Bootstrap Grid Tutorial
Introduction
Bootstrap provides a great mobile-first flexbox grid technique for setting up formats of all forms and scales . It is simply based upon a 12 column format and features various tiers, one for each and every media query selection. You can certainly use it with Sass mixins or else of the predefined classes.
The most necessary element of the Bootstrap system making it possible for us to develop responsive web pages interactively changing to always suit the width of the display screen they get featured on still looking perfectly is the so called grid system. What it usually executes is providing us the opportunity of generating tricky styles integrating row as well as a certain amount of column components stored inside it. Imagine that the viewable width of the display is parted in twelve same elements vertically.
The way to use the Bootstrap grid:
Bootstrap Grid System works with a set of columns, containers, and rows to layout and also align content. It's developed with flexbox and is entirely responsive. Below is an illustration and an in-depth check out precisely how the grid comes together.

The aforementioned illustration builds three equal-width columns on small-sized, standard, big, and extra large size devices using our predefined grid classes. All those columns are focused in the page together with the parent .container.
Here's in what way it performs:
- Containers provide a way to centralize your website's materials. Work with .container for concentrated width or else .container-fluid for complete width.
- Rows are horizontal bunches of columns that make certain your columns are actually arranged correctly. We apply the negative margin method upon .row to guarantee all your content is fixed properly down the left side.
- Material should really be inserted in columns, and simply just columns may possibly be immediate children of rows.
- Due to flexbox, grid columns with no a determined width will immediately layout using equal widths. For example, four instances of
.col-sm will each automatically be 25% large for small breakpoints.
- Column classes reveal the amount of columns you 'd like to work with out of the potential 12 per row. { In this way, supposing that you need three equal-width columns, you can absolutely work with .col-sm-4.
- Column widths are specified in percents, so they're regularly fluid plus sized relative to their parent component.
- Columns possess horizontal padding to create the gutters between individual columns, nevertheless, you may get rid of the margin out of rows and also padding from columns with .no-gutters on the .row.
- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra small-sized), small, standard, large, and extra large size.
- Grid tiers are built on minimal widths, implying they put on that one tier and all those above it (e.g., .col-sm-4 applies to small, medium, large, and extra large gadgets).
- You have the ability to employ predefined grid classes or Sass mixins for additional semantic markup.
Understand the restrictions and errors about flexbox, like the incapability to apply several HTML components as flex containers.
Appears to be awesome? Excellent, why don't we go on to noticing everything during an instance.
Bootstrap Grid Tutorial possibilities
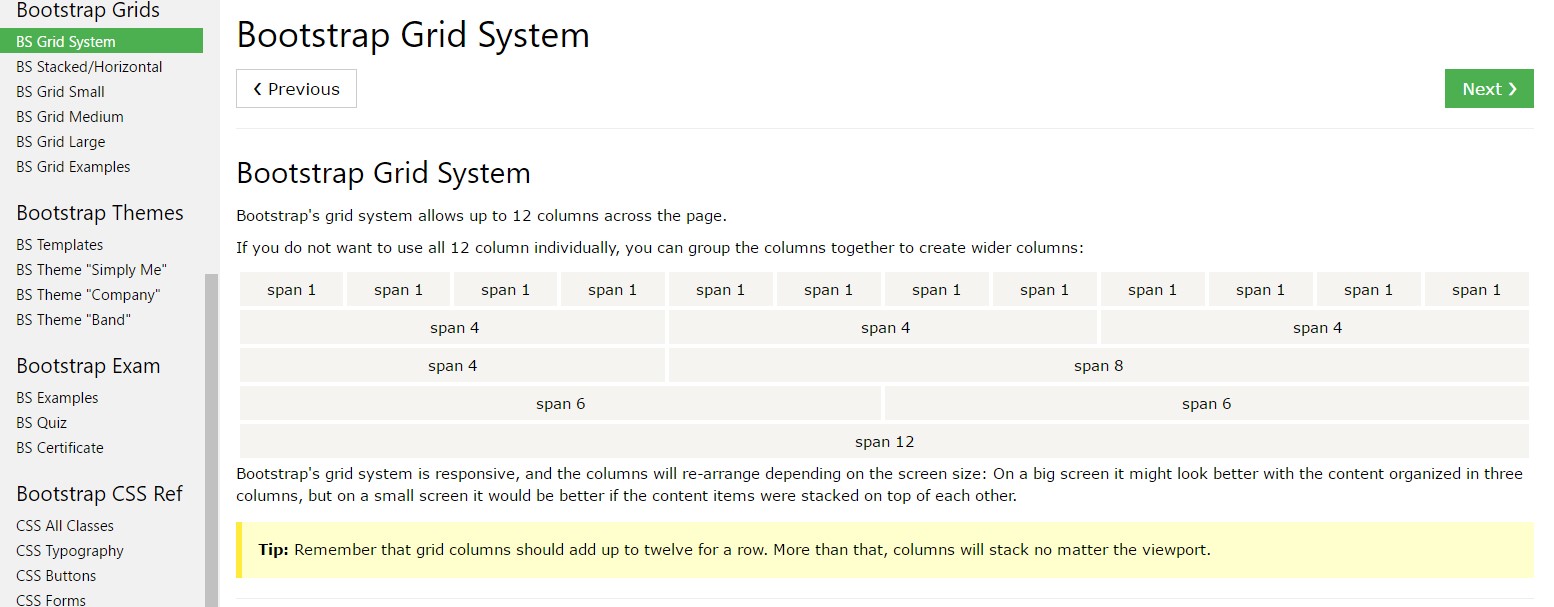
Generally the column classes are really something like that .col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~ The .col- constantly continues to be the same.
