Bootstrap Modal Button
Intro
In some instances we truly must fix the concentration on a targeted info leaving everything rest lowered behind making confident we have indeed grabbed the client's interest or perhaps have tons of information wanted to be easily accessible through the page but so vast it absolutely would bore and dismiss the ones browsing the webpage.
For these scenarios the modal component is certainly valued. What exactly it does is representing a dialog box having a huge zone of the screen diming out anything else.
The Bootstrap 4 framework has everything needed for developing such component along with the minimum initiatives and a basic direct construction.
Bootstrap Modal Position is structured, but variable dialog prompts powered via JavaScript. They support a quantity of use cases beginning at user notification to absolutely customized web content and include a number of practical subcomponents, scales, and a lot more.
Information about how Bootstrap Modal Button does work
Before starting using Bootstrap's modal component, don't forget to read the following since Bootstrap menu options have recently altered.
- Modals are designed with HTML, CSS, and JavaScript. They are actually positioned over everything else within the document and remove scroll from the <body> so modal content scrolls instead.
- Clicking on the modal "backdrop" is going to instantly finalize the modal.
- Bootstrap basically holds a single modal window at a time. Nested modals usually are not assisted as we believe them to remain bad user experiences.
- Modals usage position:fixed, that can possibly occasionally be a little bit specific about its rendering. Each time it is possible, place your modal HTML in a high-up setting to prevent prospective disturbance directly from other elements. You'll likely bump into difficulties when nesting a.modal just within another set feature.
- One once again , because of position: fixed, of course, there are a few warnings with making use of modals on mobile machines.
- And finally, the autofocus HTML attribute provides absolutely no affect in modals. Here's how you can obtain the similar effect by having custom JavaScript.
Keep reviewing for demos and usage tips.
- Due to how HTML5 defines its semantics, the autofocus HTML attribute has no effect in Bootstrap modals. To achieve the similar result, work with certain custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To set up we need to get a trigger-- an anchor or tab to be clicked on so the modal to become revealed. To do so simply appoint data-toggle=" modal" attribute followed with determining the modal ID like
data-target="#myModal-ID"
Instruction
Now let us provide the Bootstrap Modal Event in itself-- initially we need to have a wrapping element including the entire thing-- select it .modal class to it.
A great idea would most likely be as well adding in the .fade class for have smooth developing transition upon the showcase of the component.
If those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
Additionally you might want to include a close button in the header specifying it the class .close and also data-dismiss="modal" attribute yet this is not a necessary since in case the user clicks away in the greyed out part of the display screen the modal becomes kicked out in any manner.
Essentially this id the system the modal features have inside the Bootstrap framework and it practically has kept the very same in both Bootstrap version 3 and 4. The brand-new version features a lot of new methods though it seems that the dev team thought the modals function well enough the manner they are in this way they made their consideration away from them so far.
Right now, lets have a look at the other kinds of modals and their code.
Modal components
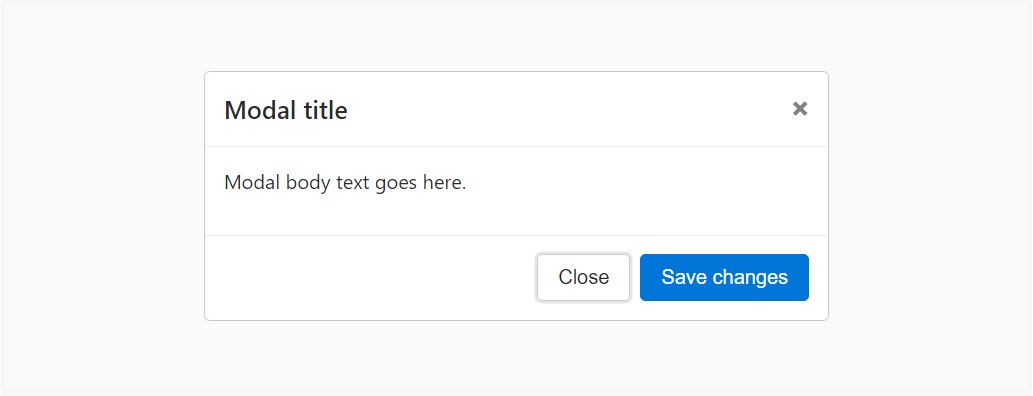
Here is a static modal illustration (meaning its position and display have been overridden). Included are the modal header, modal body ( demanded for padding), and modal footer ( optionally available). We request that you incorporate modal headers together with dismiss actions when attainable, or give another precise dismiss action.

