Bootstrap Slider Template
Introduction
Movement is one of the most outstanding thing-- it obtains our interest and keeps us evolved at the very least for some time. For how long-- well everything depends on what's certainly flowing-- assuming that it is definitely something attractive and great we look at it longer, in case that it is truly boring and monotone-- well, there certainly often is the close tab button. So in the event that you assume you possess some fantastic information out there and really want it included in your pages the illustration slider is usually the one you initially consider. This particular element turned truly so famous in the last handful of years so the internet essentially go flooded with sliders-- just browse around and you'll discover practically every second web page starts off with one. That is generally why the most recent website design tendencies inquiries display an increasing number of designers are actually trying to removed and replace the sliders with some other explanation means just to include a bit more character to their pages.
Perhaps the great ration remains somewhere in between-- just like using the slider component however not actually with the good old packing the entire component area pictures yet maybe some with opaque places to get them it like a special components and not the entire background of the slider moves-- the resolution is fully up to you and surely is different for each project.
In any case-- the slider element stays the simple and most useful solution if it comes down to bring in some moving images accompanied together with effective text message and request to action buttons to your pages.
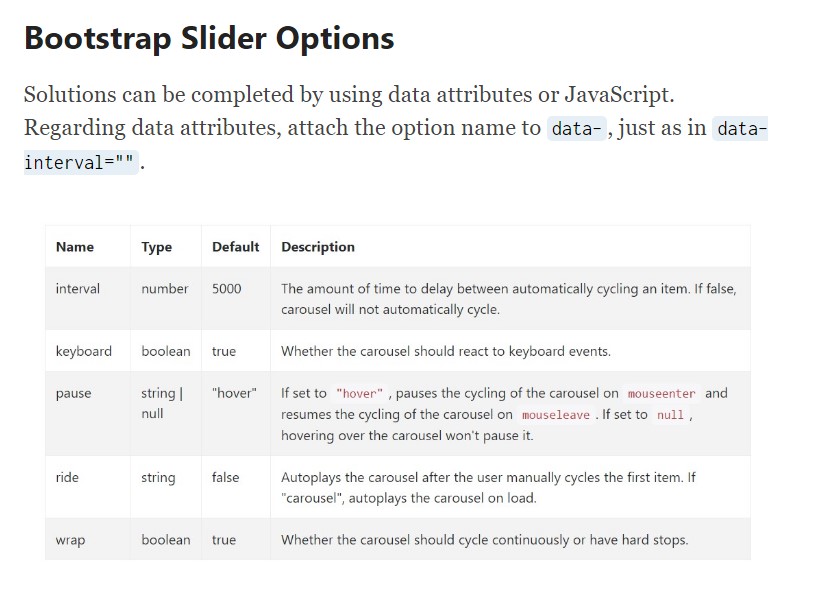
How you can use Bootstrap Slider Button:
The image slider is a part of the main Bootstrap 4 framework and is perfectly supported by both the style sheet and the JavaScript files of recent version of still some of the most well-known responsive framework around. Whenever we mention picture sliders in Bootstrap we really take care of the element such as Carousel-- that is precisely the same thing simply just with a diverse name.
Setting up a carousel element with Bootstrap is pretty simple-- all you have to do is use a practical system-- to begin cover the entire item within a <div> along with the classes .carousel and .slide - the 2nd one is optional describing the subtle sliding transition among the illustrations as an alternative when just tense modifying them right after a couple of seconds. You'll in addition need to specify the data-ride = “carousel” to this in case you want it to auto play on webpage load. The default timeout is 5s or else 5000ms-- in case that is actually too speedy or too slowly for you-- align it with the data-interval=” ~ some value in milliseconds here ~ “ attribute appointed to the major .carousel element.This one particular need to likewise have an unique id = “” attribute defined.
