Bootstrap Tables Tutorial
Introduction
Tables are present in a lot of programs (web, desktop or mobile application) and they are a important component in presenting details to the final user. The HTML tables are actually used to present information in framework way such as rows and columns . With using Bootstrap 4 framework you are capable to easily improve the appearance of the table.
Today, with the significance that the user interface has, knowing precisely how to enhance the look of a Bootstrap Table Vertical becomes as relevant as it is. In this scenario, one of the systems that have become reference is Bootstrap. This front-end framework, among many other features , gives a amount of functions for styling and optimising the display of various elements, such as tables.
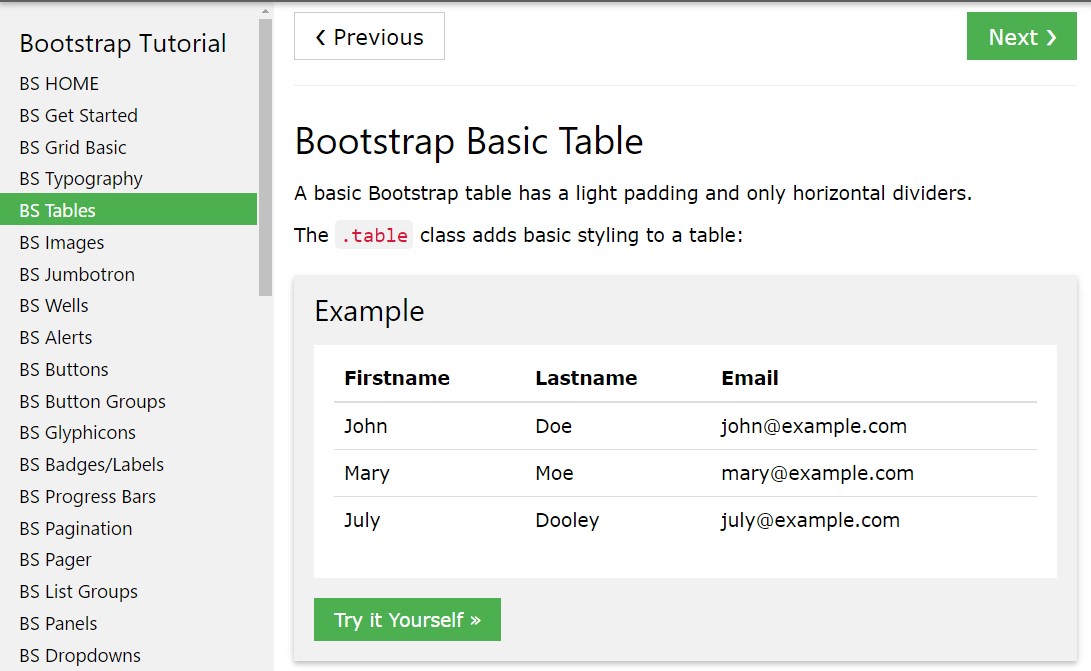
Main table in Bootstrap
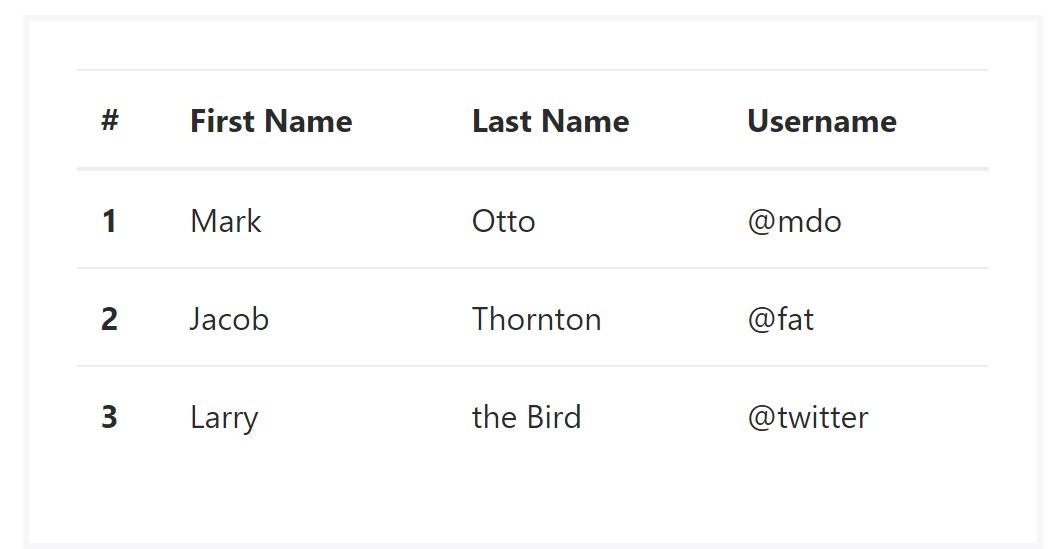
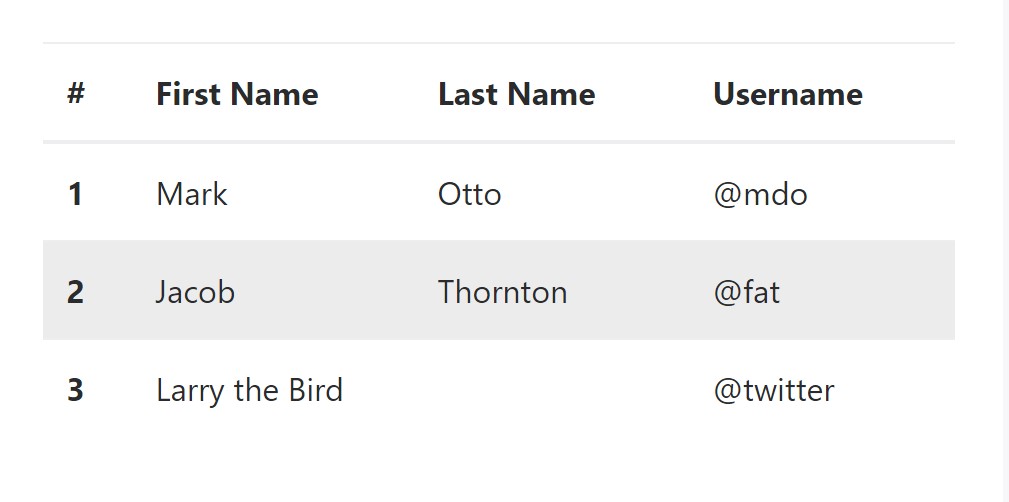
To design a table by using Bootstrap, just put in the table class to the <table> tag, and a number of visual formatting will just be applied , as presented on the screenshot .

