Bootstrap Toggle Value
Intro
Nonetheless the pleasing pictures wonderful functionality and striking effects at the bottom line the website pages we develop purpose narrows down to relaying certain content to the site visitor and as a result we may likely call the web the new type of document container given that a growing number of details becomes published and accessed on the web alternatively as data on our local computers or the classic approach-- published on a hard copy media.
Everything limits to web content but in the environment where the visitor focus becomes pulled from almost everywhere simply posting things that we must share is certainly not far enough-- it ought to be structured and provided through this that even a big amounts of completely dry informative simple message discover a solution keeping the website visitor's interest and be actually convenient for searching and locating simply just the desired part easily and fast-- if not the website visitor might actually get annoyed and frustrated and surf away nevertheless elsewhere around in the text's body get disguised a few priceless jewels.
So we need to find an element which in turn has less area achievable-- very long clear text areas force the visitor out-- and ultimately some activity as well as interactivity would be also greatly admired because the target audience got quite used to hitting switches around.
Luckily the Bootstrap 4 framework has exactly that-- convenient collapsible control panels with the ability of supporting large amount of data displaying simply a heading line to help us greater navigate and enlarging to show what's required upon clicking on the header. These are certainly the accordion and toggle panels which in turn perform pretty much the same having a one variation-- just as the name reveals in the accordion section increasing a some collapsible thing collapses all of the other parts at the same time in the toggle component you can have as several increased locations just as you need to-- it all relies on the particular web content of the big message concealed within the collapsible control panels and the way you're visualizing the user will sooner or later use it.
The best way to put into action the Bootstrap Toggle Button example:
The actual usage of a toggle block is pretty uncomplicated in newest edition of the Bootstrap system-- it applies the freshly presented .card element and quite straightforward and clear structure. To generate an accordion or a toggle section we need to wrap the entire stuff up in a parent feature that may perhaps gain some format designing-- like if you would want to put a few of them shoulder to shoulder as well as an unique id = " ~element's unique name ~ " attribute which you'll get made use of if you would want a single section expanded-- in the event that you want more of them the IDENTIFICATION can actually be taken out unless you do not have something else in thoughts -- such as linking a aspect of your page's navigation to the block we're about to create for example.
The real implementation of a Bootstrap Toggle Collapse block is really easy in the most recent version of the Bootstrap framework-- it employs the newly presented .card component and quite practical and uncomplicated structure. To develop an accordion or a toggle section we require to wrap the whole stuff up in a parent component which may gain several layout styling-- just like in the event you would intend to made a few of them side by side as well as an exceptional id = " ~element's unique name ~ " attribute which you'll receive employed in the event you would undoubtedly really want just one panel extended-- supposing that you want more of them the IDENTIFICATION can actually be passed over except you don't have something else in mind -- such as attaching a component of your page's navigation to the block we're about to create for example.
After that it is simply time for creating the particular button feature-- we'll utilize the brilliant fresh for Bootstrap 4 .card class and put on it to this one. Inside of it we'll require an .card-header feature with some <h1>–<h6> wrapped around an <a> element with href = " ~ the collapsed element ID here ~ " attribute indicating the IDENTIFICATION of the collapsed feature having the web content that will get displayed once the visitor selects the hyperlink. The difference in between the toggle and accordion sections appears in the attributes in this specific <a> element-- in case you need to have a single collapsible expanded at once you (accordion behavior) you must additionally specify data-parent = " ~ the main wrapper ID ~ " attribute here-- in this way assuming that another element becomes widened inside this parent feature this one will as well collapse. However we are certainly making a Bootstrap Toggle Collapse here so this attribute must effectively be left out.
Presently when the trigger has been built it's moment for setting up the collapsing part-- to launch design a <div> component with the .collapsed class designated and a unique id = " ~should match trigger's from above href ~ " attribute and ultimately-- the class .show if you would most likely want it initially expanded upon web page load. This final one is actually a little difficult aspect-- up to Bootstrap 4 alpha 5 the class expanding the panel on load was called .in being replaced by .show in alpha 6 so take note which version you're using.
Finally inside of the collapsing component we need to place a container for our content having the .card-block class presenting us with a couple of fascinating paddings around the text message in itself.
Example of toggle states
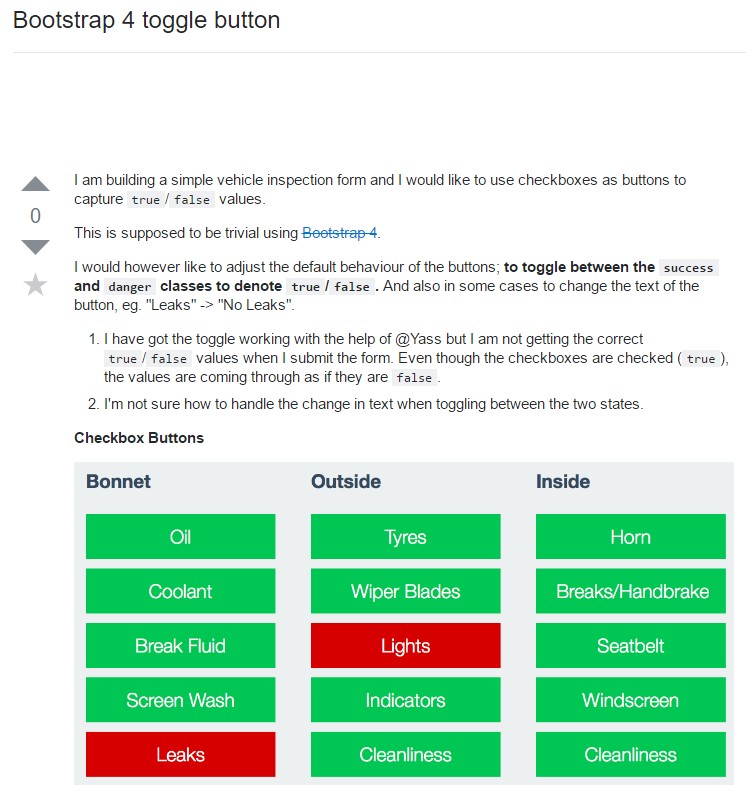
Provide data-toggle=" button" to toggle a button's active condition. In the case that you're pre-toggling a button, you need to by hand add the active class and aria-pressed="true" to the <button>