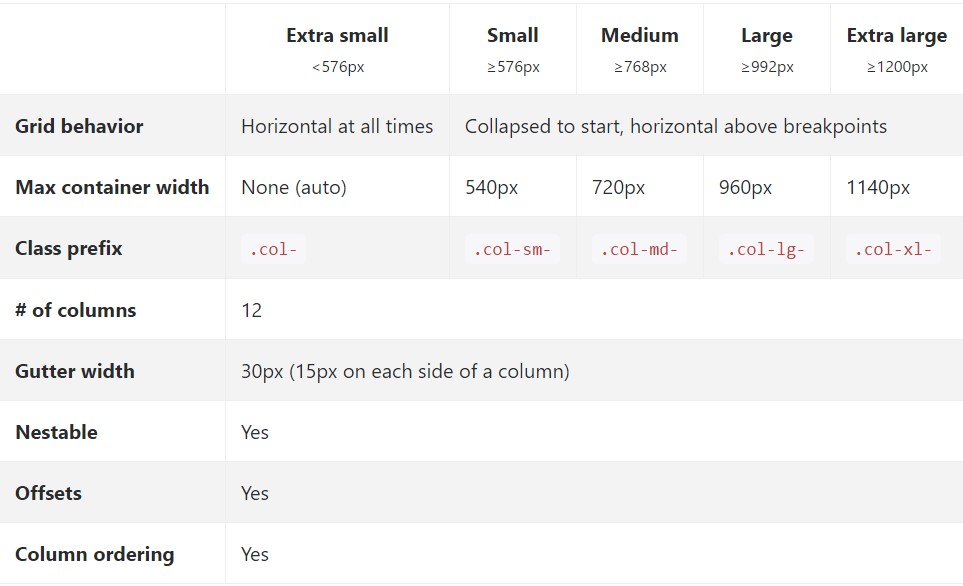
Whenever it comes down to the Bootstrap Grid Template scales-- all of the possible sizes of the viewport ( or else the visual part on the screen) have been simply separated in five ranges as follows:
Extra small-- widths under 544px or 34em ( that comes to be the default measuring system for Bootstrap 4) .col-xs-*
Small – 544px (34em) and over until 768px( 48em ) .col-sm-*
Medium – 768px (48em ) and over until 992px ( 62em ) .col-md-*
Large – 992px ( 62em ) and over until 1200px ( 75em ) .col-lg-*
Extra large-- 1200px (75em) and whatever bigger than it .col-xl-*>
While Bootstrap applies em-s or else rem-s for explaining the majority of sizes, px-s are employed for grid breakpoints and container widths. This is because the viewport width is in pixels and does not transform with the font size.
View exactly how elements of the Bootstrap grid system perform across several devices along with a useful table.

The brand-new and different from Bootstrap 3 here is one special width range-- 34em-- 48em being simply assigned to the xs size switching all the widths one range down. With this the sizes of 75em and over get without having a defined size and so in Bootstrap 4 the Extra Large size becomes proposed to deal with it.