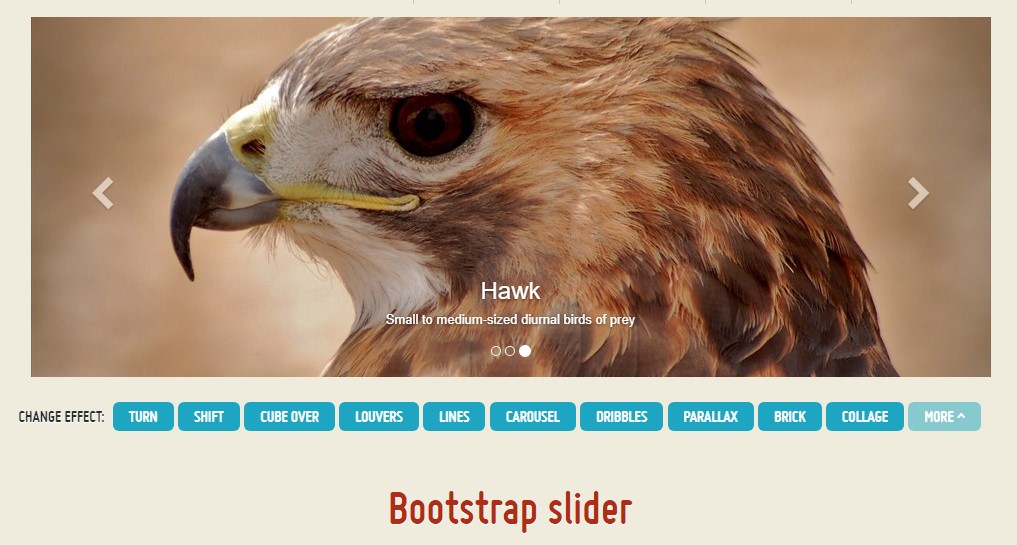
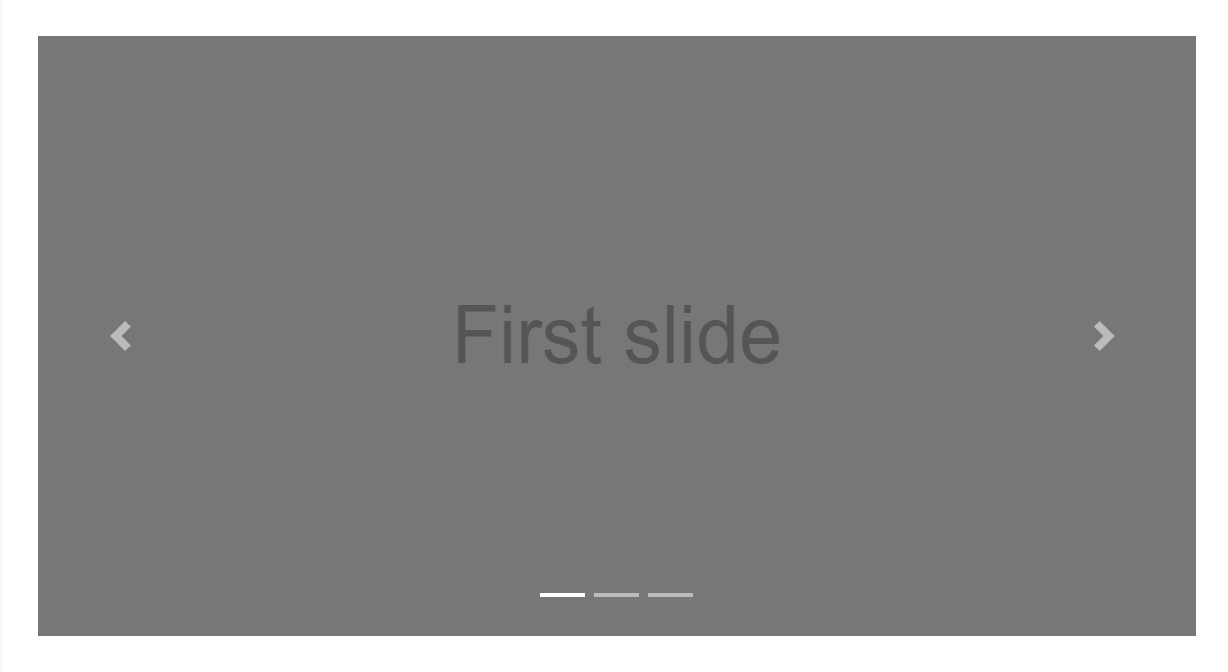
Carousel signs-- these are the compact elements showing you the position all images takes in the Bootstrap Slider Carousel-- you have the ability to likewise click on them to jump to a exact image. For you to include indicators element create an ordered list <ol> selecting it the .carousel-indicators class. The <li> elements inside of it ought to possess two data- attributes assigned like data-target=” ~ the ID of the main carousel element ~ ” and data-slide-to = “ ~ the desired slide index number ~ “ Necessary factor to take note here is the very first image from the ones we'll add in just a moment has the index of 0 but not 1 as might be looked forward to.
