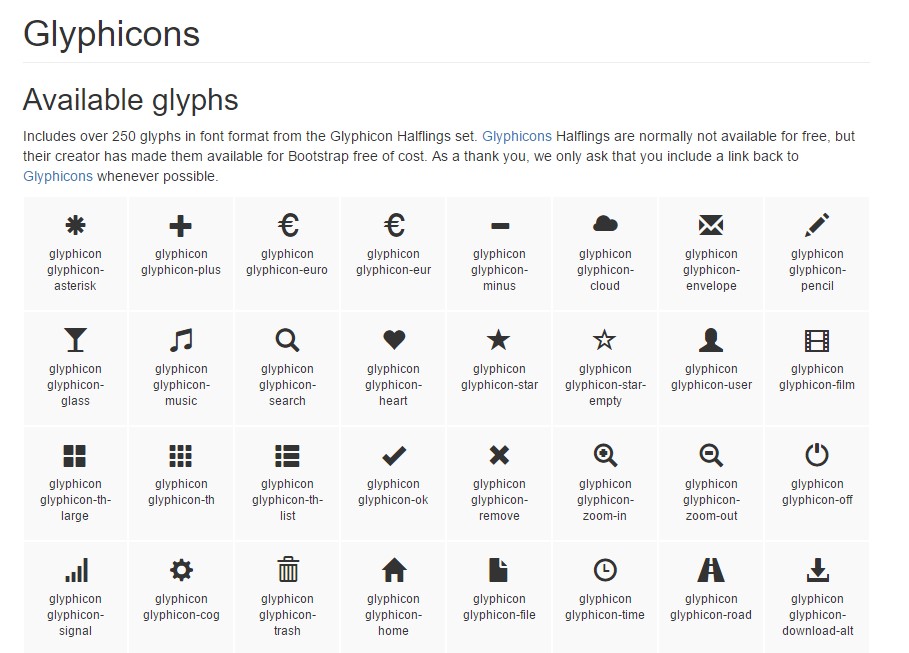
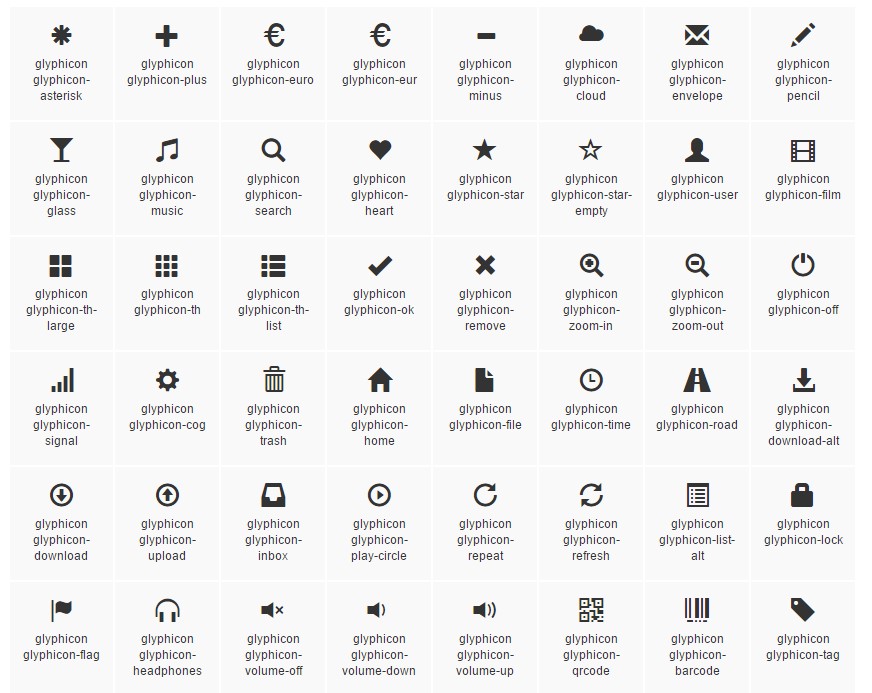
Bootstrap Glyphicons List
Introduction
In the earlier few years the icons obtained a great portion of the website page we got used to equally watching and developing. By having the perfect and symbolic natural explanations they practically instantly communicate it turned into much more convenient to prepare a concentration area, feature, build up as well as clarify a full point without needing loading losing tons of time searching or designing most suitable images together with providing all of them to the load the web browser needs to take each and every time the web page gets presented on site visitor's display screen. That is certainly why in time the so beloved and comfortably incorporated in some of the most famous mobile friendly framework Bootstrap Glyphicons Download got a long term place in our approach of thinking when even sketching up the truly following web page we will generate.