<table class="table">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Inverse tables.
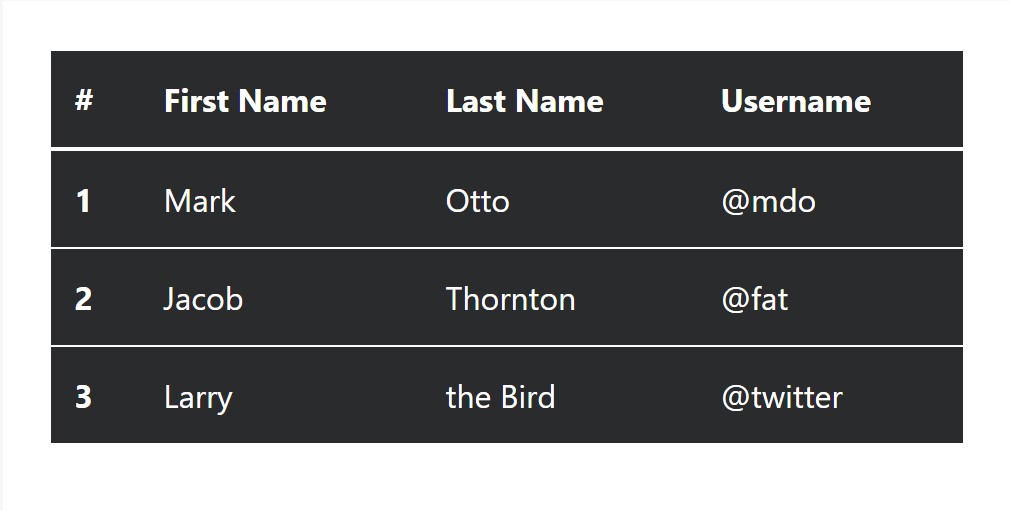
Among one of the latest tables in Bootsrap 4 is the inverse tables. Class .table-inverse can easily transform the color of the table.

