Spectacular CSS3 Bootstrap Slider CSS Templates
When making a web site seem astonishingly active and tremendously cutting-edge, web professionals could turn to a couple of tricks just like a photo or video slideshow. But this is a difficulty for most people to develop one themselves. That is the reason why lots of web developers make use of a ready Bootstrap slider CSS example in order to enhance as well as enrich their web pages. This blog post is actually there for you to help you get out of hassles as to arranging your very own site along with a mobile-ready Bootstrap slider CSS.
In this article you are going to see the trendiest Bootstrap slider examples presented to you on a silver platter and waiting for you to simply implement them on your site with no effort.
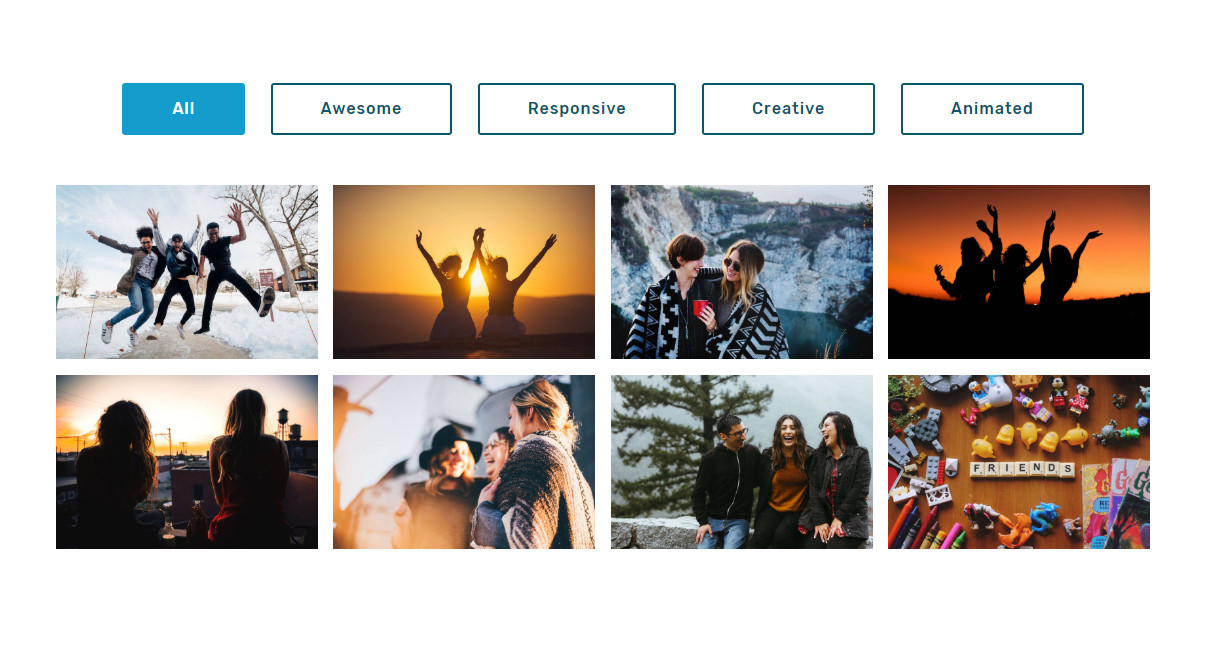
HTML5 Bootstrap Carousel Slider with Thumbnails Example
That template demonstrates us ways a Bootstrap carousel slider with thumbnails or tags is going to move on your web page. This sort of Bootstrap slider CSS will make it easier to visitors to surf throughout your photo gallery and find something these people are seeking comfortably.
