Bootstrap Modal Popup Position
Overview
Commonly, when we generate our pages there is this kind of web content we don't desire to arrive on them unless it is certainly really desired by the site visitors and as soon as that time takes place they should have the capacity to just take a automatic and straightforward action and receive the desired info in a matter of moments-- swiftly, practical and on any kind of screen size. Whenever this is the situation the HTML5 has simply just the perfect component-- the popup builder.
Essential items to consider:
Before beginning using Bootstrap's modal element, be sure to review the following considering that Bootstrap menu decisions have already altered.
- Modals are developed with HTML, CSS, and JavaScript. They are actually located over everything else inside of the documentation and remove scroll from the <body> so that modal content scrolls instead.
- Clicking the modal "backdrop" is going to quickly finalize the modal.
- Bootstrap just supports one modal window at a time. Nested modals usually aren't supported given that we consider them to be weak user experiences.
- Modals usage position:fixed, which can occasionally be a little bit specific about its rendering. Any time it is feasible, place your Bootstrap Modal Popup Button HTML in a high-up location to avoid potential disturbance from other elements. When nesting a.modal within another fixed element, you'll likely run into issues.
- One again , because of the position: fixed, of course, there are a couple of cautions with putting into action modals on mobile devices.
- Lastly, the autofocus HTML attribute provides no impact in modals. Here is actually the way you can possibly reach the exact same result together with custom made JavaScript.
Keep viewing for demos and usage suggestions.
- Due to how HTML5 specifies its semantics, the autofocus HTML attribute comes with no result in Bootstrap Modal Popup Position. To obtain the equal effect, employ certain custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Efficient ways to work with the Bootstrap Modal Popup Design:
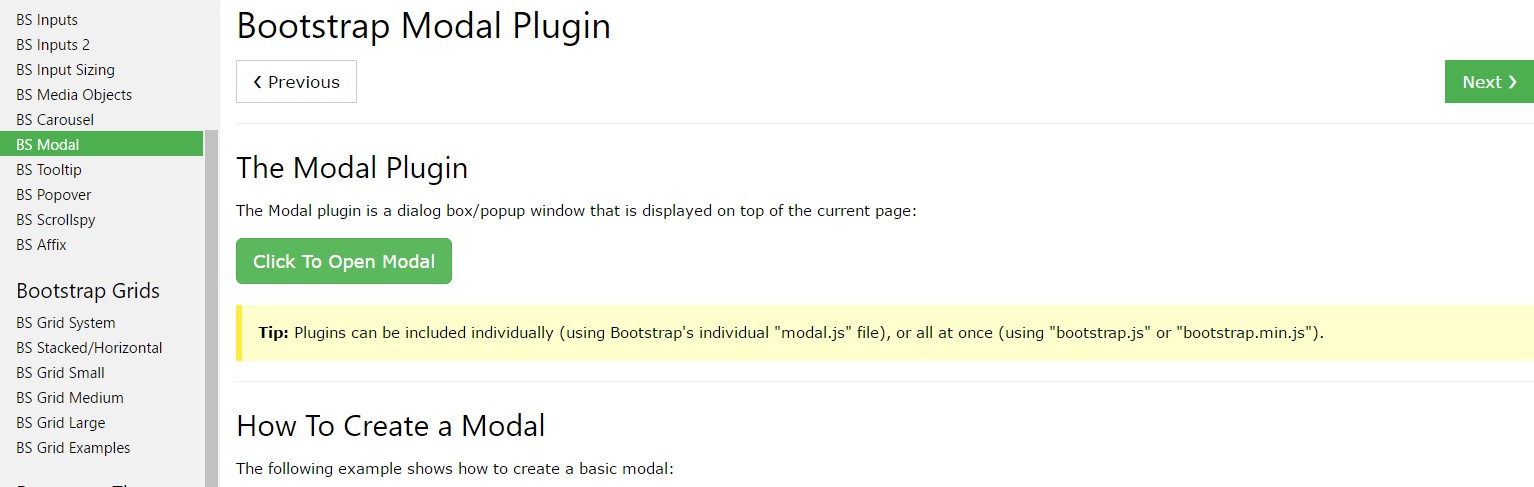
Modals are perfectly sustained in the most recent fourth edition of easily the most famous responsive framework-- Bootstrap and can as well be designated to reveal in a variety of dimensions according to designer's desires and vision however we'll come to this in just a minute. Initially let us see tips on how to create one-- bit by bit.
First off we need to have a container to handily wrap our concealed web content-- to get one build a <div> component and assign the .modal and .fade classes to it. The 2nd one is in fact optional however suggested due to the fact that it will bring in a subtle transition impact to the modal when it { gets in and leaves behind the scene.
