Bootstrap Row Inline
Intro
Just what do responsive frameworks execute-- they deliver us with a practical and functioning grid environment to place out the material, ensuring if we determine it correctly and so it will function and present effectively on any kind of device despite the dimensions of its display. And exactly like in the building every framework including the most preferred one in its newest version-- the Bootstrap 4 framework-- incorporate simply just a handful of primary features that provided and mixed properly can help you generate almost any sort of appealing appeal to match your style and vision.
In Bootstrap, in general, the grid setup gets assembled by three primary features which you have undoubtedly actually encountered around exploring the code of certain pages-- these are simply the .container and its own variety .container-fluid, the .row element and a extensive range of column elements - every one of them holding the .col- class prefix-- these are actually the containers where - when the layout for a specific area of our pages has already been created-- we can pour the actual material within.
In case you're pretty new to this entire thing and in some cases get to wonder which was the suitable way these three needs to be placed within your markup here is really a plain technique-- all you have to bear in mind is CRC-- this abbreviation comes with regards to Container-- Row-- Column. And given that you'll briefly get used to spotting the columns as the innermost component it's not differ likely you would definitely misjudgment what the primary and the last C means.
Few words about the grid system in Bootstrap 4:
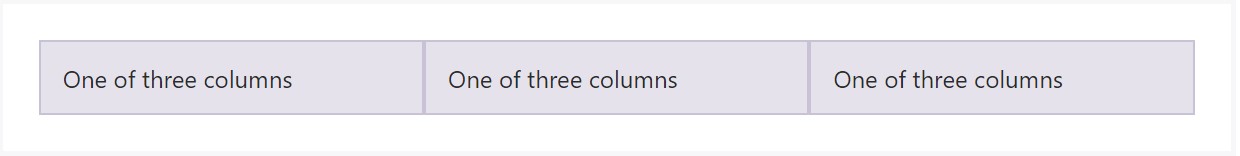
Bootstrap's grid method applies a set of rows, containers, and columns to format as well as align material. It's built with flexbox and is perfectly responsive. Below is an example and an in-depth examine ways in which the grid interacts.

The aforementioned scenario builds three equal-width columns on small, standard, large, and also extra large gadgets employing our predefined grid classes. Those columns are focused in the web page with the parent .container.
Here is likely the ways it does the job:
- Containers give a solution to centralize your internet site's components. Apply .container for fixated width or .container-fluid for whole width.
- Rows are horizontal sets of columns which assure your columns are certainly arranged appropriately. We apply the negative margin method with regards to .row to assure all of your web content is straightened properly down the left side.
- Web content should really be put within columns, and also just columns may be immediate children of Bootstrap Row Set.
- With the help of flexbox, grid columns with no a established width is going to by default design using equivalent widths. As an example, four instances of
.col-sm will each immediately be 25% large for small breakpoints.
- Column classes identify the number of columns you wish to employ outside of the possible 12 per row. { So, assuming that you want three equal-width columns, you have the ability to work with .col-sm-4.
- Column widths are established in percents, in such manner they're regularly fluid and sized about their parent component.
- Columns come with horizontal padding to develop the gutters between individual columns, nevertheless, you can take out the margin out of rows plus padding from columns with .no-gutters on the .row.
- There are 5 grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small), small, normal, huge, and extra large size.
- Grid tiers are built on minimal widths, signifying they put on that tier plus all those above it (e.g., .col-sm-4 applies to small, medium, large, and extra large devices).
- You may use predefined grid classes as well as Sass mixins for more semantic markup.
Understand the limitations and bugs about flexbox, like the inability to work with a number of HTML features as flex containers.
While the Containers give us fixed in max width or expanding from edge to edge horizontal area on display with small helpful paddings all around and the columns provide the means to distributing the screen space horizontally-- again with certain paddings about the certain content granting it a space to breathe we are simply intending to direct our attention to the Bootstrap Row component and all of the good ways we can use it for styling, straightening and delivering its components utilizing the bright brand-new to alpha 6 flexbox utilities which are truly a number of classes to bring in to the .row element. And due to the fact that it is generally a responsive system we're discussing each and every of the designing classes we're going to review may possibly be applied to a certain range of the screen widths with the grid tiers infixes just like -sm-, -md- and so on-- we'll view exactly how in the very upcoming sample.
The way to put into action the Bootstrap Row Css:
Flexbox utilities may be utilized for establishing the order of the features positioned inside a .row - you have the ability to develop the pop up horizontally positioned one after another as common with the .flex-row class, alter the order they appear inside the markup with .flex-row-reverse, pace them stacked over one another through the .flex-column class or maybe load them backwards using .flex-column-reverse
Listed here is the way the grid tiers infixes get utilized-- as an example to stack the .row's child aspects just on large size displays and above employ the .flex-lg-column class-- the infixes always come right after the .flex- part of the class name.
With the flexbox utilities placeded on a .row certain very handy justification may be accomplished likewise-- you can either align all the features left with .justify-content-start or right applying .justify-content-end flexbox classes or you are able to select to put what is simply inside of the row in the ideal middle of the container with the .justify-content-center class. An additional selections are arranging the free territory equally between the elements or around them with the classes .justify-content between and .justify-content-around classes used.
This counts also to the upright placing which in Bootstrap 4 flexbox utilities has been actually dealt with as .align- component. Applying all of the components aligned to the very top edge of their container element is done simply by .align-items-start specified to the .row having them, coordinating them with the lowest part-- by .align-items-end, centralizing-- with .align-items-center.
An additional selections are fixing the objects by their baselines being adjusted the class is .align-items-baseline - very practical for legibility reasons-- and stretching all the components in highness and so they suit the level of the container or in various other terms-- get as tall like the highest one-- gets accomplished with the .align-items-stretch - pretty helpful for cards with features differing in length of information for example.
Each of the flexbox utilities spoken of so far assist independent grid tiers infixes-- fit them right prior to the final word of the related classes-- like .align-items-sm-stretch, .justify-content-md-between and so forth.
Final thoughts
Here is exactly how this important yet at first look not so adjustable element-- the .row element appears to give us quite a few effective designating opportunities along with the new Bootstrap 4 system accepting the flexbox and canceling the IE9 service. Everything's left for you presently is thinking of an eye-catching new manners utilizing your brand-new techniques.
Look at a number of youtube video information relating to Bootstrap Row:
Related topics:
Bootstrap 4 Grid system: official information

