Bootstrap Login forms Modal
Introduction
Sometimes we desire to defend our priceless material to give access to only several people to it or else dynamically customize a part of our websites baseding on the particular viewer that has been simply viewing it. But how could we actually know each specific visitor's persona since there are actually so many of them-- we must get an simple and efficient solution learning about who is who.
This is exactly where the customer access control comes along first interacting with the site visitor with the so knowledgeable login form component. Inside of the most recent 4th edition of one of the most well-known mobile friendly web page production framework-- the Bootstrap 4 we have a plenty of components for setting up this type of forms so what we are really going to do here is having a look at a specific sample how can a simple login form be developed utilizing the helpful tools the most recent edition comes with.
Efficient ways to utilize the Bootstrap Login forms Code:
For beginners we require a <form> element to wrap around our Bootstrap login form.
Inside of it certain .form-group elements must be contained -- at least two of them really-- one for the username or else mail and one-- for the certain user's password.
Typically it's easier to utilize site visitor's e-mail as opposed to making them determine a username to affirm to you since typically any individual realizes his mail and you are able to always ask your users another time to specifically give you the solution they would certainly like you to address them. So within the first .form-group we'll initially set a <label> element with the .col-form-label class added, a for = " ~ the email input which comes next ID here ~ " attribute and some meaningful recommendation for the users-- such as "Email", "Username" or something.
After that we require an <input> element together with a type = "email" in the event we need the internet mail or type="text" in the event that a username is wanted, a special id=" ~ some short ID here ~ " attribute along with a .form-control class applied to the feature. This will generate the field in which the users will present us with their usernames or emails and in the event that it is actually emails we're speaking about the internet browser will also check out of it's a legitimate email entered due to the type property we have described.
