Bootstrap Multiselect Dropdown
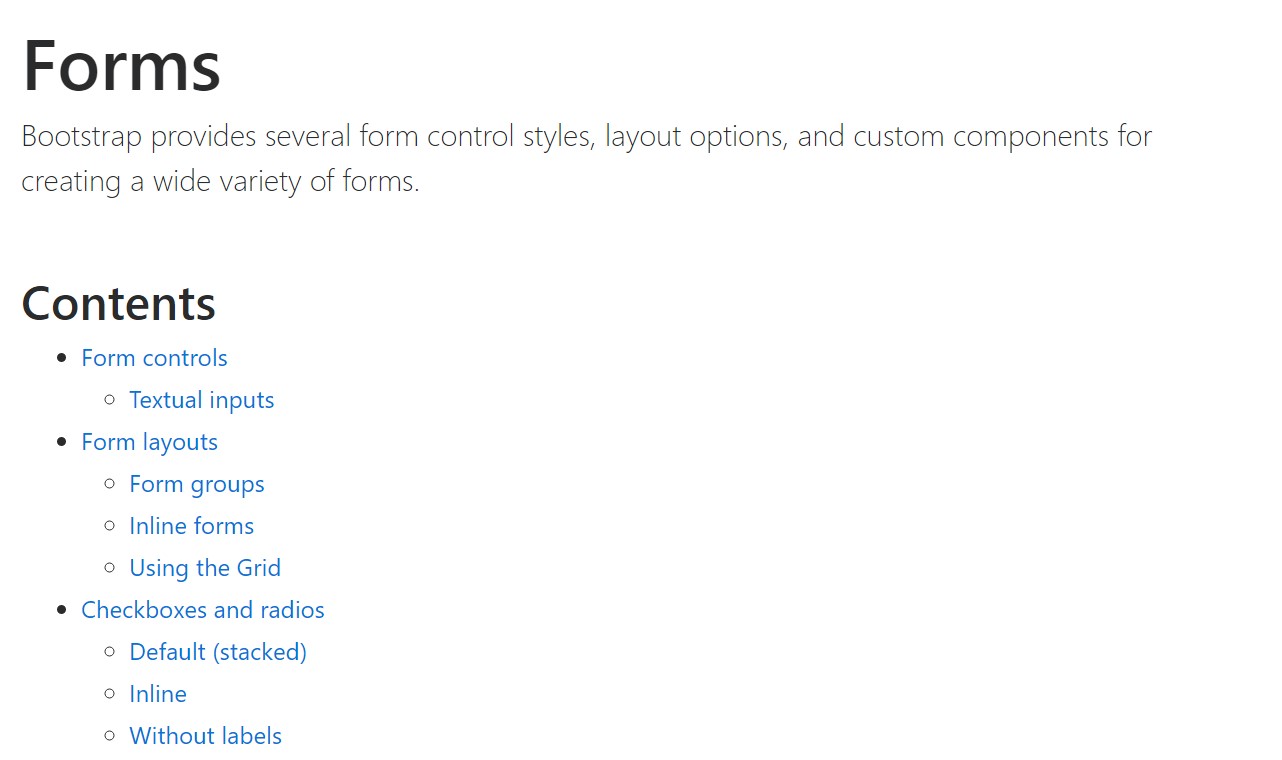
Introduction
Forms are a notable element of the webpages we establish-- a incomparable method we can absolutely get the viewers entailed inside of whatever we are feature and supply them an simple and practical way delivering back some words, information or even install an order if we are simply utilizing the webpage like an internet shop. Properly designing the form's style we are simply attempting to imagine just how the visitor would identify it more straightforward and exciting having an activity on it since if it is certainly too basic it could be tough to summarize the submissions however supposing that it's too challenging the visitor can be actually get bored and pressured away-- so the harmony actually matters. Let's just imagine for instance a basic product which may be likewise equipped with multiple supplements and the site visitors gets inquired to choose which ones ought to occur. Would not it be simply awesome if this could be performed in a single component not making them endlessly scroll down and selecting checkboxes or Yes/No dropdowns?