All the aspects designated using a particular viewport width and columns maintain its overall size in width with regard to this viewport and all above it. When the width of the screen goes below the represented viewport size the components pile above each other filling up all width of the view .
You have the ability to likewise assign an offset to an aspect with a specified variety of columns in a specified display screen size and above this is made out the classes .offset- ~ size ~ - ~ columns ~ like .offset-lg-3 for instance. This was of defining the offsets is brand-new for Bootstrap 4-- the prior version worked with the .col- ~ size ~-offset- ~ columns ~ syntax.
A several factors to consider when putting up the markup-- the grids featuring columns and rows ought to be placed into a .container elements. There are actually two sorts of containers attainable -- the secured .container element which size continues to be unchanged till the upcoming viewport size breakpoint is achieved and .container-fluid which spans the entire width of the viewport.
Primary heirs of the containers are the .row elements which consequently get filled in by columns. In the event that you come about to apply elements with more than 12 columns in width around a single row the last elements which width goes above the 12 columns limit will wrap to a new line. Multiple classes may possibly be used for a single element to design its appearance in various viewports too.
Auto layout columns
Utilize breakpoint-specific column classes for equal-width columns. Provide any range of unit-less classes for each and every breakpoint you really need and every column will certainly be the equal width.
Equal size
For example, below are two grid styles that used on each gadget and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Placing one column width
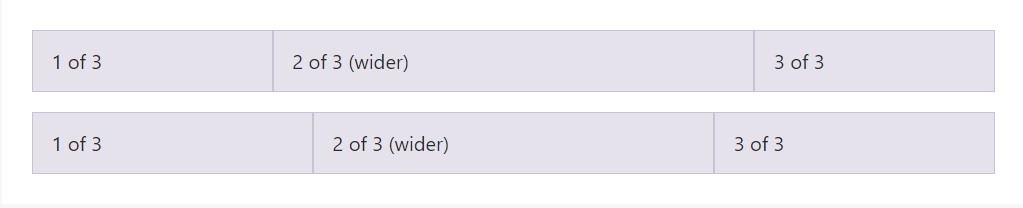
Auto-layout for the flexbox grid columns as well indicates you can easily set the width of one column and the others are going to immediately resize about it. You may choose predefined grid classes ( while revealed here), grid mixins, or else inline widths. Note that the various columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable width web content
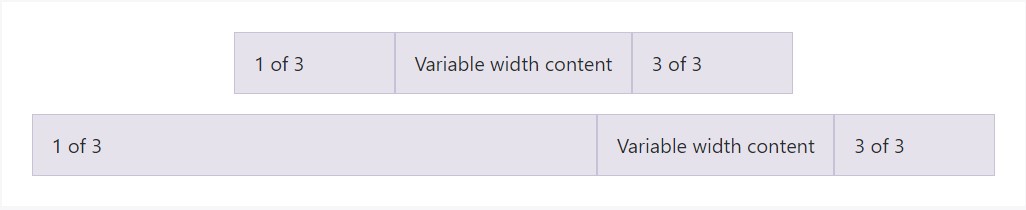
Utilizing the col- breakpoint -auto classes, columns have the ability to size itself based on the usual size of its content. This is extremely convenient with one line content like inputs, numbers, and the like. This specific, together with a horizontal alignment classes, is extremely helpful for focusing designs having unequal column sizes as viewport width evolves.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Equivalent size multi-row
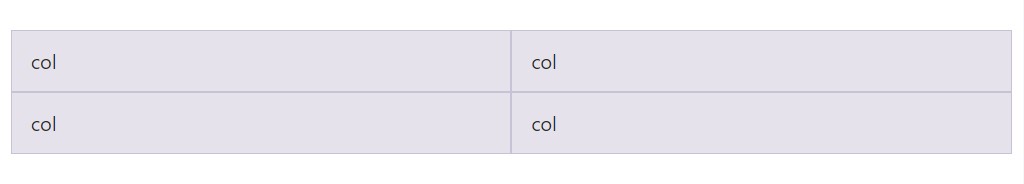
Establish equal-width columns that extend multiple rows with adding a .w-100 exactly where you want to have the columns to break to a new line. Develop the splits responsive via putting together the .w-100 along with some responsive screen utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid incorporates five tiers of predefined classes to get building complex responsive layouts. Modify the proportions of your columns on extra small, small, medium, large, or possibly extra large devices however you please.