Next comes the .form-group in which the password should be provided. As usual it should first have some kind of <label> prompting what's needed here caring the .col-form-label class, some meaningful text like "Please enter your password" and a for= " ~ the password input ID here ~ " attribute pointing to the ID of the <input> element we'll create below.
After that arrives the .form-group where the password must be given. As usual it must initially have some form of <label> prompting what is actually required here carrying the .col-form-label class, some meaningful text message such as "Please put in your password" and a for= " ~ the password input ID here ~ " attribute pointing to the ID of the <input> element we'll create below.
Next we need to place an <input> with the class .form-control and a type="password" attribute with the purpose that we get the prominent thick dots appeal of the characters entered in this field and of course-- a unique id= " ~ should be the same as the one in the for attribute of the label above ~ " attribute to match the input and the label above.
Ultimately we require a <button> element in order the website visitors to be allowed sending the references they have just delivered-- make certain you appoint the type="submit" property to it.
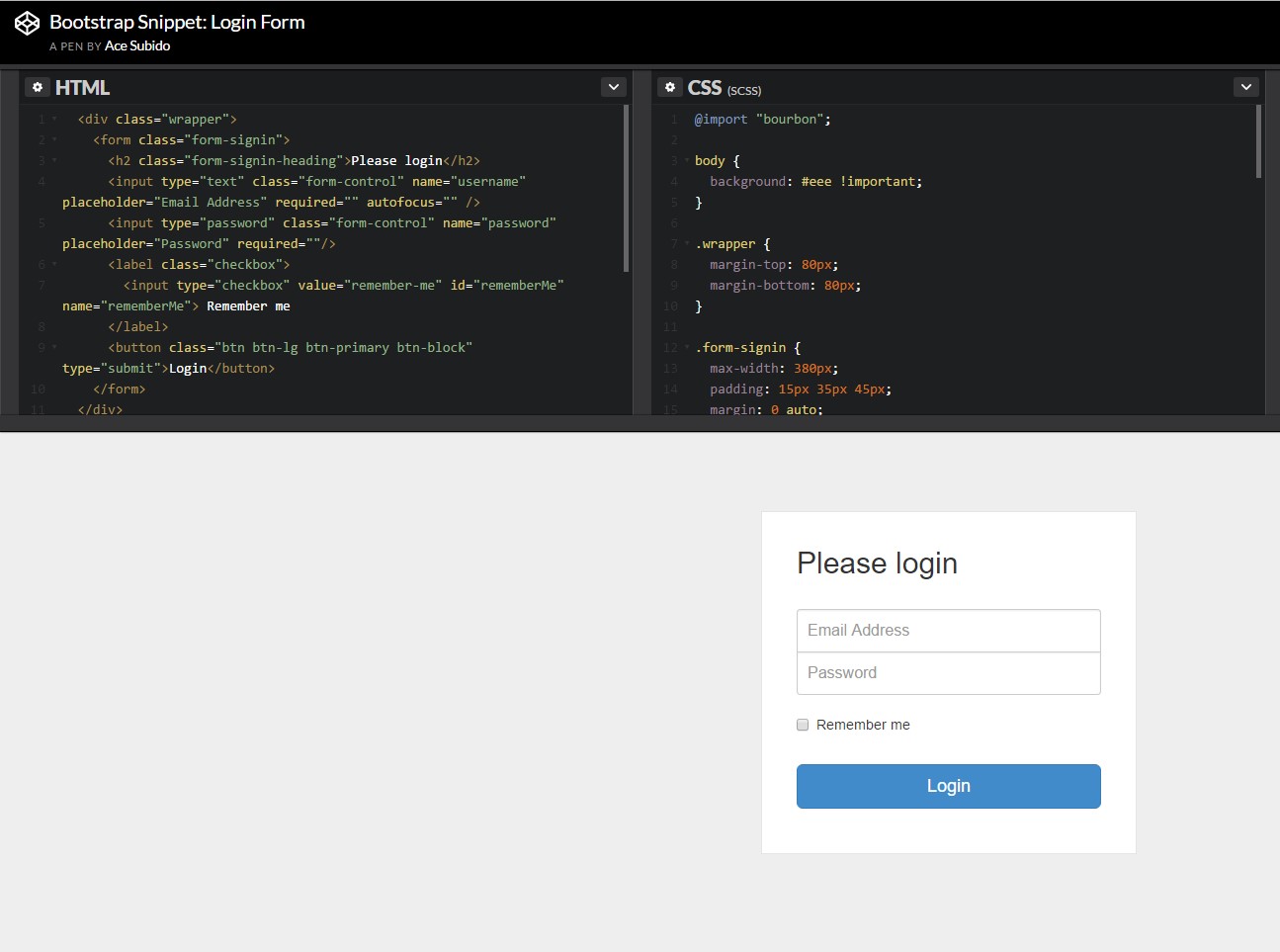
An example of login form
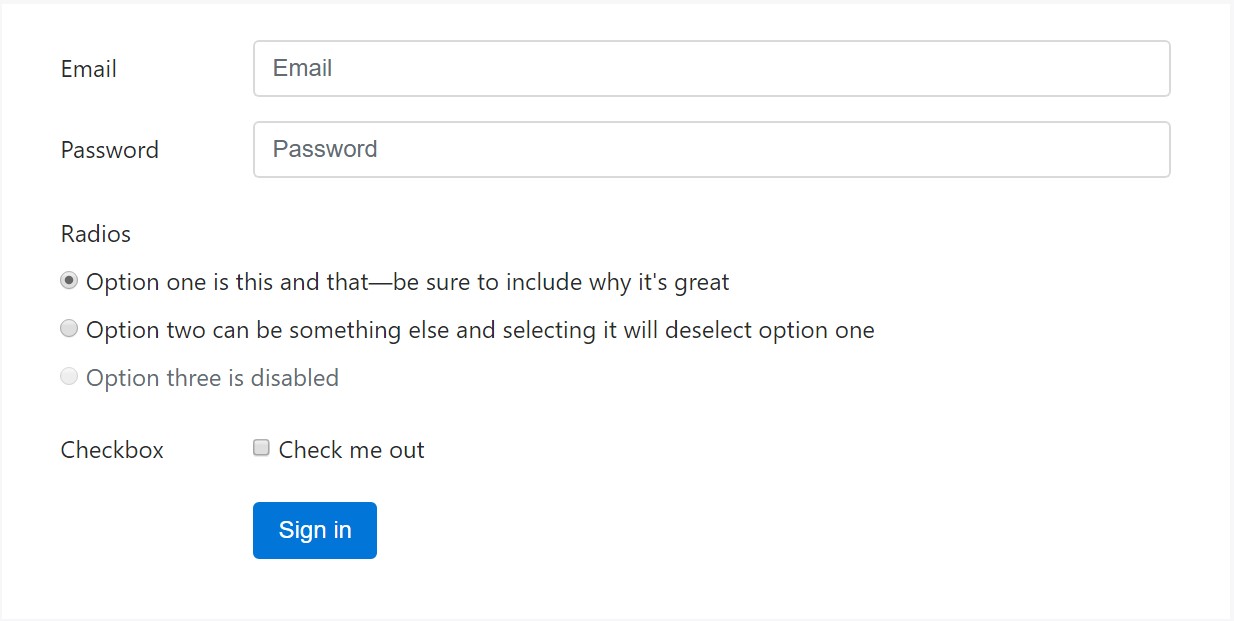
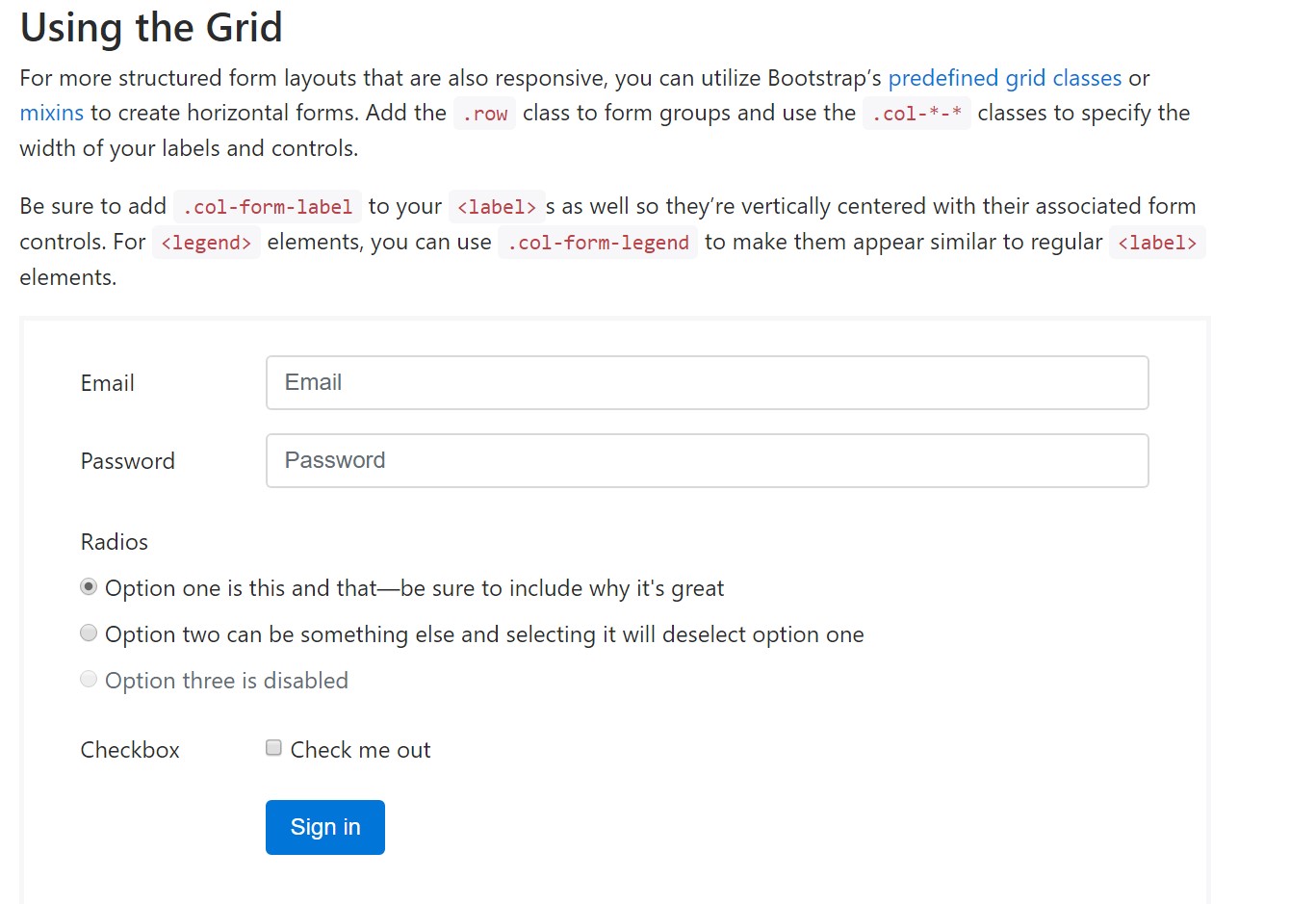