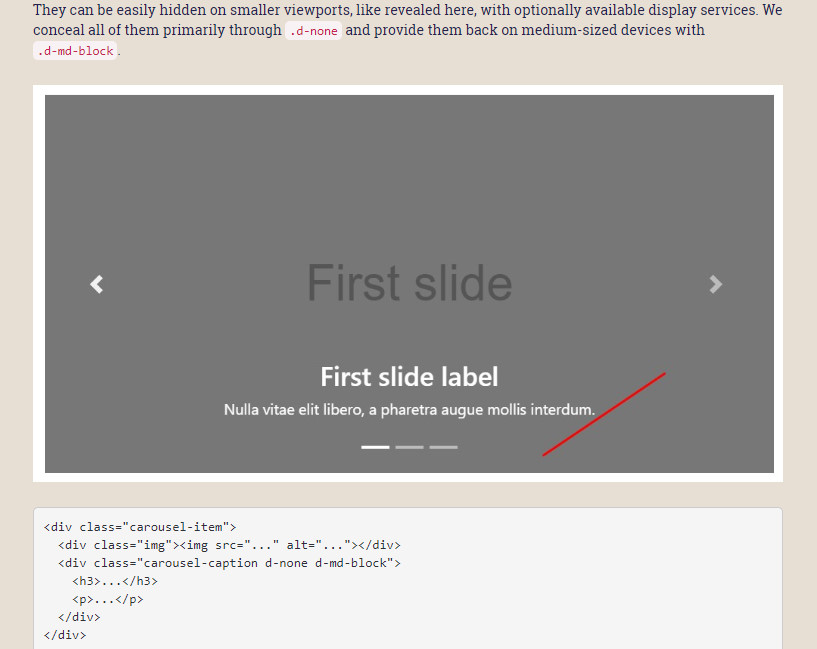
CSS3 Bootstrap Carousel Slider Example Template
This slider could be utilized by both programmers and web novices as a classic Bootstrap slider. It empowers you easily to add images and titles and include a uncomplicated yet outstanding transition effect. You may set it anyplace on your web page, no matter what purpose you have: in the post, in your e-shop internet site, in your firm website and even more.
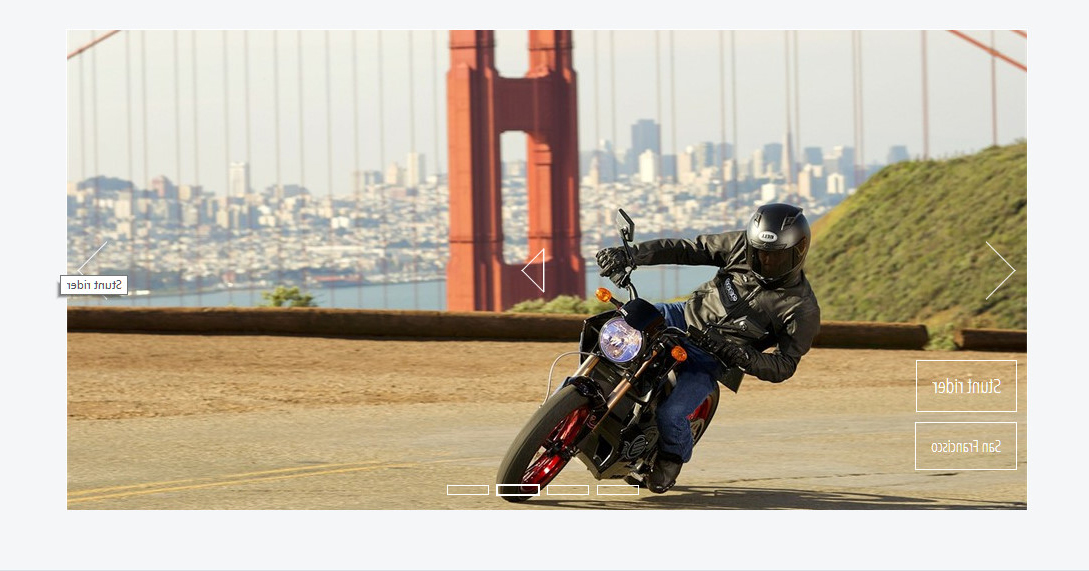
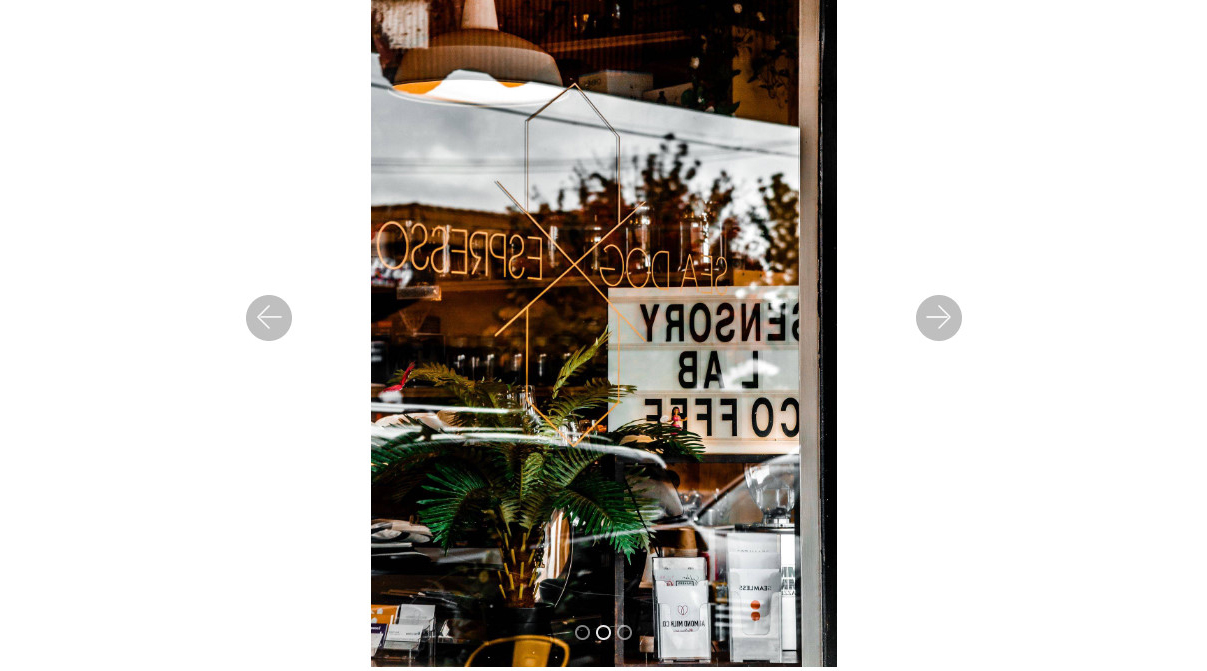
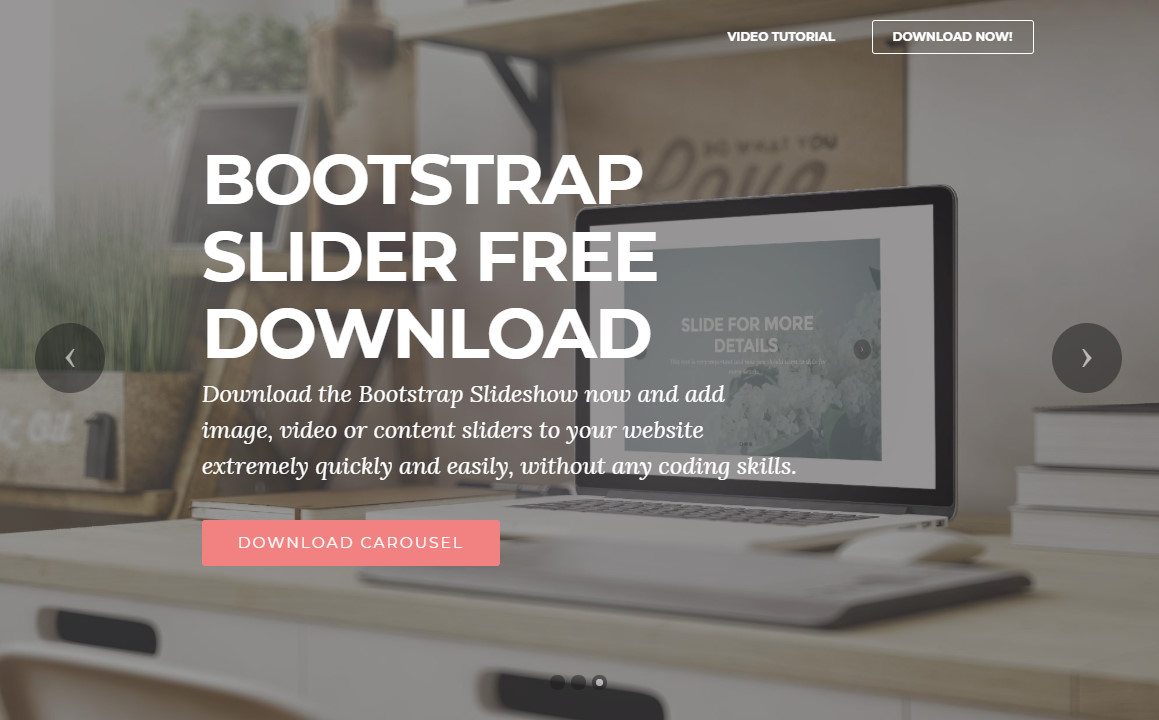
Mobile Bootstrap Carousel Autoplay Template
A straight and productive Bootstrap slider CSS that features thumbnails, bullets, forth and back arrows, a stop button and titles. The template is crafted in Bootstrap 4 and that renders it thoroughly mobile-friendly. Actually, the Bootstrap slideshow production is minimized just by your creativeness.
Mobile-friendly Bootstrap Carousel Multiple Items Example
This is one more no-coding carousel that could be chosen as a Bootstrap slider CSS with multiple items. You can place as many illustrations therein as you want. This slideshow design allows you to set a horizontal picture and a business partners carousels on your site. Build this slider in a convenient Bootstrap design software: replace pictures, show/hide bullets and arrows, create buttons and captions.