All breakpoints
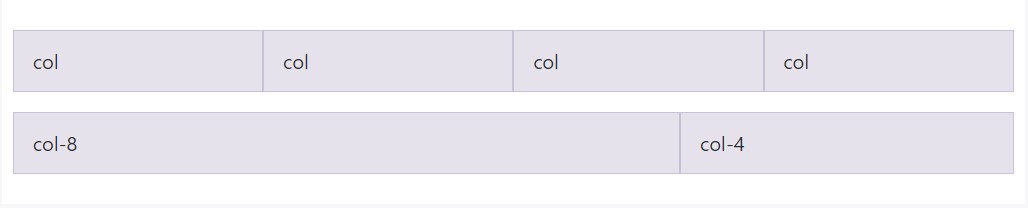
Intended for grids which are the similar from the tiniest of devices to the greatest, make use of the .col and .col-* classes. Point out a numbered class when you require a particularly sized column; or else, feel free to stay on .col.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>Stacked to horizontal
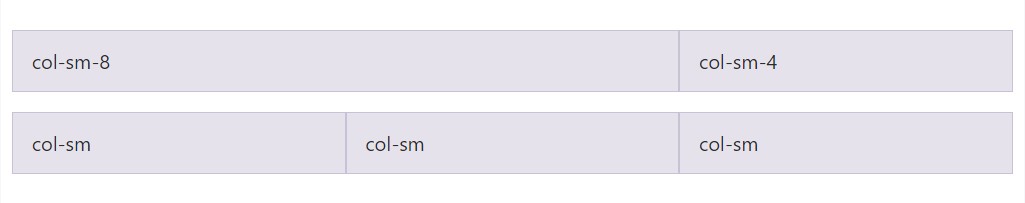
Applying a particular package of .col-sm-* classes, you have the ability to create a basic grid program that starts out piled on extra tiny equipments prior to ending up being horizontal on computer (medium) devices.

<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
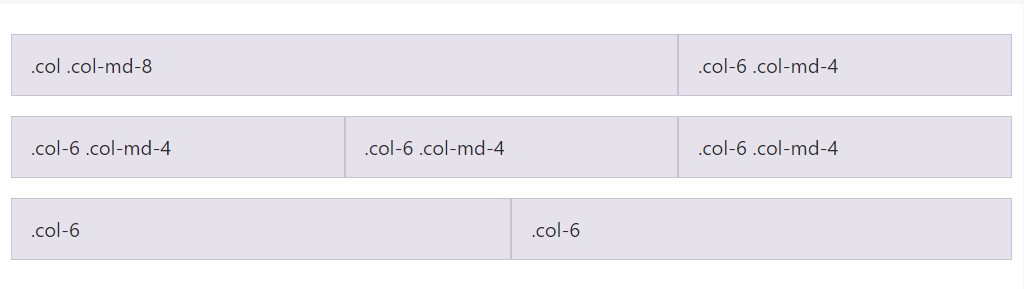
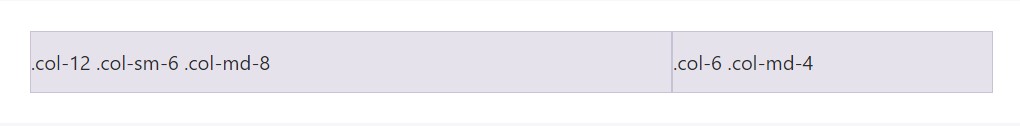
</div>Mix and match
Do not like your columns to just simply pile in some grid tiers? Take a mixture of several classes for each and every tier as wanted. Discover the sample here for a better tip of the way everything acts.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Arrangement
Make use of flexbox alignment utilities to vertically and horizontally straighten columns.