<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live test
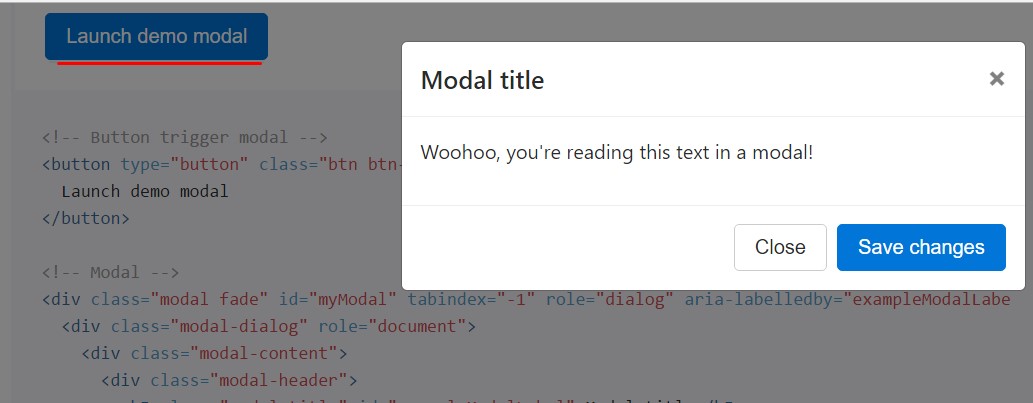
If you will apply a code below - a functioning modal demo will be switched on as showned on the pic. It will slide down and fade in from the top of the web page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
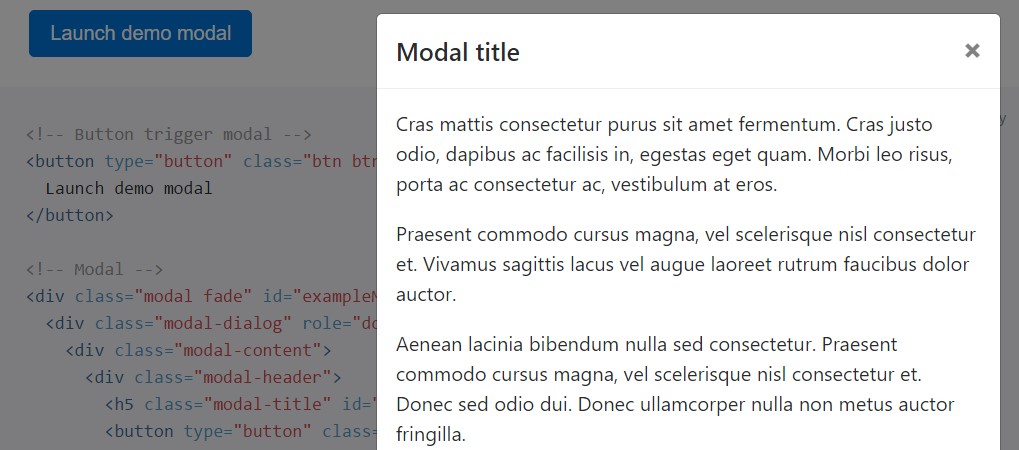
</div>Scrolling extensive web content
They scroll independent of the page itself when modals become too long for the user's viewport or device. Work the test shown below to view exactly what we show.