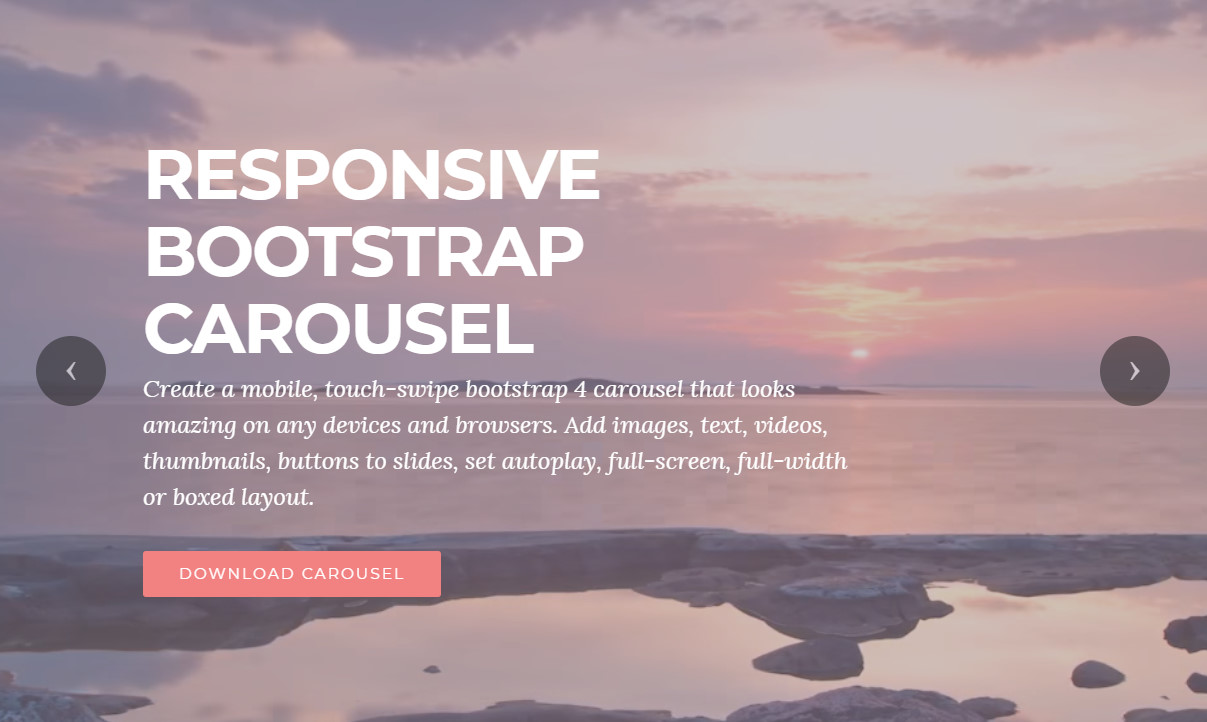
Mobile Bootstrap Carousel Slider Responsive Demo
Make use of this particular multicolored Bootstrap carousel slider. Responsive, wonderful and modern. This carousel is actually quick and easy to manage: change Bootstrap multi item carousel height easily, enter your message right in your slideshow and present this to charm your webpage viewers. Moreover, this one is the best fit with regards to photographers and creators.
Javascript Bootstrap Carousel Fade Design
In case you desire to gain a Bootstrap carousel fade effect intended for your slider, simply check out this one right here. It makes it possible for you to place countless photos therein and you don't need to code anything. With this smooth and innovative Bootstrap slider CSS you will certainly inspire everybody exactly who visit your web page.
Mobile-friendly Bootstrap Carousel Autoplay Demo
This particular slideshow with a Bootstrap multiple carousel autoplay characteristic is usually intended to make your website users stay on your web page for even longer. The full width slider fascinates with classy photographes and soft shifts offering your website an excellent feel and look. Simple and mobile-ready - it is all you need to get.
CSS Bootstrap Full Width Slider Design
If you have to set up your net presenсe properly and attract as much attention of web users as possible, you can look at that full screen Bootstrap multi item carousel. The benefit is you can deal with the complete appearance of your carousel along with just some easy-to-use options. Not to mention, the slider seems actually brand-new and interesting.
CSS Bootstrap Full Screen Slider Example
This specific slideshow could very well go to the head of your web site as a leading header. The full screen slider is really beneficial as to showing a number of big background drawings to site visitors, putting more promotions to the top of the site. In addition, slider shifts make your web page appear active, and so it's a fantastic technique in order to advertise as well as sell your service or products.
