Bootstrap Carousel Effect
Overview
Exactly who does not want moving reputations together with amazing awesome captions and text describing what exactly they point to, better carrying the information or even why not indeed more useful-- in addition having a handful of tabs around calling the visitor to have some activity at the very beginning of the web page considering all of these are usually positioned in the starting point. This stuff has been taken care of in the Bootstrap system with the integrated in carousel component that is totally supported and pretty easy to get as well as a plain and clean construction.
The Bootstrap Carousel Effect is a slide show for cycling across a series of content, constructed with CSS 3D transforms and a little bit of JavaScript. It collaborates with a series of images, text message, or custom made markup. It also features help for previous/next directions and signs.
Steps to apply the Bootstrap Carousel Mobile:
All you need is a wrapper element with an ID to provide the entire carousel element possessing the .carousel and also-- .slide classes ( in the case that the second one is omitted the images will definitely just replace without having the nice sliding transition) and a data-ride="carousel" property in the event that you prefer the slideshow to automatically begin at web page load. There should as well be one other element in it holding the carousel-inner class to contain the slides and lastly-- wrap the images into a .carousel-inner feature.
For example
Carousels really don't promptly change slide proportions. As such, you may possibly need to use extra utilities or possibly custom-made styles to properly size material. Although slide carousels promote previous/next regulations and signs, they are really not clearly needed. Put in and custom considering that you see fit.
Ensure to set a special id on the .carousel for extra controls, especially in case that you are really employing various carousels in a single web page.
Basically only slides
Here's a Bootstrap Carousel Responsive using slides solely . Keep in mind the existence of the .d-block and .img-fluid on slide carousel illustrations to avoid web browser default picture alignment.

<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>And additionally
You can certainly also set the time each slide gets presented on webpage with putting in a data-interval=" ~ number in milliseconds ~" property to the primary . carousel wrapper in the event you desire your pictures being actually watched for a several period of time than the predefined by default 5 secs (5000 milliseconds) time period.
Slideshow including manipulations
The navigation around the slides becomes accomplished through determining two web links features along with the class .carousel-control and an excess .left together with .right classes if you want to pace them correctly. As target of these should be inserted the ID of the primary slide carousel element itself together with some properties like role=" button" and data-slide="prev" or next.
This so far goes to guarantee the directions will do the job effectively but to additionally ensure that the website visitor knows these are there and understands just what they are performing. It also is a great idea to place a number of <span> elements within them-- one particular using the .icon-prev plus one particular-- with .icon-next class as well as a .sr-only telling the display readers which one is previous and which one-- next.