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Tooltips and also popovers
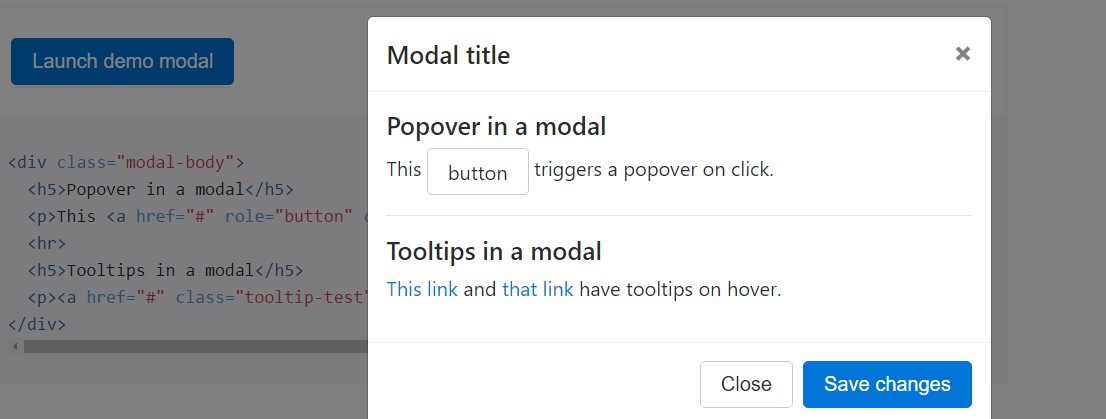
Tooltips and also popovers can easily be set in modals as needed. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
</div>Putting to use the grid
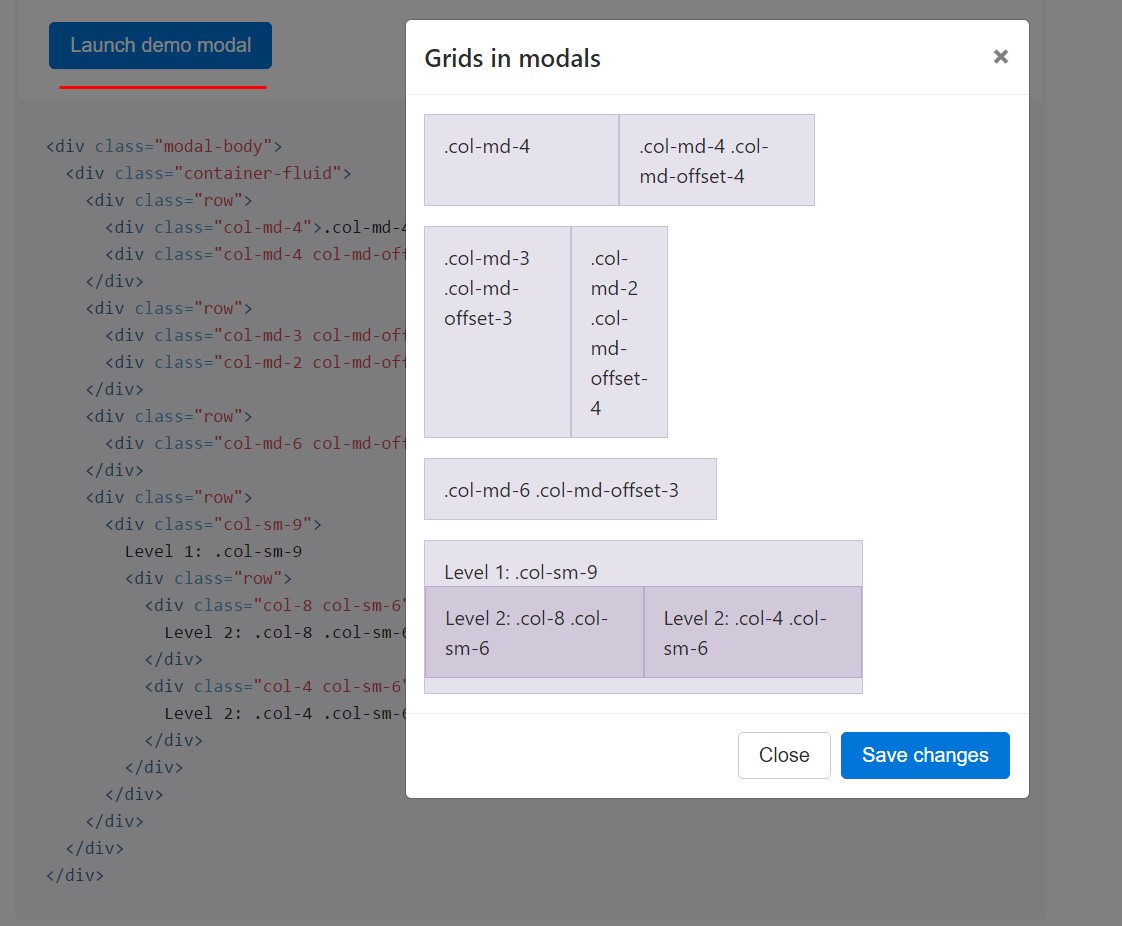
Incorporate the Bootstrap grid system in a modal by simply nesting .container-fluid inside of the .modal-body. Next, employ the usual grid system classes as you would likely anywhere else.