For more designed form layouts which are also responsive, you can certainly utilize Bootstrap's predefined grid classes or possibly mixins to generate horizontal forms. Include the . row class to form groups and make use of the .col-*-* classes in order to specify the width of your labels and controls.
Make certain to provide .col-form-label to your <label>-s as well and so they are certainly vertically centralized with their involved form controls. For <legend> elements, you have the ability to use .col-form-legend making them show up much like regular <label> components.

<div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Generally these are the fundamental components you'll want in order to generate a standard Bootstrap Login forms Popup through the Bootstrap 4 framework. If you seek some more complicated presences you are simply free to have a complete benefit of the framework's grid system setting up the components basically any way you would certainly think they must take place.
Examine a number of online video short training relating to Bootstrap Login forms Dropdown:
Linked topics:
Bootstrap Login Form formal information

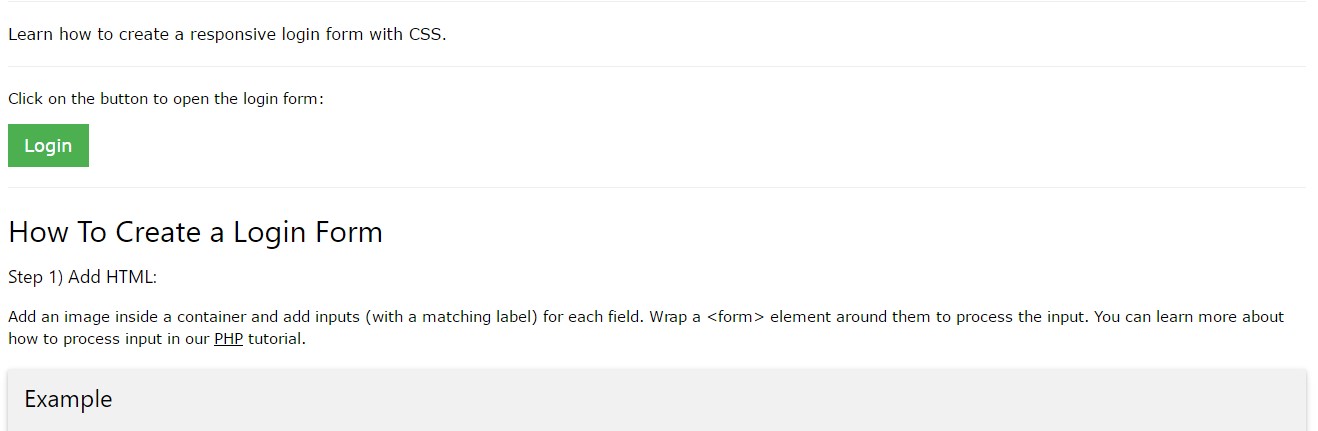
Tutorial:How To Create a Bootstrap Login Form

One more representation of Bootstrap Login Form