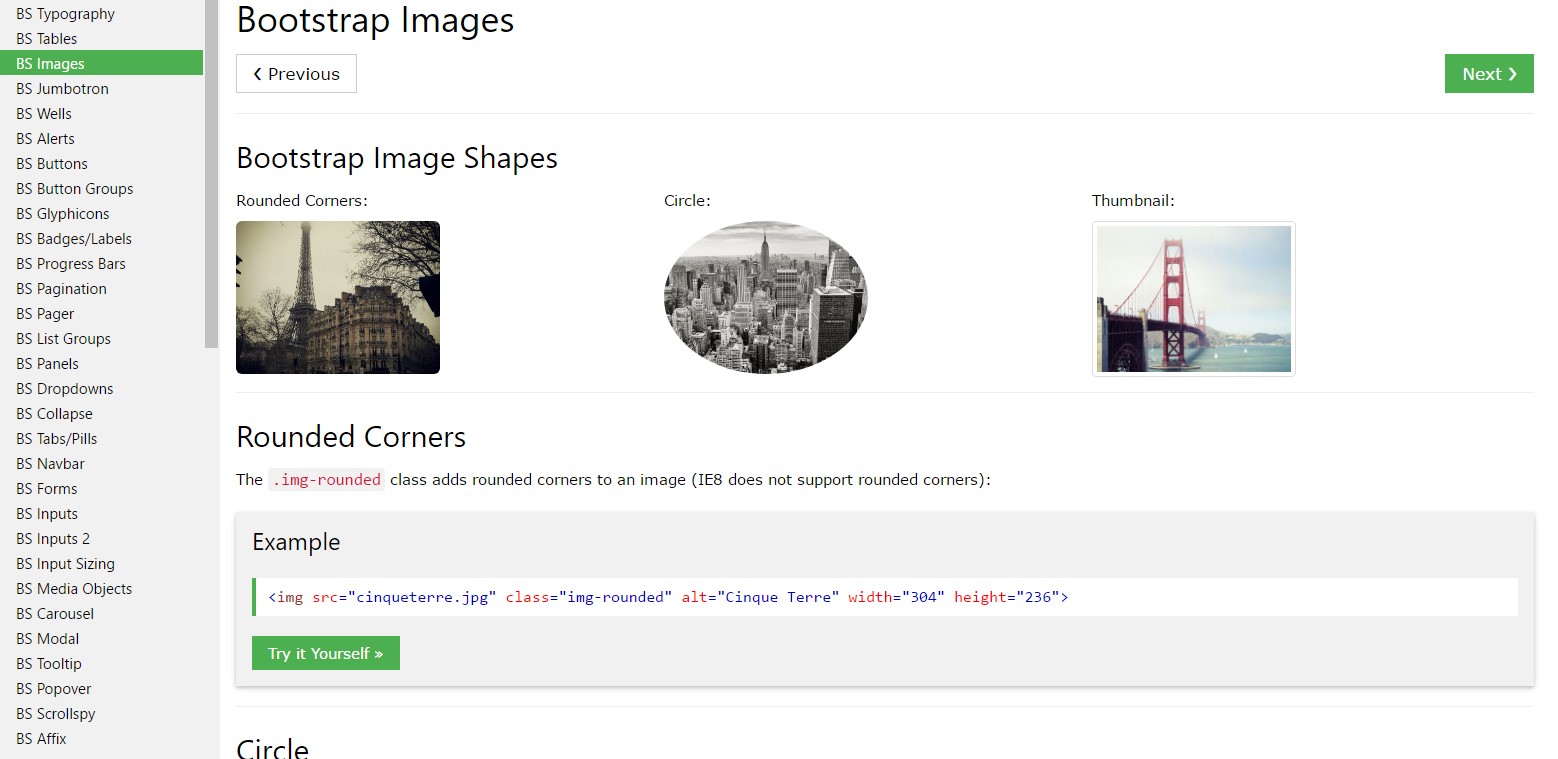
{ You are able to also take advantage of the predefined styling classes developing a particular picture oval along with the .img-cicrle class, display with a slight curved edge along with a slight offset from the real web content applying the .img-thumbnail class or else simply relatively round the sharp edges with the .img-rounded class to achieve a little bit friendlier aesthetics.
Responsive images
Pics in Bootstrap are actually created responsive by using .img-fluid. max-width: 100%; plus height: auto; are related to the picture to make sure that it sizes using the parent feature.

<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
In Internet Explorer 9-10, SVG pictures utilizing .img-fluid are actually overmuch sized. To take care of this, add width: 100% \ 9; where necessary. This solution improperly sizes other picture formats, therefore Bootstrap doesn't apply it instantly .
Image thumbnails
Apart from our border-radius utilities , you are able to use .img-thumbnail to offer an image a rounded 1px border look.

<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Resize
The moment it approaches positioning you can make use of a handful of very effective techniques just like the responsive float supporters, text message alignment utilities and the .m-x. auto class as follows :
The responsive float devices could be applied to insert an responsive image floating right or left and alter this placement depending on the proportions of the present viewport.
This particular classes have involved a number of improvements-- from .pull-left and also .pull-right within the previous Bootstrap 3 version to
.pull- ~ screen size ~ - left and .pull- ~ screen size ~ - right within Bootstrap 4 up to alpha 5 and finally within the sixth alpha-- to .float-left and .float-right substituting the .float-xs-left and .float-xs-right classes by having the dropping of the -xs- infix leaving the other .float- ~ screen sizes md and up ~ - lext/ right as they exist in Bootstrap 4 alpha 5.
Concentering the illustrations within Bootstrap 3 used to happen applying the .center-block class. In the most current version of the framework this stuff currently takes place with the .m-x. auto class in addition to .d-block in order to set up the pic to show just as a block.
Line up illustrations by using the helper float classes as well as text positioning classes. block -level images can possibly be centered employing the .mx-auto margin utility class.

<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Additionally the content alignment utilities could be used applying the .text- ~ screen size ~-left, .text- ~ screen size ~ -right and .text- ~ screen size ~ - center to the parent element where the definite <div class="img"><img></div> component has been wrapped. A fresh option in existing alpha 6 build of the Bootstrap 4 once more concerns the losing of the -xs- position-- in this way if you intend to for example centralize an illustration globally-- for each of sizes with the text utilities simply apply the .text-center class.
Final thoughts
Commonly that's the solution you can easily include just a couple of easy classes to obtain from standard images a responsive ones utilizing the latest build of the best famous framework for generating mobile friendly website page. Right now everything that's left for you is choosing the correct ones.
Inspect some youtube video information relating to Bootstrap Images:
Related topics:
Bootstrap images authoritative documentation

W3schools:Bootstrap image short training

Bootstrap Image issue - no responsive.