<table class="table table-inverse">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Additional classes
For tables there are additionally some classes that allow you to apply a variety of designs to a table, they are:
● table-striped Toggles the color of table rows;
● table-bordered Adds border to table;
● table-hover Turns on the highlight of a Bootstrap Tables Class line when we hover the mouse pointer over it;
● table-condensed Reduces the height of table rows, helping make it more compact.
To add all of these looks, simply add in the desired classes to the: <table>: <table class="table table-striped table-bordered table-condensed table-hover">
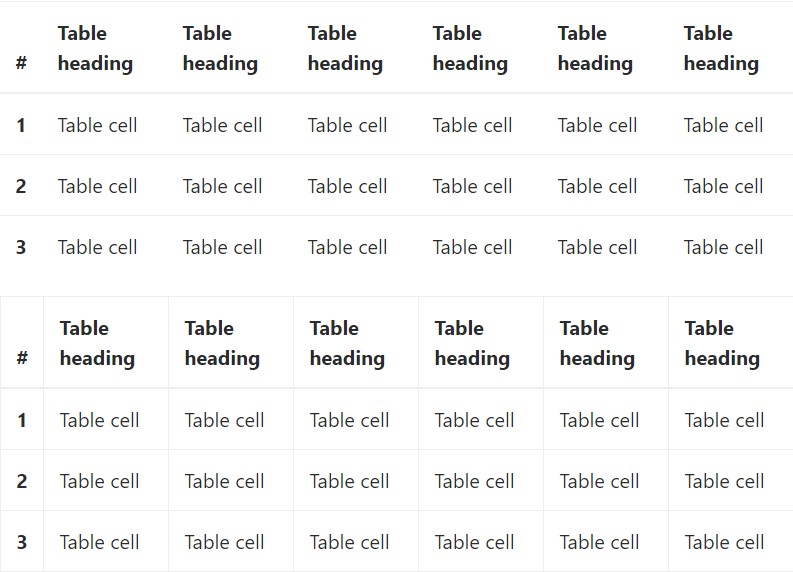
Table head features
Much like default and inverse tables, apply one of two modifier classes to make <thead> show up dark or light gray.

<table class="table">
<thead class="thead-inverse">
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
<table class="table">
<thead class="thead-default">
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
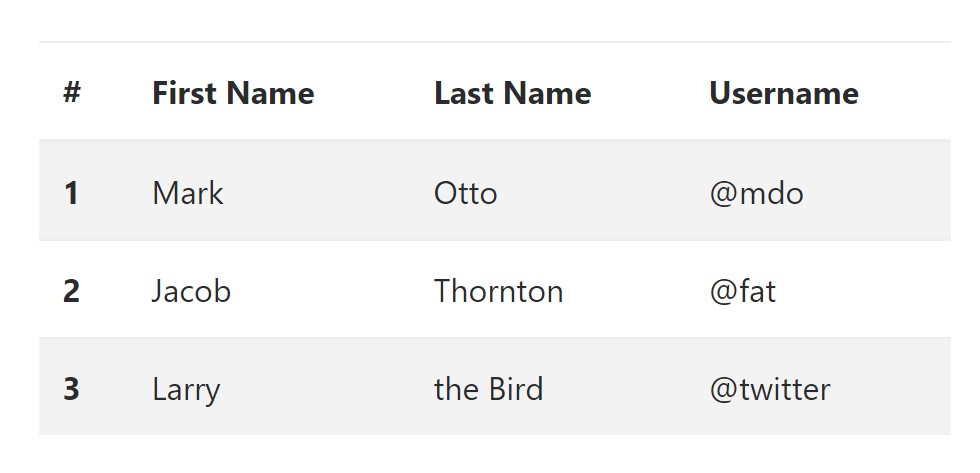
</table>Striped rows
Zebra-like stripes can be brought in with the .table-striped class, an good example

