Bootstrap Tabs Panel
Introduction
Sometimes it is really pretty helpful if we can easily simply put a few sections of data sharing the very same space on web page so the site visitor simply could browse through them with no really leaving the screen. This becomes simply achieved in the brand-new 4th version of the Bootstrap framework with the help of the .nav and .tab- * classes. With them you can easily develop a tabbed panel with a different kinds of the material kept in each tab enabling the visitor to just click on the tab and come to check out the intended content. Let us have a deeper look and check out the way it is simply carried out.
Tips on how to use the Bootstrap Tabs Styles:
To start with for our tabbed section we'll need a number of tabs. To get one make an <ul> feature, appoint it the .nav and .nav-tabs classes and install several <li> elements inside holding the .nav-item class. Within these kinds of selection the concrete hyperlink components must take place with the .nav-link class selected to them. One of the links-- ordinarily the very first really should in addition have the class .active considering that it will stand for the tab being presently available as soon as the page gets loaded. The hyperlinks in addition need to be designated the data-toggle = “tab” property and every one needs to target the appropriate tab control panel you would certainly want to get presented with its ID-- for example href = “#MyPanel-ID”
What is certainly new within the Bootstrap 4 framework are the .nav-item and .nav-link classes. In addition in the former version the .active class was designated to the <li> component while right now it get specified to the link itself.
Right now when the Bootstrap Tabs Using structure has been certainly organized it is actually time for building the sections maintaining the certain material to become shown. Primarily we need to have a master wrapper <div> component together with the .tab-content class specified to it. Inside this particular element a handful of features having the .tab-pane class should be. It additionally is a excellent idea to add the class .fade in order to make sure fluent transition when switching among the Bootstrap Tabs Border. The feature that will be shown by on a web page load should also hold the .active class and in the event that you go for the fading transition - .in along with the .fade class. Each .tab-panel should really have a unique ID attribute that will be utilized for relating the tab links to it-- such as id = ”#MyPanel-ID” to match the example link from above.
You can easily as well develop tabbed sections working with a button-- like appeal for the tabs themselves. These are also indicated like pills. To execute it just make sure as opposed to .nav-tabs you delegate the .nav-pills class to the .nav element and the .nav-link urls have data-toggle = “pill” as an alternative to data-toggle = “tab” attribute.
Nav-tabs tactics
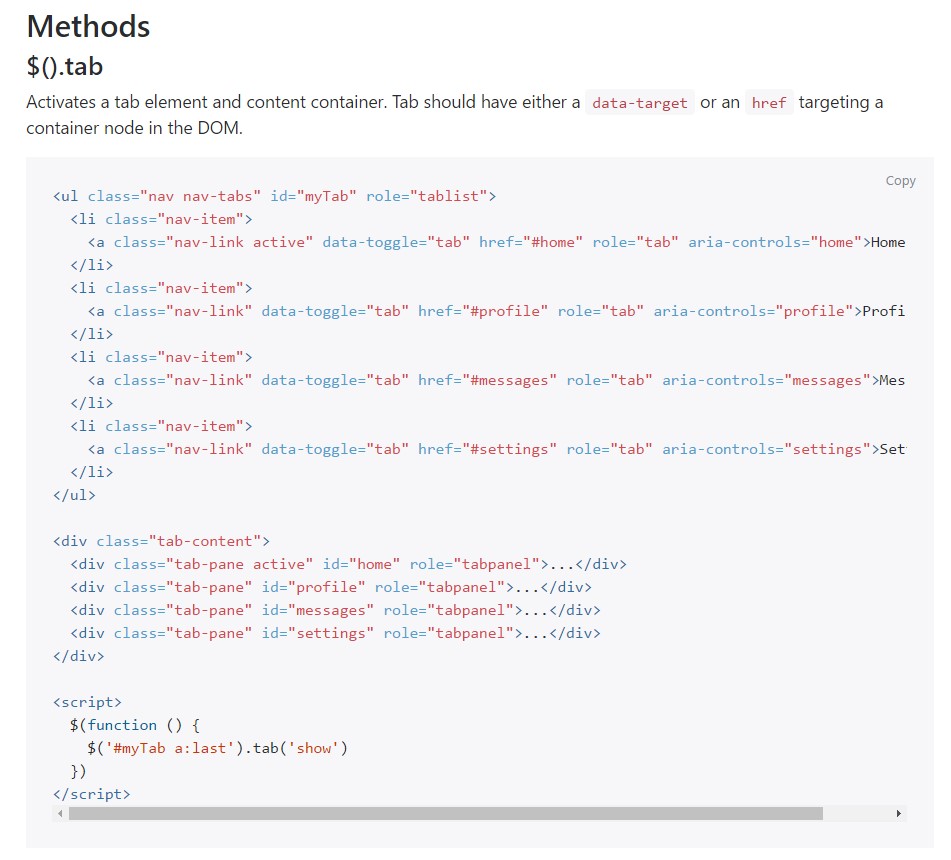
$().tab
Activates a tab component and web content container. Tab should have either a data-target or an href targeting a container node in the DOM.
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
Picks the presented tab and shows its own attached pane. Any other tab that was formerly picked becomes unselected and its related pane is covered. Come backs to the caller before the tab pane has certainly been displayed (i.e. right before the shown.bs.tab event occurs).
$('#someTab').tab('show')Events
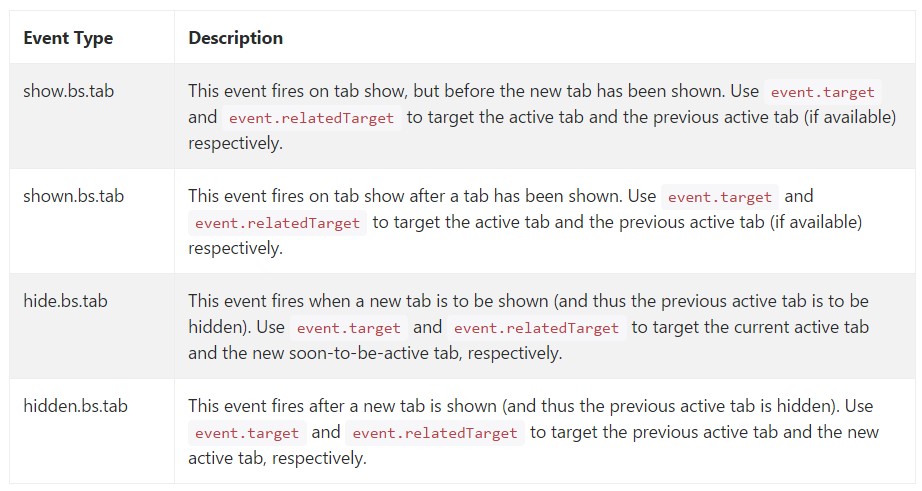
When displaying a new tab, the events fire in the following order:
1. hide.bs.tab ( on the current active tab).
2. show.bs.tab ( on the to-be-shown tab).
3. hidden.bs.tab ( on the prior active tab, the exact same one when it comes to the hide.bs.tab event).
4. shown.bs.tab ( on the newly-active just-shown tab, the same one as for the show.bs.tab event).
Assuming that no tab was already active, then the hide.bs.tab and hidden.bs.tab events will certainly not be fired.