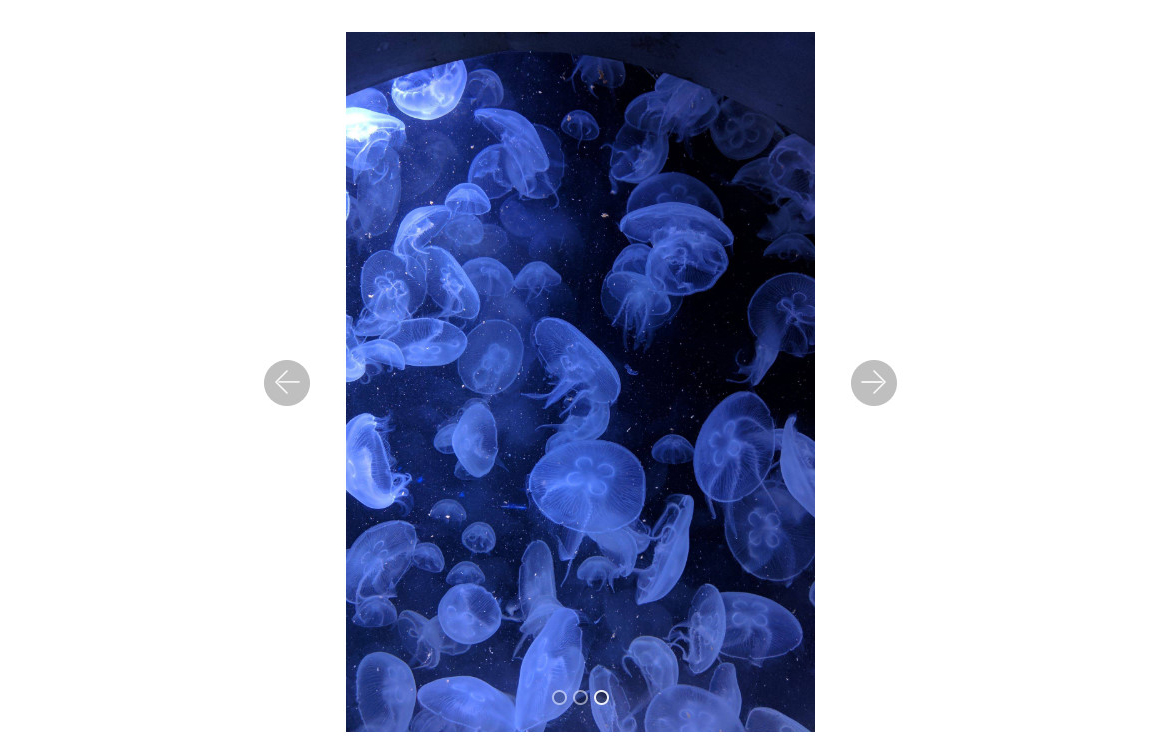
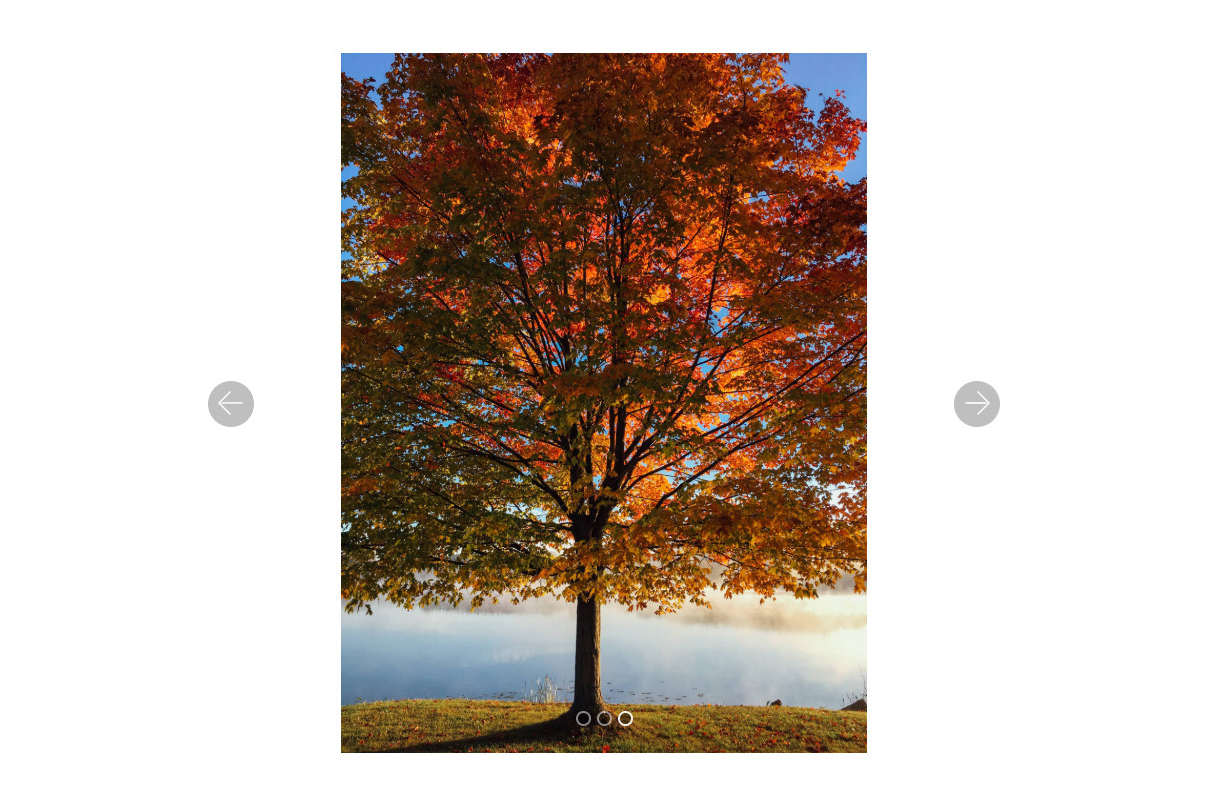
Javascript Vertical Slider Bootstrap Template
Vertical sliders are certainly the absolute most appropriate way in regard to showing or even illustrating your images, photographes and additional products on mobile phones. Use that in order to display certain phone screen shots, vertical pictures and phone photos. The key benefit of this particular slider is truly that you can easily produce that for yourself with no programming knowledge.