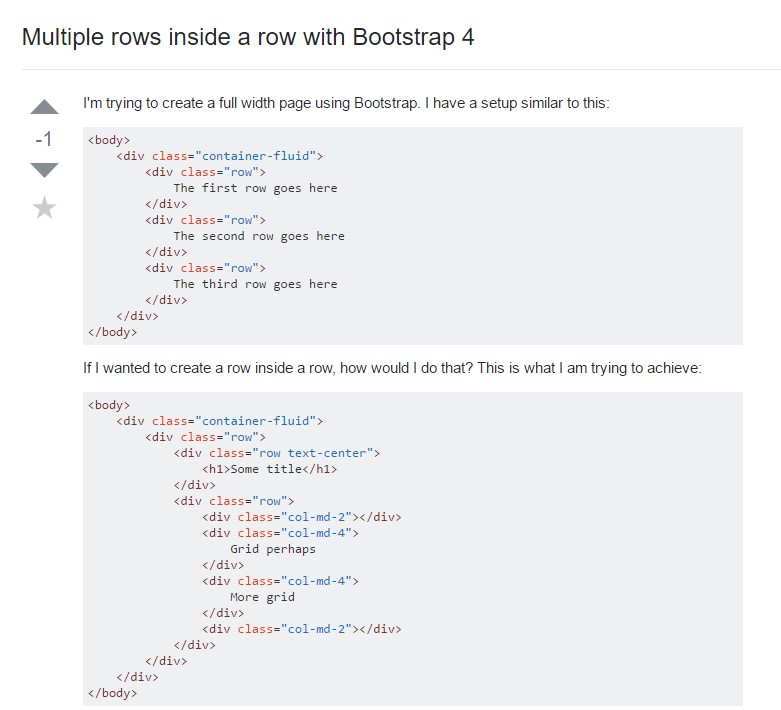
Multiple rows inside a row with Bootstrap 4

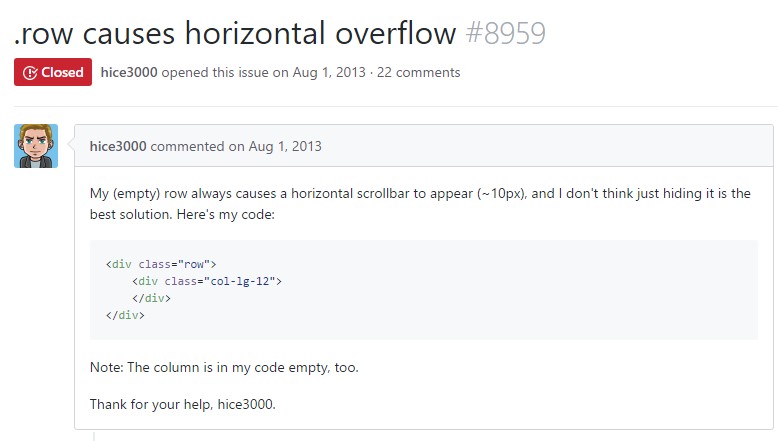
Yet another trouble: .row causes horizontal overflow