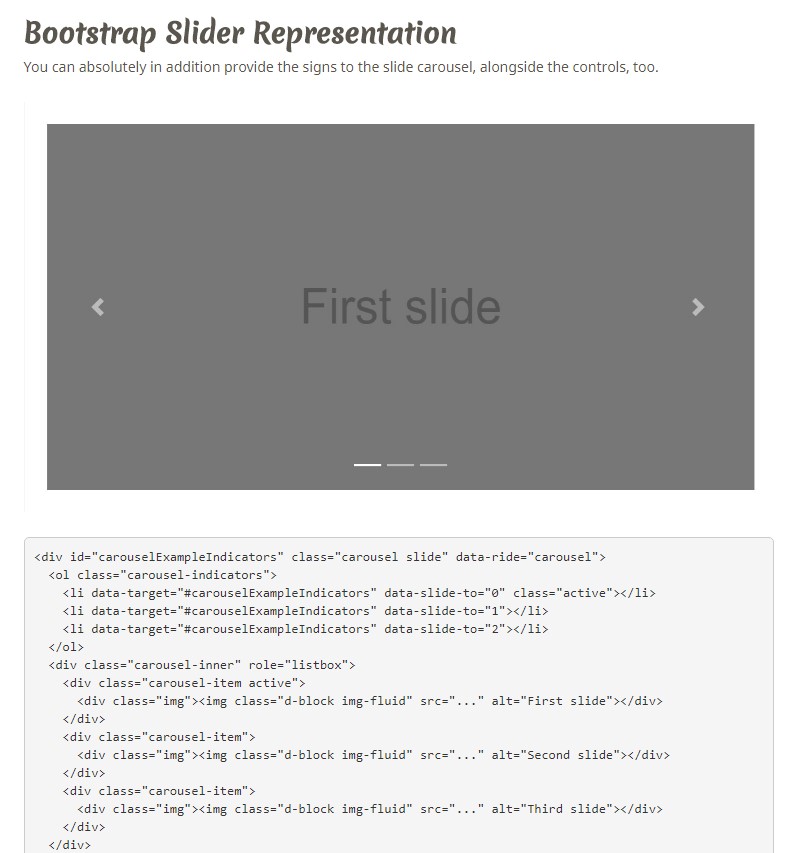
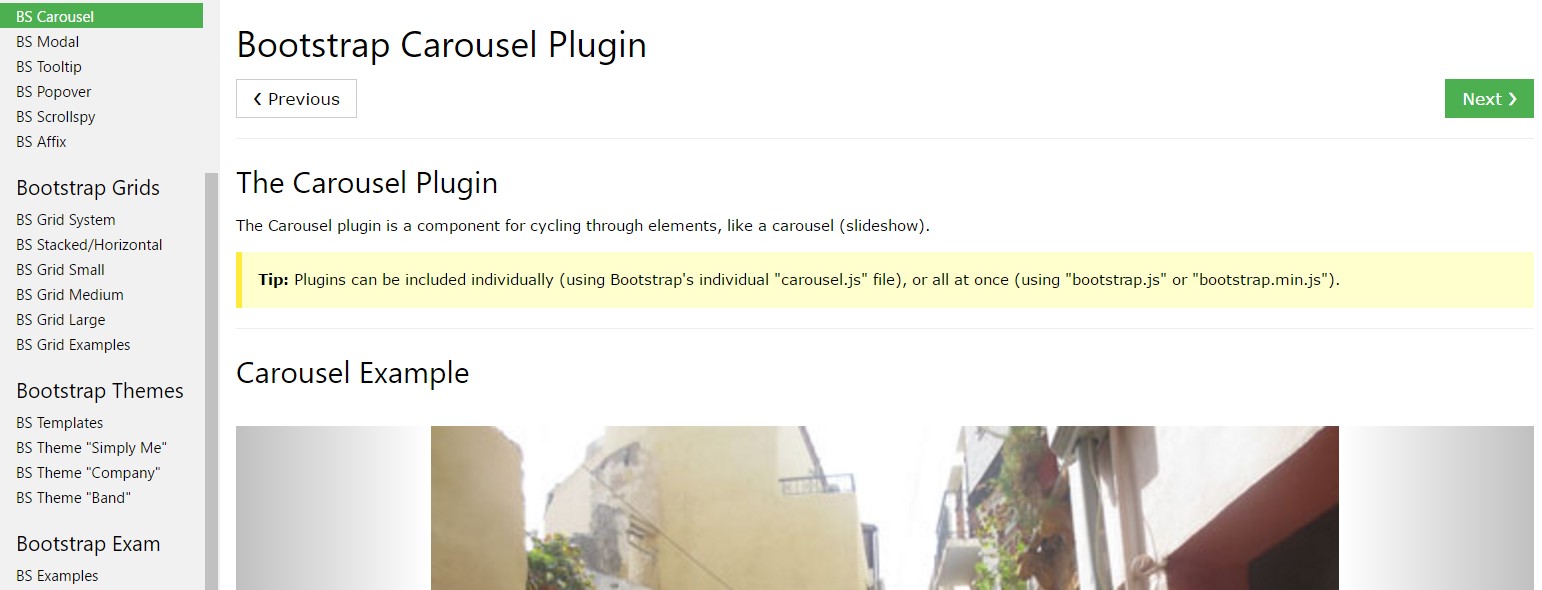
For example
You can also put in the hints to the slide carousel, alongside the controls, too.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Basic active component wanted
The .active class requires to be added to one of the slides. Otherwise, the slide carousel will not be visible.
Images container-- this one is a typical <div> element along with the .carousel-inner class appointed to it. In this particular container we can start placing the specific slides in <div> components every one of them possessing the .carousel item class utilized. This one is brand-new for Bootstrap 4-- the former system employed the .item class for this objective. Important thing to take note here and also in the carousel indications is the very first slide