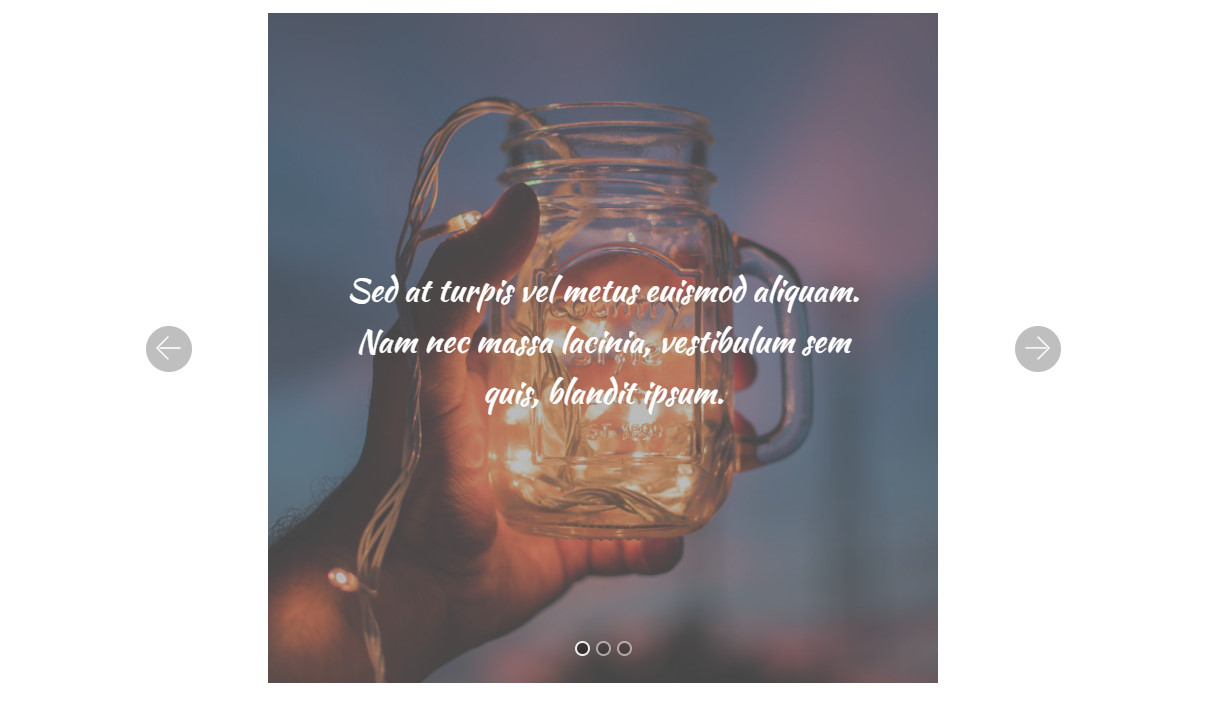
Mobile Bootstrap Image Center Example
That is a small slideshow which may possibly be positioned right in the middle of the webpage. There's absolutely no need to craft that slider from the ground up: Bootstrap multiple carousel helps you construct your carousel only by changing pictures, writing your captions and adding buttons. You receive a constant control in reference to the best way your carousel looks no matter what phone you use.