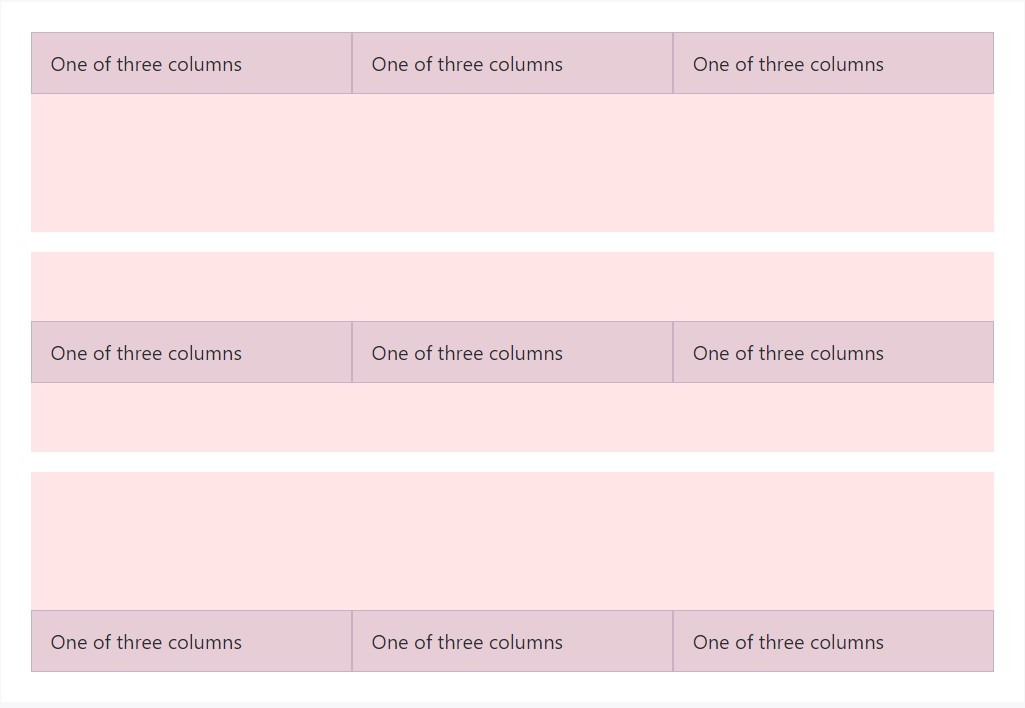
Vertical placement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
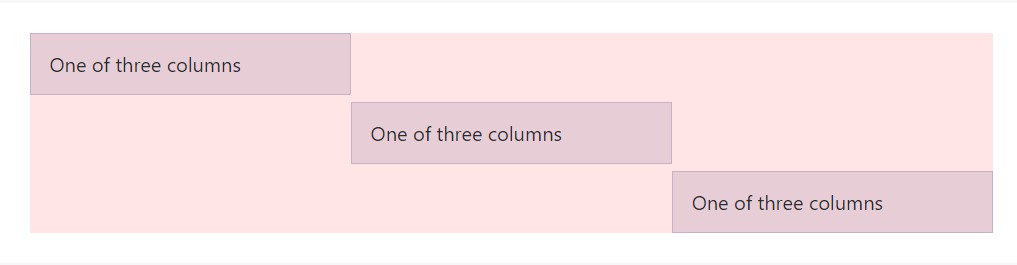
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
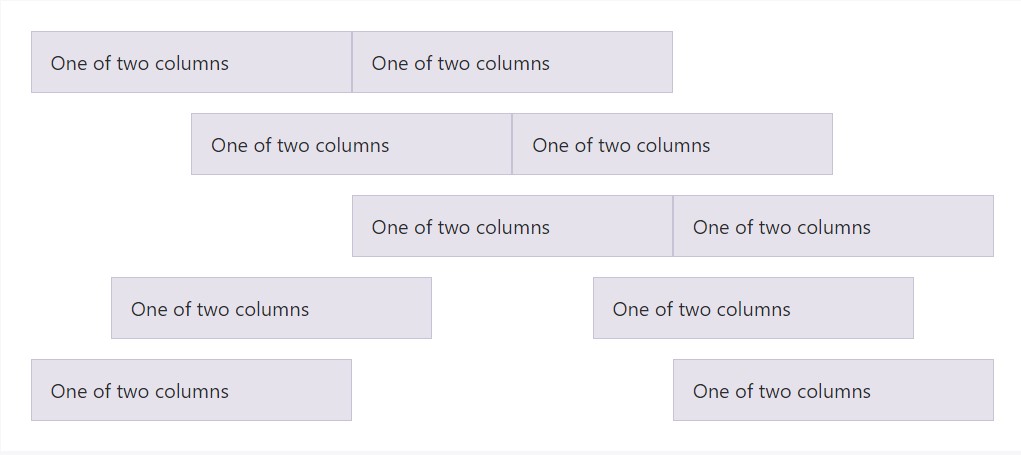
</div>Horizontal placement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No margins
The gutters of columns within our predefined grid classes can possibly be extracted with .no-gutters. This removes the undesirable margin-s from .row as well as the horizontal padding from all immediate children columns.