<table class="table table-striped">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Hover Rows
To generate a hover side effect in the rows of your table put the .table-hover class:

<table class="table table-hover">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Bordered Table
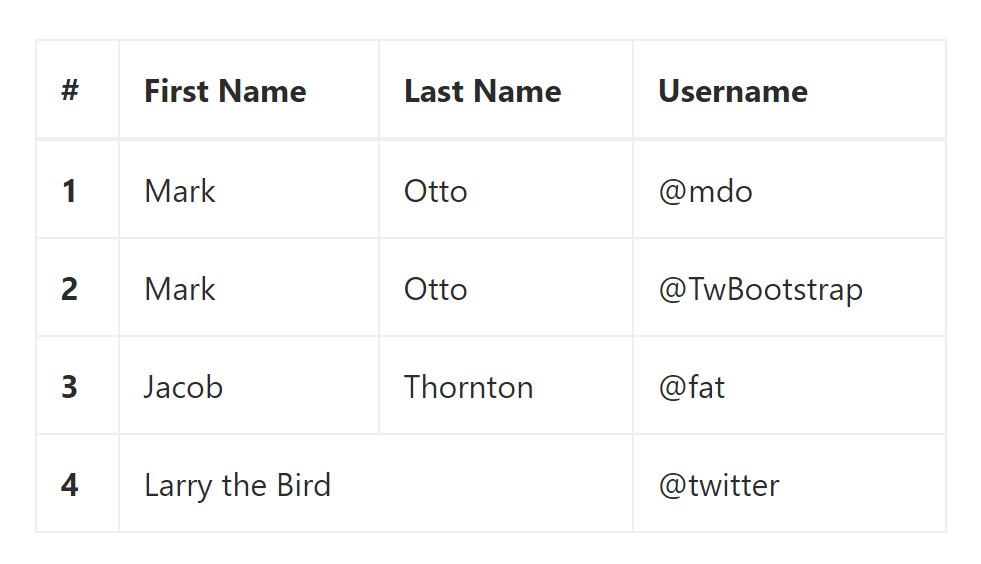
You can easily provide the borders on each table slide and a cell with the .table-bordered class:

<table class="table table-bordered">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Mark</td>
<td>Otto</td>
<td>@TwBootstrap</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">4</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Compressed Table
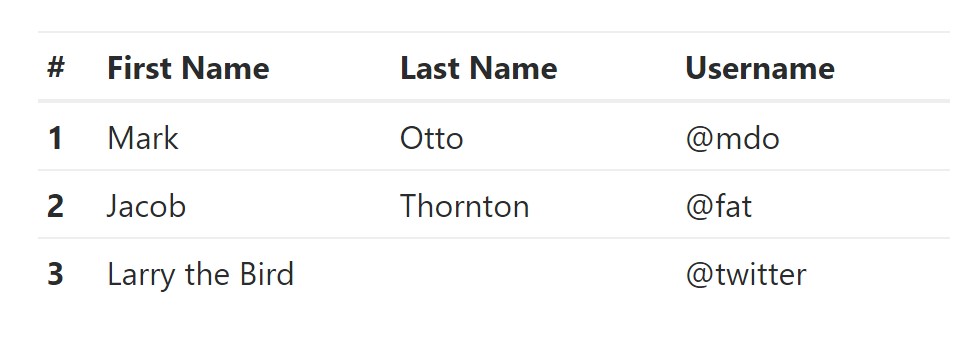
When you would like to make your table even more small - then you can easily cut cell padding in half by having this class: .table-condensed.
Note that, while Bootstrap 4 uses .table-sm to condense a table, Bootstrap 3 uses .table-condensed. Both cut cell padding in half.