<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>Different modal web content
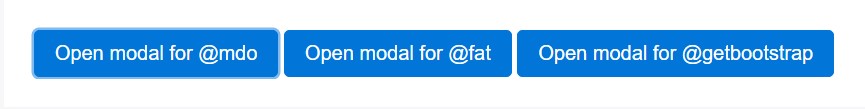
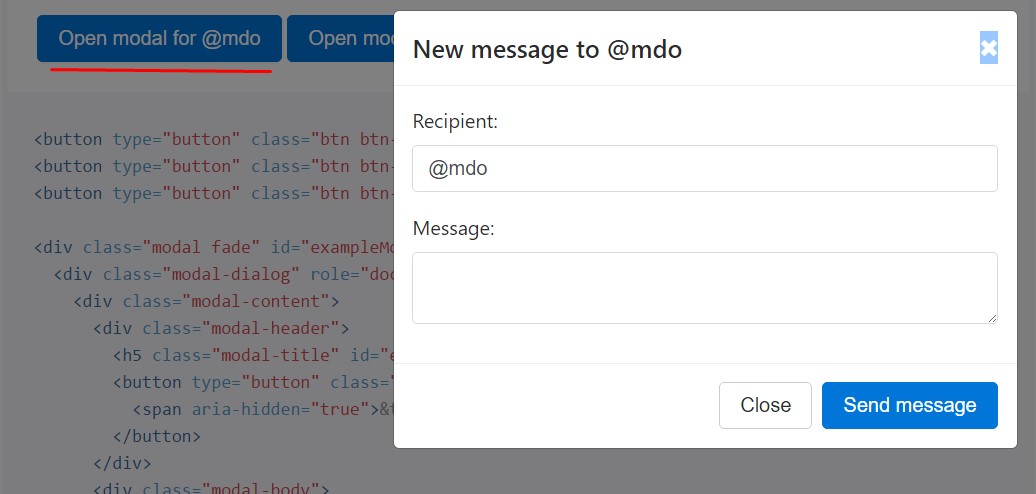
Own a lot of buttons that generate the very same modal together with a bit diverse contents? Make use of event.relatedTarget and HTML data-* attributes ( most likely using jQuery) to differ the elements of the modal depending on what button was clicked on.
Listed here is a live demo nexted by example HTML and JavaScript. To find out more, read the modal events files with regard to specifics on
relatedTarget.


<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Remove animation
For modals that just simply pop up instead fade in to view, take out the .fade class out of your modal markup.
<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Dynamic heights
Whenever the height of a modal switch moment it is exposed, you must call $(' #myModal'). data(' bs.modal'). handleUpdate() to readjust the modal's placement when a scrollbar appears.
Ease of access
Make sure to bring in role="dialog" plus aria-labelledby="...", referencing the modal title, to .modal, and role="document" to the .modal-dialog itself. In addition, you may give a description of your modal dialog through aria-describedby on .modal.