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Primarily that is actually in what way a single collapsible component becomes set up in Bootstrap 4. To produce the whole section you require to repeat the steps directly from above setting up as lots of .card components as desired for offering your strategy. Supposing that you're considering the visitor to be matching up several pieces from the texts it likewise could be a good idea taking advantage of bootstrap's grid system setting pair of toggle panels side-by-side on larger viewports to preferably getting the technique simpler-- that is really entirely right up to you to make a choice.
Take a look at a few online video guide about Bootstrap toggle:
Connected topics:
Bootstrap toggle formal documentation

Bootstrap toogle trouble

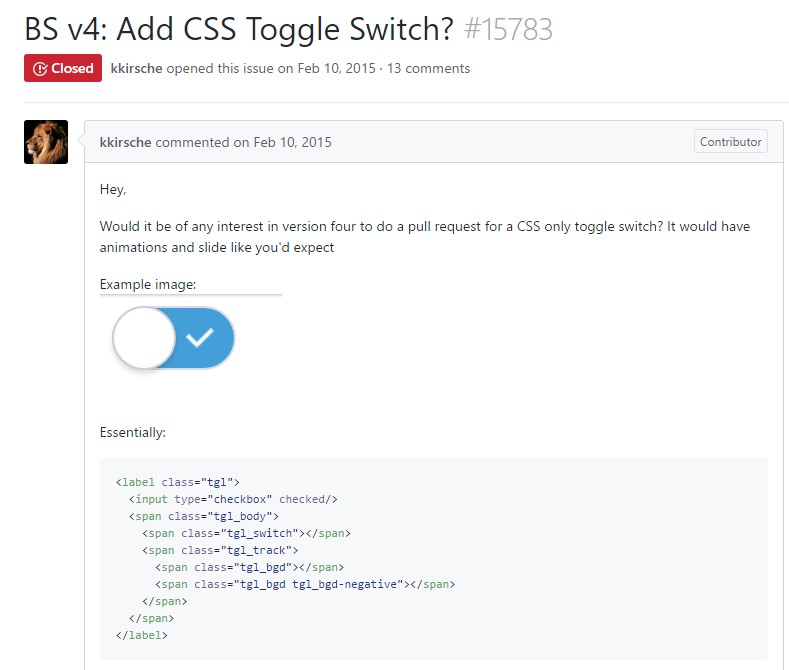
How to add CSS toggle switch?