The so beloved and very most preferred Bootstrap framework in its own newest 4th edition (currently up to alpha 6) has you covered providing all of the original HTML5 form components giving cool designing and layout solutions for a real style flexibility however due to the fact that it's not a magic wand solution there are actually a number of very particular and little item such as the <select> component with the ability of having a few attainable solutions are not a part of the package yet there is really pretty easy to use and convenient third party plugin to do the job-- it's knowned as Bootstrap Multiselect Modal and you can certainly provide it to your projects in numerous uncomplicated measures. The operation is quite plain as well and you can easily constantly look for instances and some motivation on its own web page because Bootstrap Multiselect Plugin is also quite well detailed.
The ways to work with the Bootstrap Multiselect Set:
Let us get a short sight precisely how it performs:
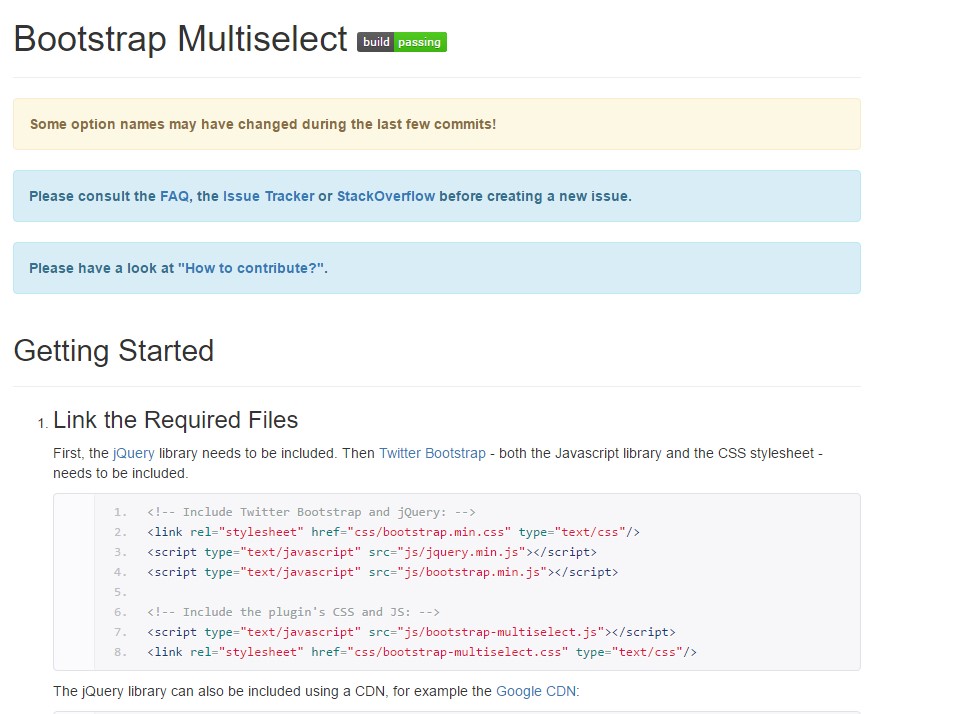
Bring in it: In turn the plugin to operate you need to include the jQuery Javascript library and do this prior to providing the Bootstrap's major Javascript file. Next the plugins CSS and JS files should happen in your <head> you have the ability to as well download them from the web developer's GitHub page over here https://github.com/davidstutz/bootstrap-multiselect or use them through a CDN similar to this one https://cdnjs.com/libraries/bootstrap-multiselect by the method the plugin's documentation can possibly be found over here http://davidstutz.github.io/bootstrap-multiselect/ both the GitHub and CDN pages have a number of urls to it as well.
Utilizing it: Like been mentioned-- quite straightforward-- make a <select> element making certain you have delegated and unique id="my-multiselect-1" attribute to it. You need to also specify the attribute multiple="multiple". value="some-value". Without a doubt because it's a list of selections we're discussing you should wrap inside this component several <option> components including them the necessary value="some-value" attributes and setting some quick meaningful content to become displayed in the select inside.
Then everything you require to perform is calling the plugin located in a single line <script> tag indicating it to the just made <select> such as this $(document).ready(function() $('#my-multiselect-1 ).multiselect(); );.