Brand new solutions
Though the things do move on and not return and along with current Bootstrap 4 the Glyphicons got left since so far there are actually numerous good upgrades for them featuring a lot better selection in appearances and looks and the equal simplicity of utilization. And so why narrow your creativity to simply just 250 signs if you have the ability to have many thousands? In such manner the settler stepped back to enjoy the blooming of a vast varieties of totally free iconic font styles it has evoked.
And so to get use of a couple of good looking icons along through Bootstrap 4 everything you desire is picking up the assortment applicable best to you and include it within your webpages as well with the assistance of its CDN web link or possibly via getting and having it locally. The current Bootstrap edition has being thought nicely perform together with them.
The best ways to employ
For performance factors, all of the icons demand a base class and individual icon class. To utilize, set the following code just about everywhere. Be sure to leave a gap within the icon and message for appropriate padding.
Don't combine along with various components
Icon classes can not be straight away integrated with other types of elements. They should not be employed alongside some other classes on the exact same component. In its place, provide a embedded <span> and utilize the icon classes to the <span>.
Primarily just for application on blank elements
Icon classes ought to only be employed with components that incorporate no message information and provide no child elements.
Changing the icon font location
Bootstrap expects icon font data are going to be situated in the ./ fonts/ web directory, relative to the organized CSS files. Relocating as well as renaming these font files determines upgrading the CSS in one of three tactics :
- Change the @icon-font-path and/or @icon-font-name variables in the resource Less files.
- Apply the related Links option presented by Less compiler.
- Switch the url() paths in the compiled CSS.
Choose any alternative best satisfies your specific development system.
Accessible icons
Present day versions of assistive modern technologies will definitely release CSS developed material, as well as certain Unicode characters. To stay clear of difficult and unintended end result in display screen readers ( specially when icons are chosen purely for design ), we cover up them together with the aria-hidden="true" attribute.
If you are actually employing an icon to convey definition ( instead simply as a aesthetic element), make sure that this particular meaning is as well shown to assistive technologies-- example, provide added information, visually concealed through the . sr-only class.
In the case that you're making controls without any some other text ( just like a <button> which simply just contains an icon ), you should always ensure different content to determine the purpose of the control, to ensure it is going to make sense to users of assistive technologies. Within this scenario, you could certainly bring in an aria-label attribute on the control in itself.
Very most preferred icons
Right here is a catalogue of the super well-known totally free and superb iconic fonts that can be effectively applied as Glyphicons replacements:
Font Awesome-- including much more than 675 icons and more are up to come over. These also come in 5 additional to the default sizing and the internet site provides you with the alternatives of purchasing your personal changeable embed hyperlink. The application is pretty plain-- simply put an <i> or else <span> feature and also apply the appropriate classes to it looking from the practical Cheat Sheet they have delivered over here http://fontawesome.io/icons Along with that you can choose to either provide the fonts catalogue just as js file plus some accessability possibilities or as a plain stylesheet.
Yet another selection
Material Design Icons-- a catalogue including more than 900 icons using the Google Fonts CDN. If you want to provide it you'll require just the url to Google's CDN <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel = "stylesheet" > and you are able to additionally discover a specified catalogue of every bit of the accessible icons over here https://material.io/icons coupled with the code required for installing each and every one. The treatment solution is practically the identical except that only the primary . material-icons class gets delegated to the span feature also its material in fact defines what icon will certainly get provided on your page-- practically the labels of the icons themselves with the area switched out by the underline _ character. The possibility for downloading single items as illustration or vector file is provided too.
A bit compact selection
Typicons-- a little bit smaller sized assortment with about 336 objects which primary webpage is equally the Cheet Sheet http://www.typicons.com/ where you can find the particular icons classes from. The operation is basically the exact same-- a <span> with the suitable classes specified. They are however a self-hosted possession-- you'll ought to get them and hold on your own personal web server.
Final thoughts:
And so these are several of the substitutes to the Bootstrap Glyphicons List from the old Bootstrap 3 edition which may possibly be used with Bootstrap 4. Working with them is quite easy, the documentation-- commonly extensive and at the bottom line just these three alternatives deliver just about 2k well-kept pleasing iconic pictures which compared to the 250 Glyphicons is just about 10 times more. So right now all that is actually left for us is taking a peek at all of them and taking the right ones-- the good thing is the web catalogues do have a practical search feature as well.

Ways to apply the Bootstrap Glyphicons Using:
Related topics:
Bootstrap Icons official information