and sign which by the way should additionally be related to each other additionally bringing the .active class because they are going to be the ones being displayed upon page load.
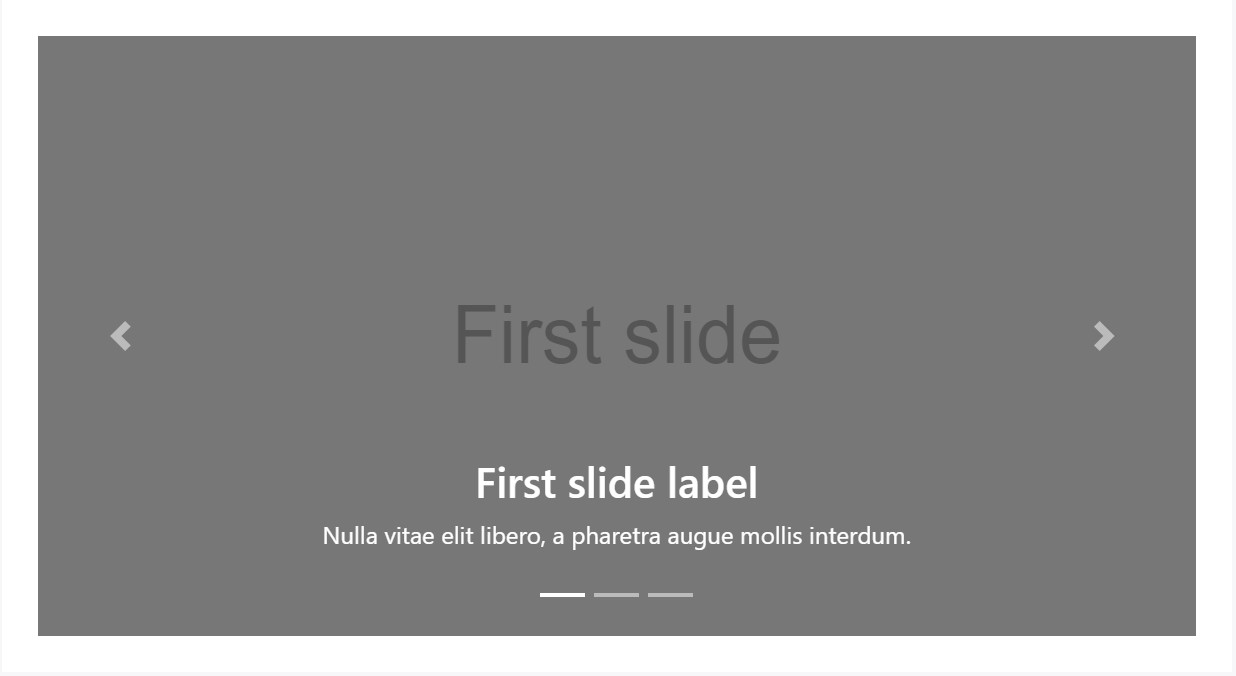
Inscriptions
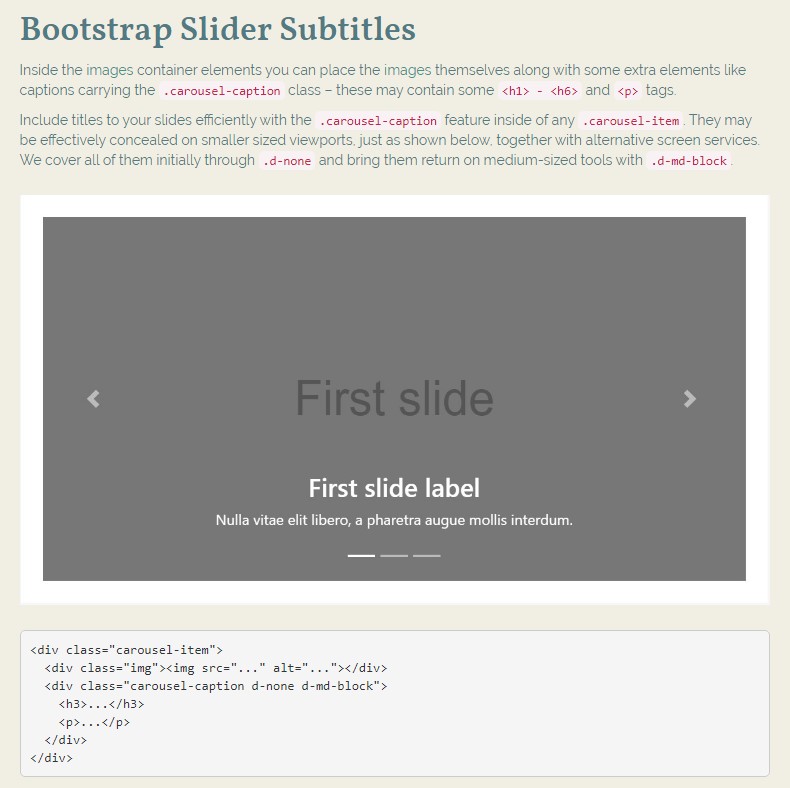
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the .carousel-caption class – these may contain some <h1> - <h6> and <p> tags.
Bring in titles to your slides effectively by using the .carousel-caption element just within any .carousel-item. They are able to be efficiently concealed on small viewports, as presented here, having optionally available screen functions. We conceal all of them initially using .d-none and deliver them back on medium-sized tools using .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>At last in the primary .carousel component we should additionally place some markup making the cursors on the sides of the slider letting the individual to surf around the pictures introduced. These along with the carousel signs are certainly not required and may possibly be ignored.But in the case that you decide to provide such precisely what you'll really need is two <a> tags each carrying .carousel-control class and every one - .left and data-ride = “previous” or .right and data-ride = “next” classes and attributed specified. They really should likewise have the href attribute indicating the primary carousel wrapper like href= “~MyCarousel-ID“. It is really a smart idea to also add some sort of an icon in a <span> so the customer really gets to observe them since so far they will appear just as opaque components over the Bootstrap Slider Carousel.