Now for the necessary part-- placing the actual images that need to materialize in the slider. Every illustration element have to be wrapped within a .carousel-item which is a new class for Bootstrap 4 Framework-- the previous version used to work with the .item class which wasn't just so much intuitive-- we presume that is actually the reason right now it's replaced .
Providing in the next and previous commands:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Working with signs
You can also bring in the indicators to the carousel, alongside the controls, too
Inside the main .carousel feature you might in addition have an required selection for the carousel indicators by having the class of .carousel-indicators along with various list materials every coming with the data-target="#YourCarousel-ID" data-slide-to=" ~ proper slide number ~" properties where the primary slide number is 0.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
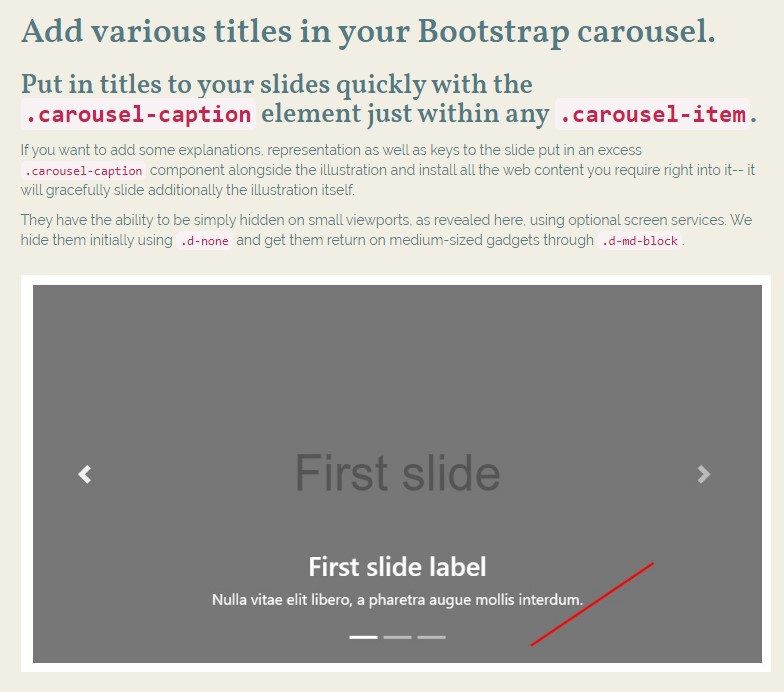
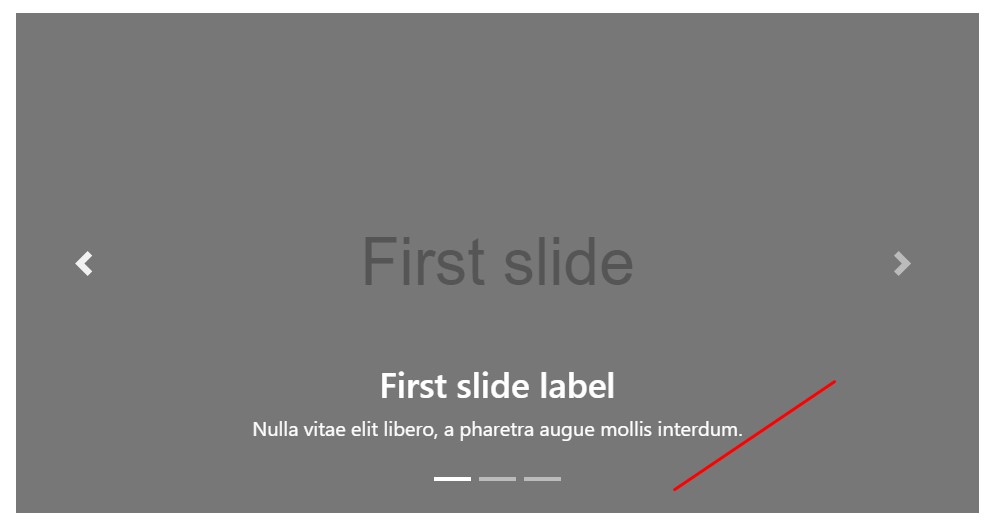
</div>Add several titles as well.
Put in subtitles to your slides effectively by using the .carousel-caption element within any .carousel-item.
If you want to incorporate several captions, summary along with keys to the slide provide an additional .carousel-caption element next to the image and install all of the information you need to have directly inside it-- it will beautifully slide as well as the picture itself.
They can be effectively covered on compact viewports, as revealed here, using extra screen functions. We hide all of them firstly through .d-none and bring them return on medium-sized devices with .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>More secrets
A beautiful secret is in the event that you would like a link or even a button in your webpage to direct to the carousel and yet also a particular slide in it for being detectable at the moment. You can in fact accomplish this with delegating onclick=" $(' #YourCarousel-ID'). carousel( ~ the required slide number );" property to it. But ensure you have indeed kept in mind the slides numbering really launches with 0.
Treatment
By means of information attributes
Apply data attributes to effectively direct the placement of the slide carousel .data-slide approves the keywords prev as well as next, which changes the slide position relative to its existing placement. Additionally, make use of data-slide-to to pass on a raw slide index to the carousel data-slide-to="2", which in turn changes the slide location to a particular index beginning with 0.
The data-ride="carousel" attribute is used to signify a carousel as animating beginning at web page load. It can not really be applied in combination with ( redundant and unnecessary ) particular JavaScript initialization of the similar slide carousel.
By means of JavaScript
Call slide carousel manually by using:
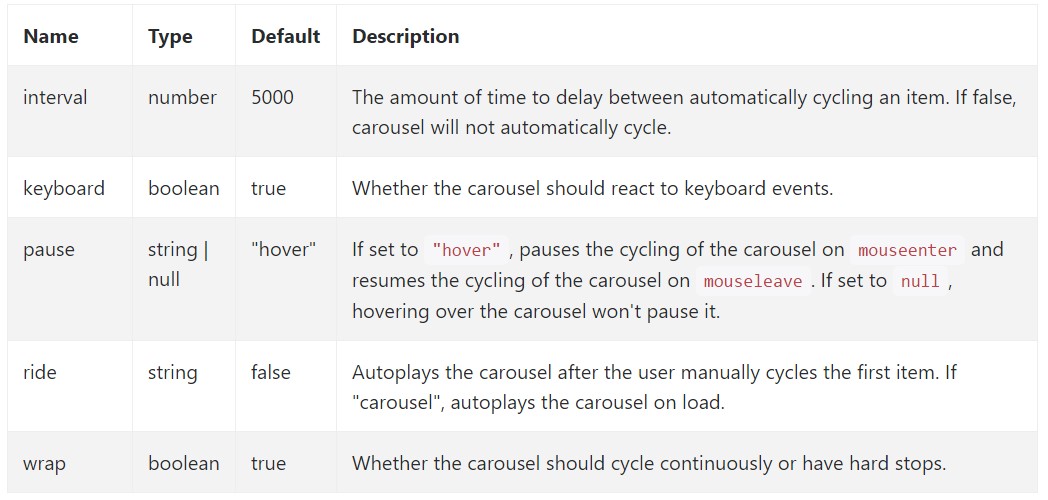
$('.carousel').carousel()Capabilities
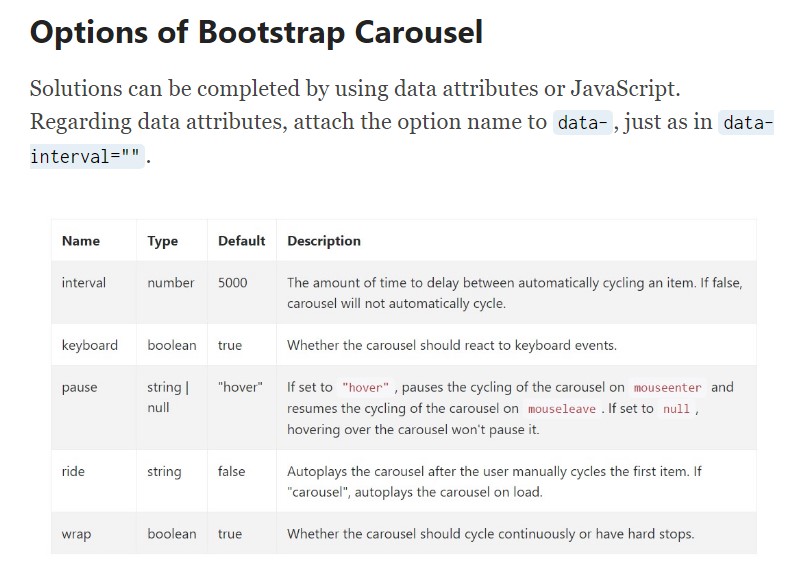
Alternatives can possibly be completed via data attributes or JavaScript. For data attributes, append the option name to data-, as in data-interval="".