Here's the origin code for designing such designs. Bear in mind that column overrides are scoped to only the original children columns and are targeted by means of attribute selector. Even though this provides a more specified selector, column padding can easily still be more customised together with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's precisely how it appears. Keep in mind you are able to continue to make use of this with all of various other predefined grid classes (including column widths, responsive tiers, reorders, and much more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
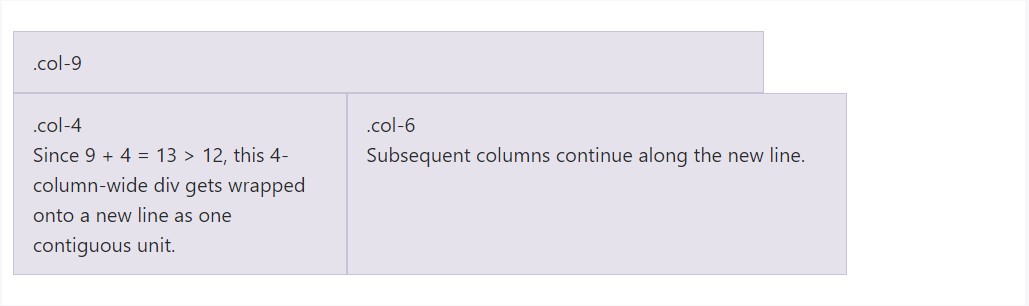
</div>Column wrapping
In the case that more than just 12 columns are positioned inside of a single row, each group of additional columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
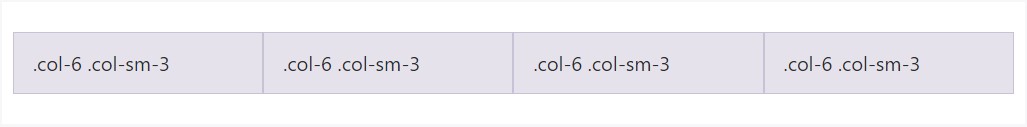
</div>Reseting of the columns
Along with the variety of grid tiers obtainable, you're tied to bump into troubles where, at specific breakpoints, your columns do not clear pretty suitable being one is taller in comparison to the various other. To resolve that, utilize a mixture of a .clearfix and responsive utility classes.

<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
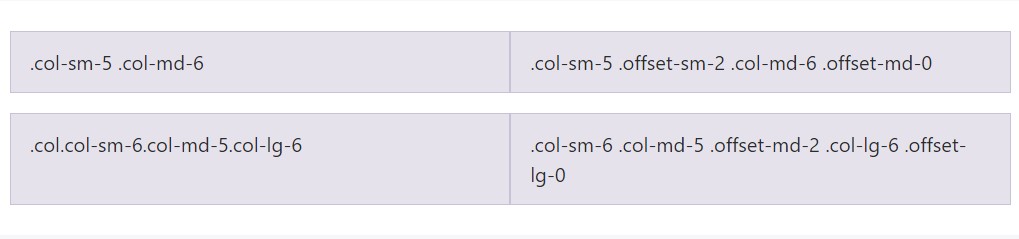
</div>Apart from column clearing up at responsive breakpoints, you may will need to reset offsets, pushes, or else pulls. Watch this in action in the grid example.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
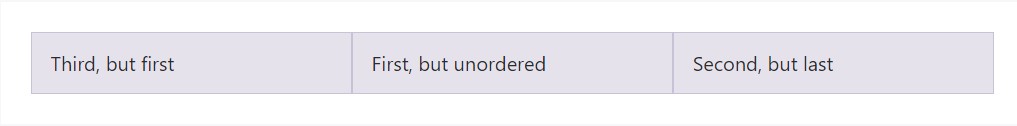
Flex purchase
Make use of flexbox utilities for regulating the visual structure of your web content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
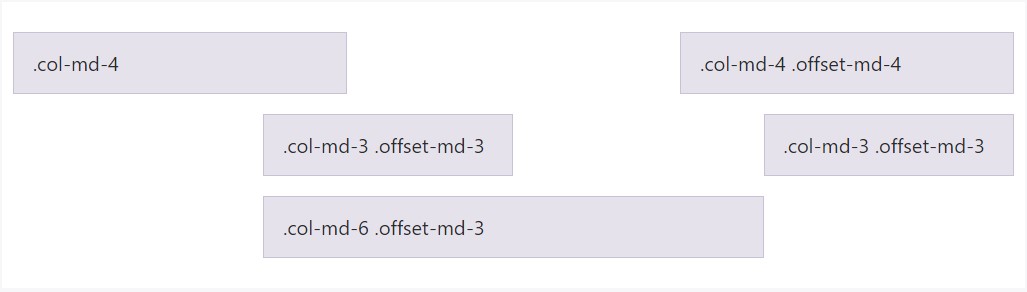
</div>Offsetting columns
Transfer columns to the right employing .offset-md-* classes. These particular classes increase the left margin of a column by * columns. For example, .offset-md-4 moves .col-md-4 over four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
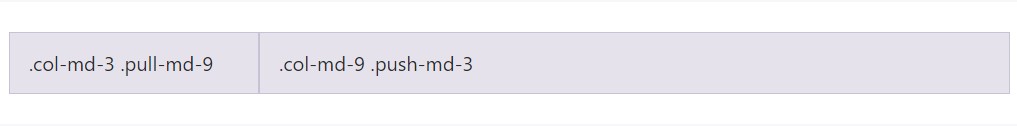
</div>Push and pull
Efficiently change the order of our embedded grid columns together with .push-md-* and .pull-md-* modifier classes.

