Bootstrap Switch Button
Intro
Every day| Every day} we invest pretty much comparable time applying the Internet on our computers and mobile devices. We became so used to them so actually certain standard questions directly from the everyday conversations get relocated to the phone and obtain their solutions as we proceed talking to one more real world individual-- like it is going to rain today or what time the movie starts. So the phones with the comfort of possessing a number of answers in your pocket definitely got a part of our life and together with this-- their structured for giving easy touch navigating through the web and correcting numerous configurations on the gadget in itself with much like the real life objects graphic user interface just like the hardware switches styled switch controls.
These are really just plain checkboxes under the hood however look in a way closer to a real world hardware makes things far more direct and comfortable to work with because there really could perhaps probably exist a person not knowing exactly what the thick in a container signifies but there is practically none which in turn have certainly never turned the light turning up the Bootstrap Switch Button.
Tips on how to utilize the Bootstrap Switch Form:
Due to the fact that when something goes proven to be functioning in a sphere it usually gets also moved to a comparable one, it is certainly kind of common from a while the need of executing such Bootstrap Switch Toggle appearance to the checkboxes in our regular HTML web pages also-- certainly within more or less minimal cases when the overall form line appears with this particular element.
If it concerns the most well-known framework for producing mobile friendly web pages-- its fourth version that is still inside of alpha release will perhaps consist of a few native classes and scripts for carrying this out job yet as far as knowned this particular is yet in the to do list. Nevertheless there are some valuable 3rd party plugins which can really help you get this appearance readily. Furthermore a lot of programmers have offered their solutions just as markup and designing some examples over the net.
Over here we'll look at a 3rd party plugin featuring basic style sheet as well as a script file which in turn is pretty adjustable, user-friendly and highly important-- pretty correctly recorded and its web page-- filled with clear example snippets you can surely utilize as a initiating stage for getting to know the plugin much better and later on-- obtaining exactly what you wanted for styling your form controls at the beginning. But just as always-- it is really a take and give scheme-- similar to the Bootstrap 4 framework itself you'll need to spend time learning about the thing, exploring its possibilities before you lastly make a decision of it is definitely the one for you and just how exactly to perform exactly what you need to have with its help.
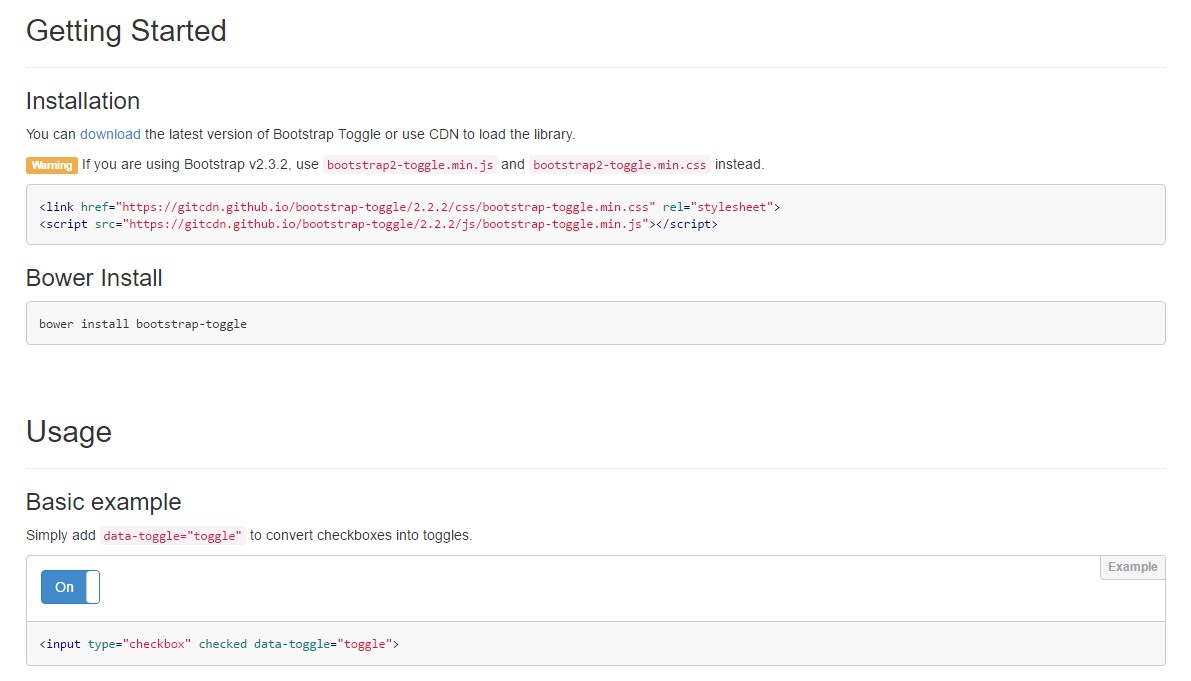
The plugin is labelled Bootstrap Toggle and dates back form the very first editions of the Bootstrap framework increasing together with them so in the primary page http://www.bootstraptoggle.com you are going to as well see several ancient history Bootstrap editions standards together with a download hyperlink to the styles heet and the script file wanted for incorporating the plugin in your projects. These particular files are simply likewise presented on GitHub's CDN so in case you decide you are able to in addition utilize the CDN links which in turn are actually also offered.