You need to provide some attributes as well-- like an original id=" ~the modal unique name ~ " and tabindex=" -1 " in order to take the modal element from the switching focused elements going to the Tab key game. Within a .modal-dialog component needs to take place and here is certainly the area to choose in case you would want the modal to be pretty big in size likewise assigning the .modal-lg class or you prefer it smaller with the .modal-sm class applied. This is actually purely optional and you have the ability to keep the modal's default scale-- somewhere in between.
After that we demand a wrapper for the actual modal web content having the .modal-content class-- it is simply practically structured just like the card element coming with a header with the .modal-header class and additionally-- a close <button> together with the class .close and data-dismiss="modal" property specified to it. You have to additionally wrap in a <span> within this switch a × element which in turn will be meaning the real X of the close tab yet will definitely look a little bit nicer. As soon as the close switch has actually all been installed beside it you could likewise provide a heading for your pop-up web content wrapped within a <h1>-<h6> tag with the .modal-title class utilized.
Right after adjusting the header it's time for creating a wrapper for the modal web content -- it must happen together with the header element and have the .modal-body class. Within it you could easily just place certain text message or else provide your creativity several flexibility together with a little more challenging markup-- just as long as you're using the Bootstrap framework classes and formations any web content you insert inside of it is going to systematically correct to fit in modal's size. Additionally you have the ability to create a .modal-footer element and put some much more tabs in it-- such as calls to action or else an added close button-- it ought to carry the data-dismiss="modal" property like the one from the header.
Now after the modal has been built it is definitely moment for setting up the element or elements that we are willing to utilize to fire it up or else in other words-- create the modal come out in front of the users as soon as they make the decision that they need the relevant information held inside it. This generally gets performed by having a <button> element holding these particular pair of attributes - data-toggle = "modal" and data-target = " ~ the unique ID attribute of the modal element we need to fire ~ ". It is definitely essential the target attribute to match the ID in case the modal we have actually just produced or else it will definitely not launch upon clicking on the switch.
Solutions
.modal(options)
Switches on your material as a modal. Receives an alternative options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually toggles a modal. Come back to the user before the modal has actually been presented or covered (i.e. just before the shown.bs.modal or hidden.bs.modal situation takes place).
$('#myModal').modal('toggle').modal('show')
Manually opens a modal. Go back to the caller just before the modal has literally been presented (i.e. before the shown.bs.modal function occurs).
$('#myModal').modal('show').modal('hide')
Manually covers a modal. Returns to the caller before the modal has in fact been concealed (i.e. right before the hidden.bs.modal event happens).
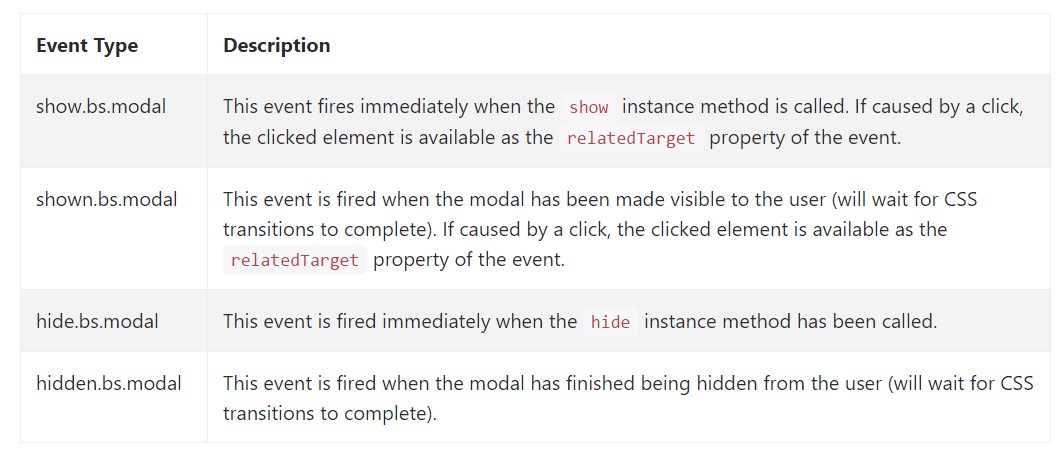
$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a few events for fixing into modal capability. All modal events are fired at the modal itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Basically that is really all the critical points you ought to take care about if generating your pop-up modal component with the most recent 4th version of the Bootstrap responsive framework-- now go get an item to conceal within it.
Inspect a number of youtube video information relating to Bootstrap Modal Popup:
Related topics:
Bootstrap Modal Popup: authoritative documentation

Bootstrap Modal Popup: training article

Another handy article about Bootstrap Modal Popup