jQuery Video Slider Bootstrap Template
Most of us know picture slideshows and galleries, however what about video carousels? That template shows ways to work with a video slider on your website page quickly. A properly built Bootstrap video carousel should have an ultra exceptional impact on your web page guests, increase your sales because people won't wish to leave it any longer.
Mobile-friendly Bootstrap Responsive Slider Design
A beautiful and user friendly slider which is actually a must-have when establishing a web page when it comes to smartphone owners. This Bootstrap responsive slider offers a touch-swipe function in case your patrons should look at it with phones what is vital at present. Nevertheless the carousel is based on Javascript, it displays as rapidly as possible.
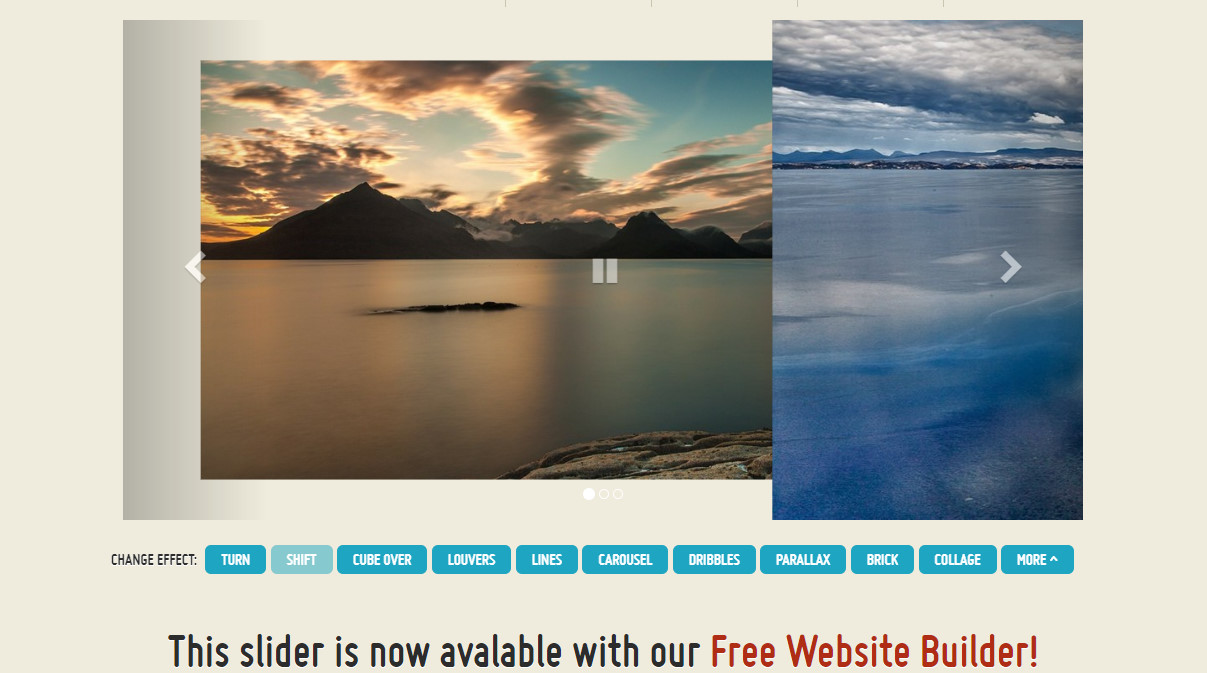
CSS3 Bootstrap Slider Design
This Bootstrap slider CSS theme can certainly amaze people by the number of switch effects transforming your web site's visit right into a journey. That carousel is supported by a simple-to-use HTML editor that lets you build a mobile-ready accessible carousel without any coding all alone. Use some easy-to-understand guides in the Bootstrap multi item carousel web page in order to be able to develop a carousel within a short time.
CSS3 Bootstrap Carousel Generator Demo
This is certainly a Bootstrap slider CSS generator that makes it possible for you to establish any sort of Bootstrap slider carousel in minutes. Pick from good deals of transitions, carousel styles, arrows and bullets models and far more. That is very easy to generate a layout you really want your slider to have due to this user-friendly and no charge software.