Toggle states offered by simply Bootstrap switches
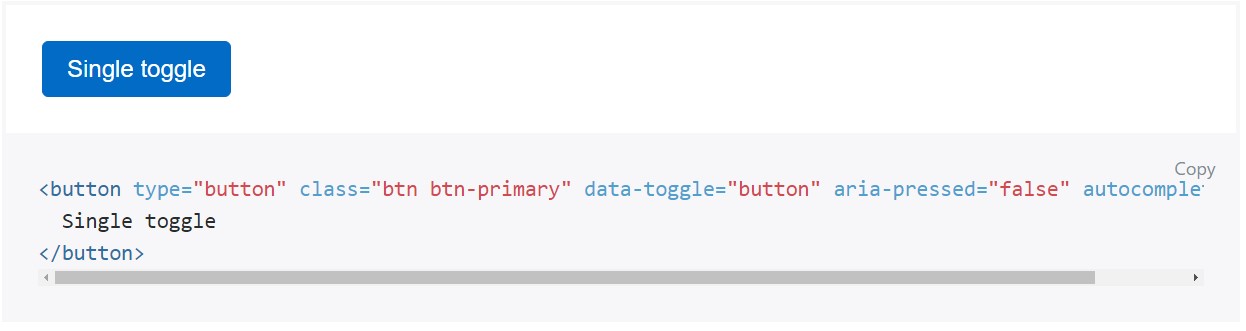
Add in data-toggle="button" to toggle a button's active condition. If you are certainly pre-toggling a button, you should manually incorporate the .active class and aria-pressed="true" to the <button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Basically it is certainly a smart idea including the style sheet link within your pages # tag plus the # - at the end of webpage's # to ensure them load exactly once the entire webpage has read and shown.
Review a couple of video information regarding Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

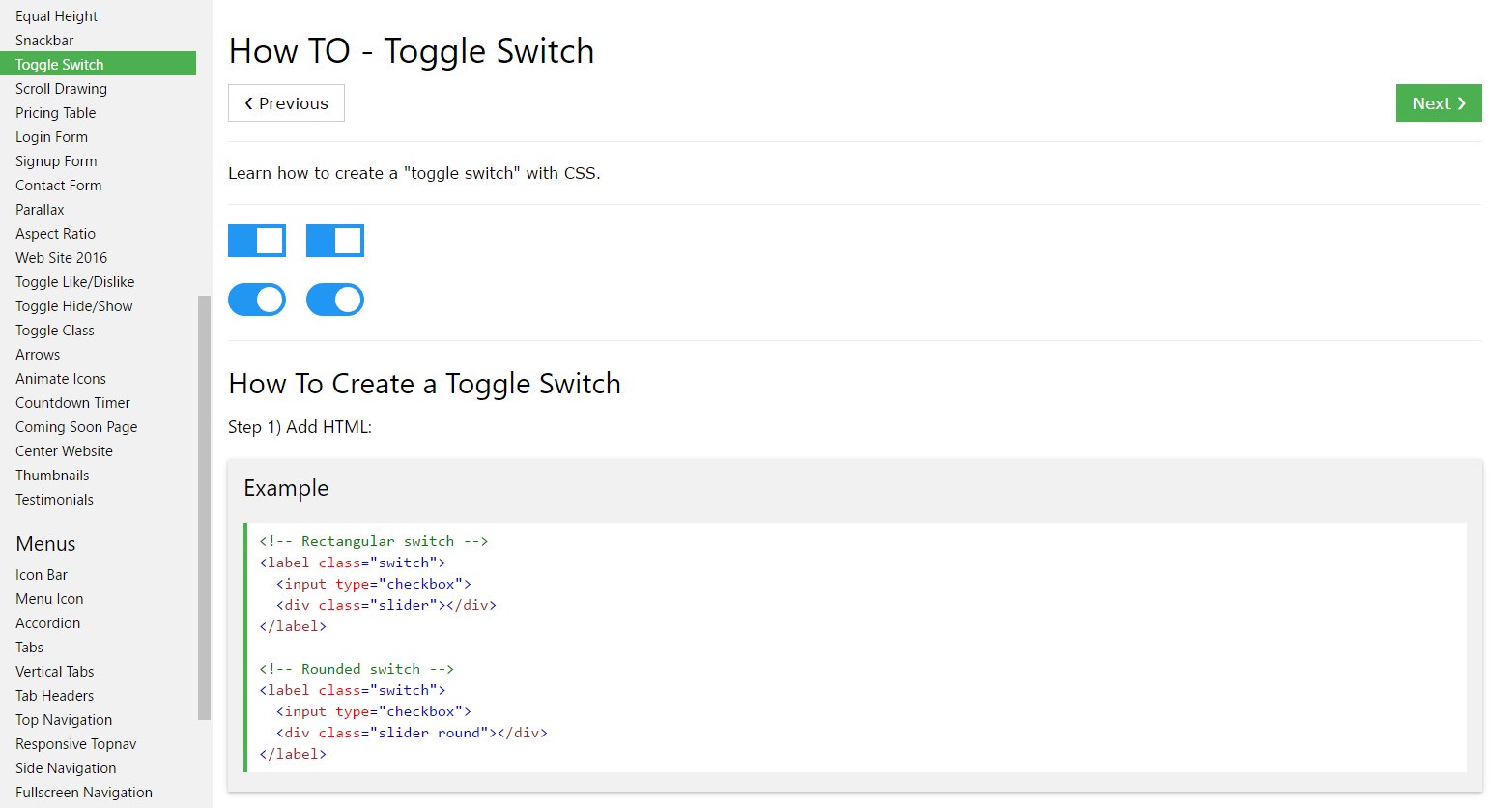
The best way to produce Toggle Switch

Providing CSS toggle switch inside Bootstrap 4