<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
</div>Content placement
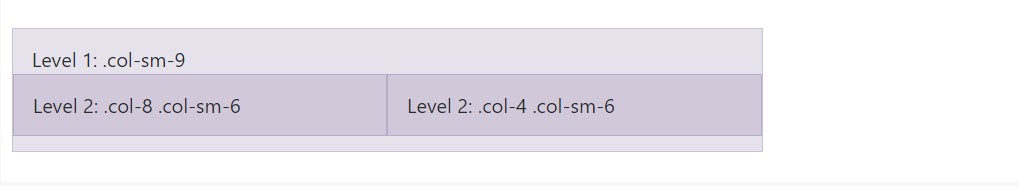
To nest your web content along with the default grid, put in a brand-new .row and set of .col-sm-* columns inside an existing .col-sm-* column. Nested rows have to include a group of columns that add up to 12 or lower (it is not required that you apply all of the 12 accessible columns).

<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Applying Bootstrap's resource Sass information
Whenever applying Bootstrap's origin Sass data, you have the possibility of utilizing Sass mixins and variables to generate custom-made, semantic, and responsive page styles. Our predefined grid classes utilize these similar variables and mixins to supply a whole package of ready-to-use classes for fast responsive arrangements .
Capabilities
Maps and variables determine the number of columns, the gutter size, and the media query aspect. We utilize these to bring in the predefined grid classes documented just above, as well as for the custom-made mixins listed here.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are applied in conjunction with the grid variables to create semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);An example application
You are able to modify the variables to your very own custom-made values, or simply utilize the mixins with their default values. Here is actually an illustration of employing the default settings to create a two-column design with a divide in between.
Check it out at work in this delivered example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Personalizing the grid
Applying our built-in grid Sass maps and variables , it is certainly achievable to totally customise the predefined grid classes. Change the amount of tiers, the media query dimensions, and the container sizes-- then recompile.
Gutters and columns
The quantity of grid columns as well as their horizontal padding (aka, gutters) can be changed through Sass variables. $grid-columns is applied to develop the widths (in percent) of each individual column while $grid-gutter-widths makes it possible for breakpoint-specific widths that are divided evenly across padding-left and padding-right for the column gutters.
$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Opportunities of grids
Moving beyond the columns themselves, you may likewise modify the amount of grid tiers. If you preferred just three grid tiers, you would certainly upgrade the $ grid-breakpoints and $ container-max-widths to something similar to this:
$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);Whenever developing any type of changes to the Sass maps or variables , you'll need to save your changes and recompile. Accomplishing this will definitely out a new package of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will also be improved to use the custom breakpoints.
Conclusions
These are in fact the simple column grids in the framework. Applying particular classes we can direct the special components to span a established variety of columns basing on the definite width in pixels of the exposed area where the page gets displayed. And since there are actually a plenty of classes determining the column width of the elements as opposed to checking out each one it is certainly more useful to try to learn about ways they actually become designed-- it is actually truly convenient to remember featuring just a few things in mind.
Examine a number of video tutorials regarding Bootstrap grid
Linked topics:
Bootstrap grid authoritative information

W3schools:Bootstrap grid information

Bootstrap Grid column