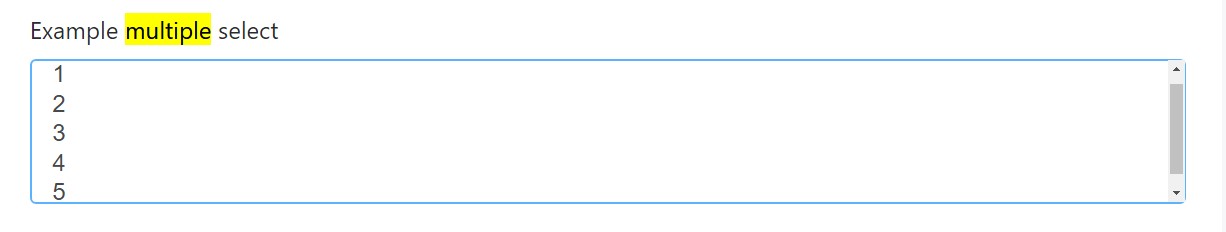
For example

<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
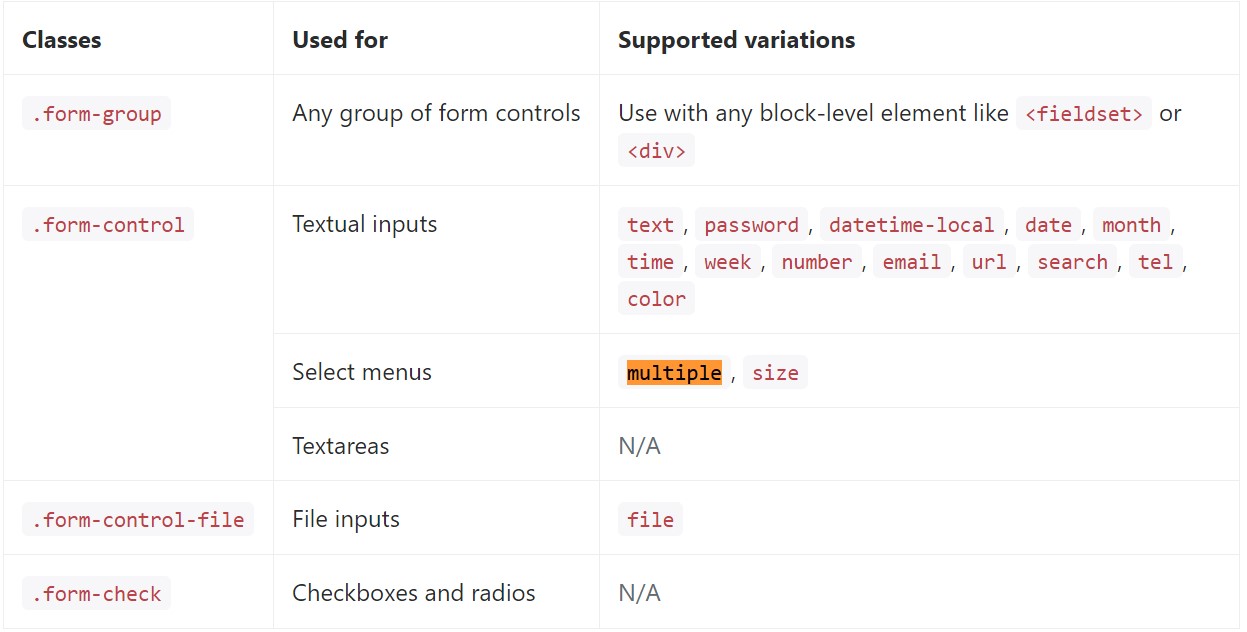
</div>Listed below is a complete selection of the special form controls assisted by means of Bootstrap plus the classes that modify them. Extra documentation is readily available for each and every group.

Conclusions
That's it-- you have a functioning and quite good appearing dropdown along with a checkbox in front of each and every option-- all the site visitors ought to do now is clicking on the ones they need. In case you like to make things a lot more interesting-- look at the plugin's docs to observe exactly how adding several easy specifications can surely spice the things up even further.
Check out a couple of online video information regarding Bootstrap Multiselect:
Linked topics:
Bootstrap multiple select form

Bootstrap multiple select information

Multiselect does not actually operate by using Bootstrap V4 alpha