<table class="table table-sm">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Contextual Classes of Bootstrap Table Template
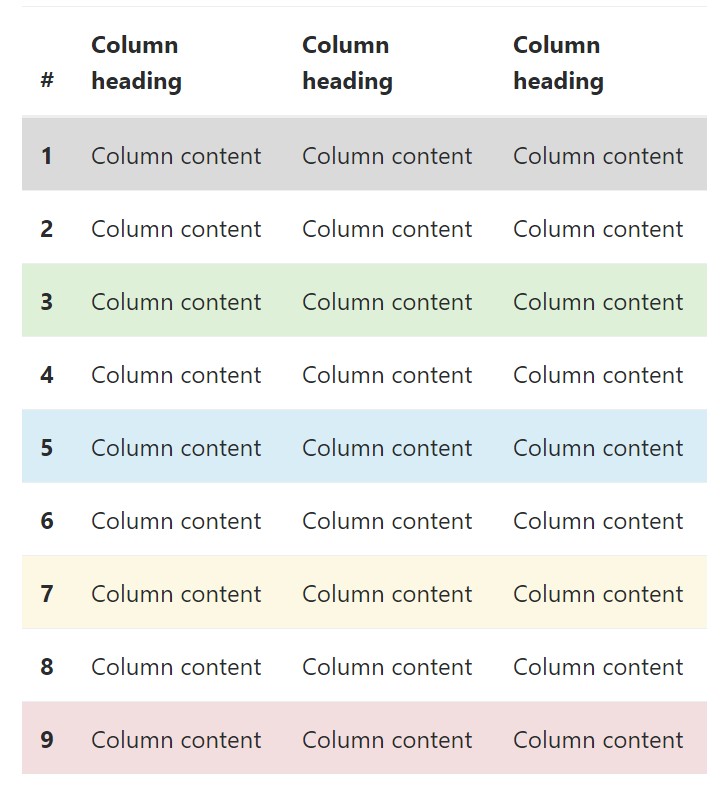
Use the contextual classes to color a table cells (<td>) and table rows (<tr>):

<!-- On rows -->
<tr class="table-active">...</tr>
<tr class="table-success">...</tr>
<tr class="table-warning">...</tr>
<tr class="table-danger">...</tr>
<tr class="table-info">...</tr>
<!-- On cells (`td` or `th`) -->
<tr>
<td class="table-active">...</td>
<td class="table-success">...</td>
<td class="table-warning">...</td>
<td class="table-danger">...</td>
<td class="table-info">...</td>
</tr>Changing the rows of a table Bootstrap 3 doesn't use the .table- prefix for its contextual classes. Bootstrap 3 uses .active whereas Bootstrap 4 uses .table-active.
● active: Applies the focus coloring to the table row or table cell
● success: Indicates a positive or successful action
● info: Signifies a neutral information change or action
● warning: Indicates a notice that you might need attention
● danger: Indicates a dangerous or potentially negative action
Responsive Tables
To create a responsive table - use the .table-responsive class. Table scrolls in the horizontal course on devices that under 768px. If the machine is larger sized than 768px wide, then you will see no difference :

Bootstrap 4 allows you to add the .table-responsive class to the actual <table> element. Bootstrap 3 tables required that you add that class to a parent <div> element.
Inspect a number of on-line video guide relating to Bootstrap 4 tables
Connected topics:
Bootstrap tables formal information

W3schools:Bootstrap table tutorial

Bootstrap Tables Lecture