$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well essentially that's the approach the tabbed sections get created using the most recent Bootstrap 4 version. A thing to look out for when making them is that the other contents wrapped within each tab control panel need to be more or less the same size. This will certainly assist you keep away from several "jumpy" behaviour of your web page once it has been certainly scrolled to a specific position, the website visitor has begun searching through the tabs and at a specific place gets to open up a tab having considerably extra material then the one being simply noticed right before it.
Check out a couple of online video guide about Bootstrap tabs:
Linked topics:
Bootstrap Nav-tabs: approved documents

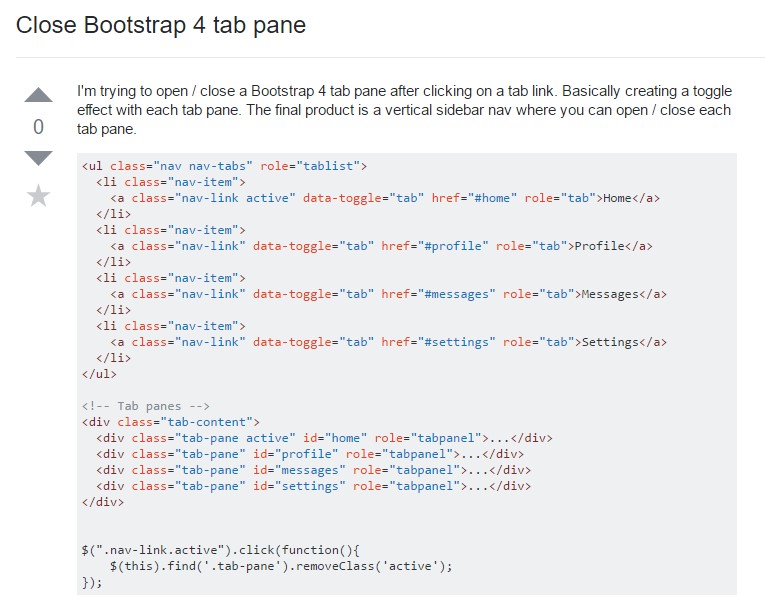
The best ways to close Bootstrap 4 tab pane

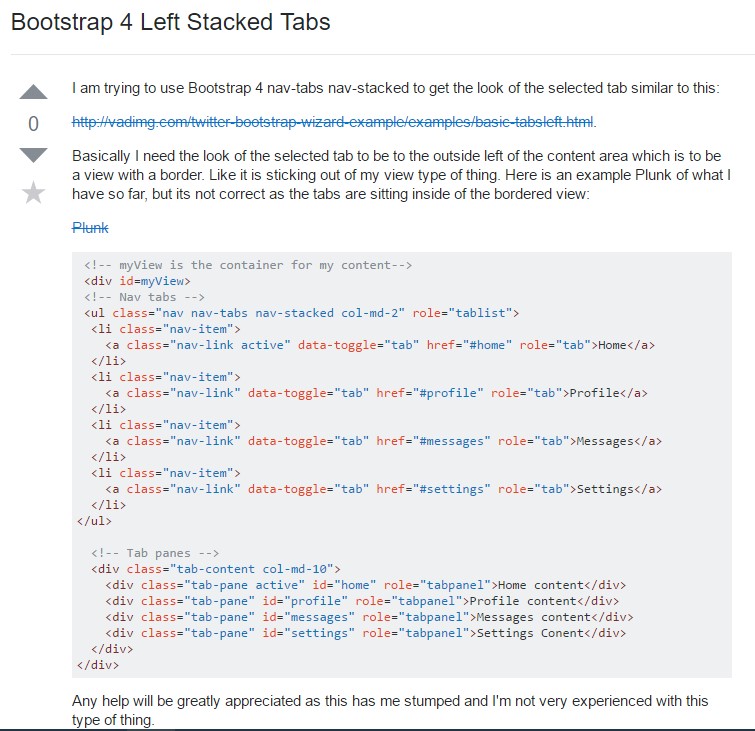
Bootstrap 4 Left Stacked Tabs