Mobile Bootstrap Image Slider Example
When it's essential not only to come across a professional fine-looking Bootstrap image slider, but also to figure out ways to handle this ideally, this web page is undoubtedly an absolute must for you. This offers an advanced slider along with several tips and articles about the best way to use slider in Bootstrap on your web page.
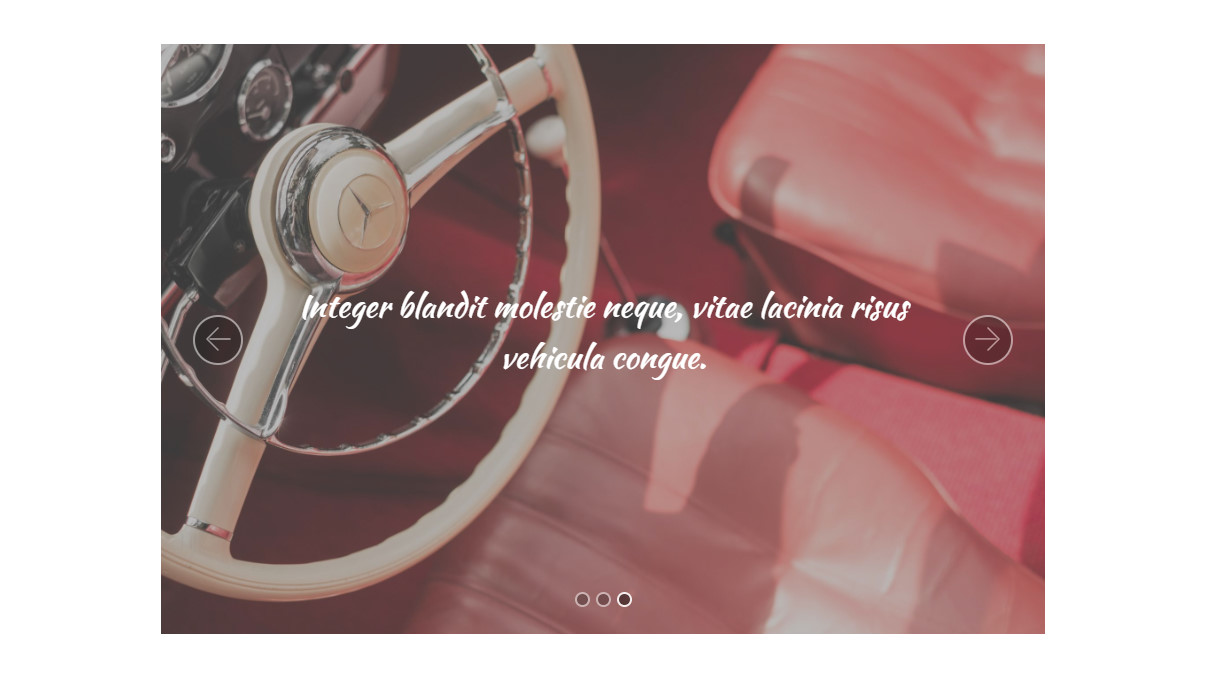
CSS3 Bootstrap Slider Template
That is actually a delicate and gentle Bootstrap slider along with attractive transition effects. You could easily browse through it making use of arrows and bullets and aside from that this provides the touch-swipe features as soon as your site client views that on their mobile devices. Apropos mobile phones, that accommodates to match the screen of every gadget. Furthermore the most essential factor - that Bootstrap slider CSS template is presented for free!
Mobile-friendly Bootstrap Image Slider Example
By having this slider you can make your web site appear not only a lot more magnificent and appealing, but also more dynamic and lively. It's not going to be hard for anyone to read a bit-by-bit guide and start an innovative and tasteful Bootstrap multiple carousel effortlessly. That template is remarkably mobile-friendly and responsive and thus it provides an impressive mobile user-experience.
HTML5 Bootstrap Carousel Responsive Design
To have this slideshow, you don't ever need to recruit a internet developer or maybe other web specialists. This slideshow comes with a very easy carousel editor created particularly for novices and also customers who lack HTML/CSS expertise. Everything you need to get are premium quality photos and little text for description and your slider is ready to get put on line.
jQuery Bootstrap Carousel Example
For you to inspire and wow your web page visitors, you certainly need that Bootstrap slider CSS example. That is truly free and easy to set up and use. Add additional pictures, replace images, include details to pictures or videos, choose an appropriate design - that all with no coding anyway. As soon as you use it on your website, you will realize this renovation is worth it.