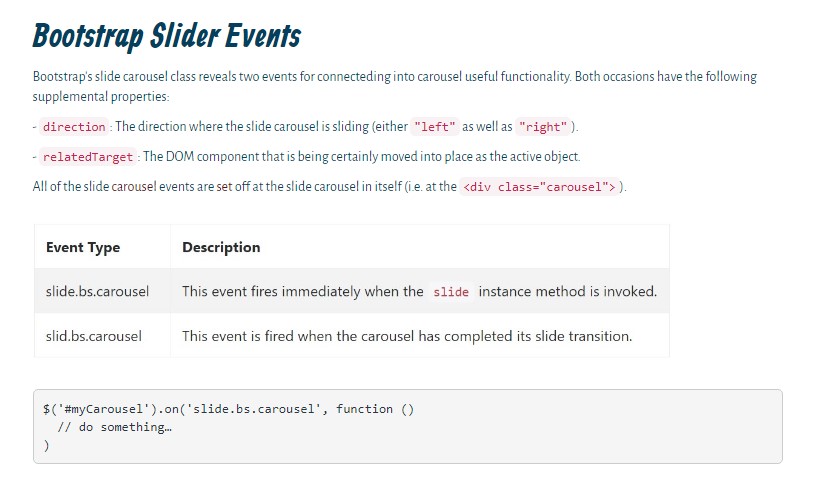
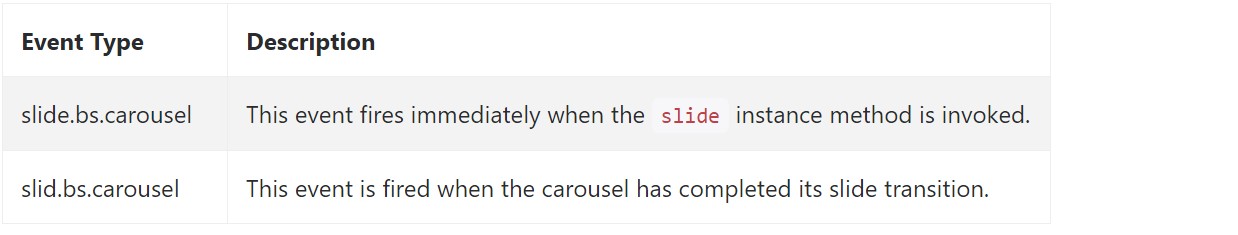
Occasions
Bootstrap's slide carousel class exposes two events for connecteding into carousel useful functionality. Both of these events have the following extra properties:
- direction: The direction in which the slide carousel is flowing (either "left" or "right").
- relatedTarget: The DOM element that is being really moved into location as the active element.
All carousel activities are launched at the carousel itself (i.e. at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Essentially that is certainly the form an picture slider (or carousel) must have with the Bootstrap 4 system. Now everything you need to do is consider a few appealing images and message to set in it.
Check out several video guide regarding Bootstrap slider:
Connected topics:
Bootstrap slider official records

Bootstrap slider article

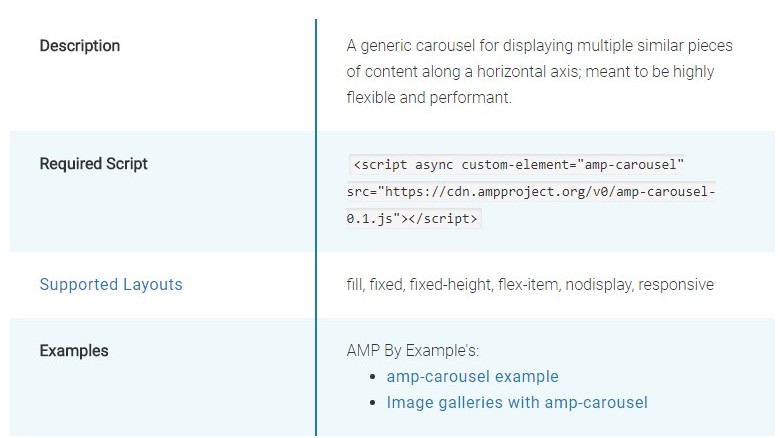
Why don't we investigate AMP project and AMP-carousel component

HTML Bootstrap Slider Slideshow
HTML Bootstrap Image Slider Examples
CSS Bootstrap Slider Examples
jQuery Bootstrap Slider Examples
jQuery Bootstrap 4 Slider Examples
jQuery Bootstrap Slider with Options
Responsive Bootstrap Image Slider with Options
jQuery Bootstrap Slider with Thumbnails