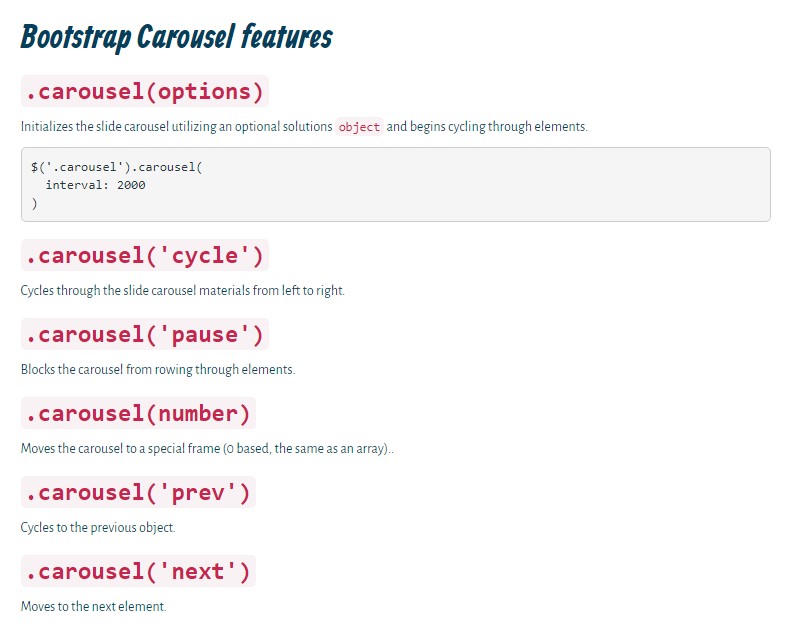
Methods
.carousel(options)
Initializes the carousel using an optional opportunities object and begins cycling through stuffs.
$('.carousel').carousel(
interval: 2000
).carousel('cycle')
Cycles through the carousel things from left to right.
.carousel('pause')
Stops the carousel from rowing through items.
.carousel(number)
Cycles the slide carousel to a specific frame (0 based, like an array)..
.carousel('prev')
Cycles to the previous object.
.carousel('next')
Moves to the next thing.
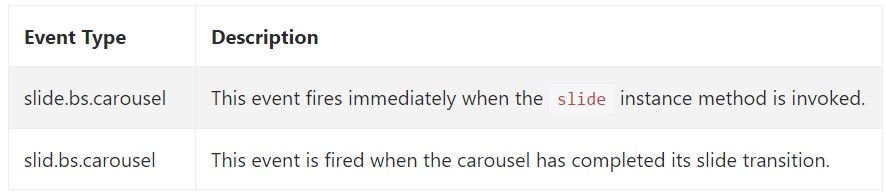
Activities
Bootstrap's carousel class displays two events for connecteding in carousel useful functionality. Both occasions have the following added properties:
- direction: The direction where the slide carousel is flowing (either "left" or else "right").
- relatedTarget: The DOM element which is being certainly moved right into location as the active thing.
All of the carousel activities are launched at the slide carousel itself (i.e. at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
And so basically this is the method the slide carousel element is structured in the Bootstrap 4 framework. It is certainly uncomplicated as well as really quick . Still it is quite an eye-catching and convenient approach of showcasing a a lot of web content in a lot less space the carousel element really should however be employed cautiously thinking about the clarity of { the message and the website visitor's comfort.
Excessive illustrations might be missed out to get discovered by scrolling downward the web page and if they flow way too fast it might become very hard really seeing them or check out the text messages which might just at some point confuse as well as anger the web page viewers or an significant appeal to action might be skipped-- we certainly really don't want this stuff to occur.
Check a couple of video guide about Bootstrap Carousel:
Linked topics:
Bootstrap Carousel official records

Bootstrap 4 Сarousel issue