Implanting YouTube videos clips
Embedding YouTube videos in modals demands added JavaScript not with Bootstrap to automatically stop playback and even more.
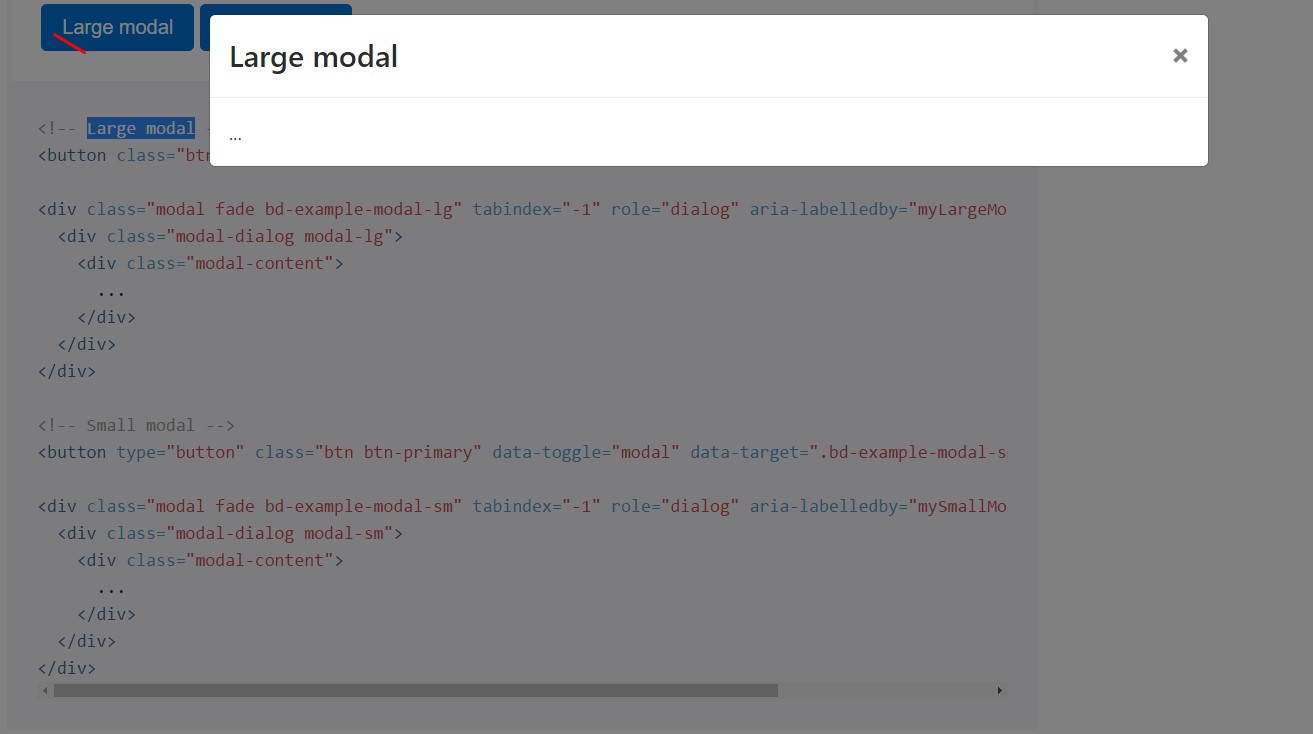
Alternative proportions
Modals possess two optional sizes, readily available by using modifier classes to get inserted into a .modal-dialog. These sizes kick in at certain breakpoints to avoid horizontal scrollbars on narrower viewports.

<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
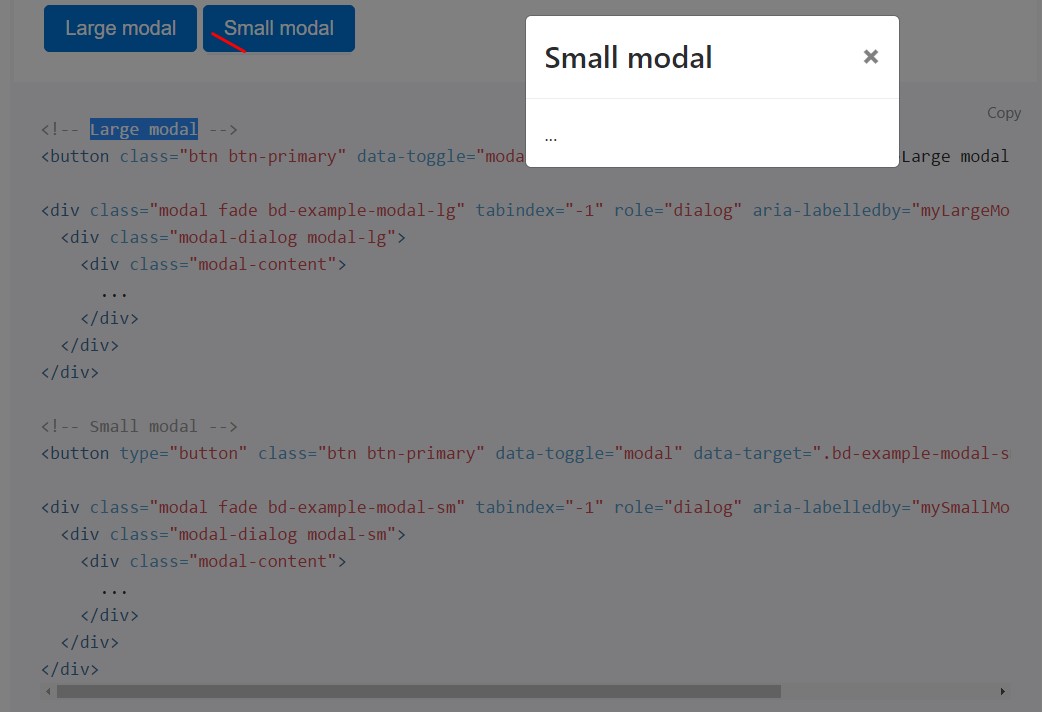
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Application
The modal plugin button your unseen information on demand, by using data attributes or JavaScript. It additionally adds .modal-open to the <body> to defeat default scrolling actions and generates a .modal-backdrop When clicking on outside the modal, to provide a click area for dismissing shown modals.
Via information attributes
Trigger a modal with no developing JavaScript. Set up
data-toggle="modal" on a controller element, like a button, along with a data-target="#foo" or href="#foo" to aim for a exclusive modal to button.
<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal using id myModal with a single line of JavaScript:
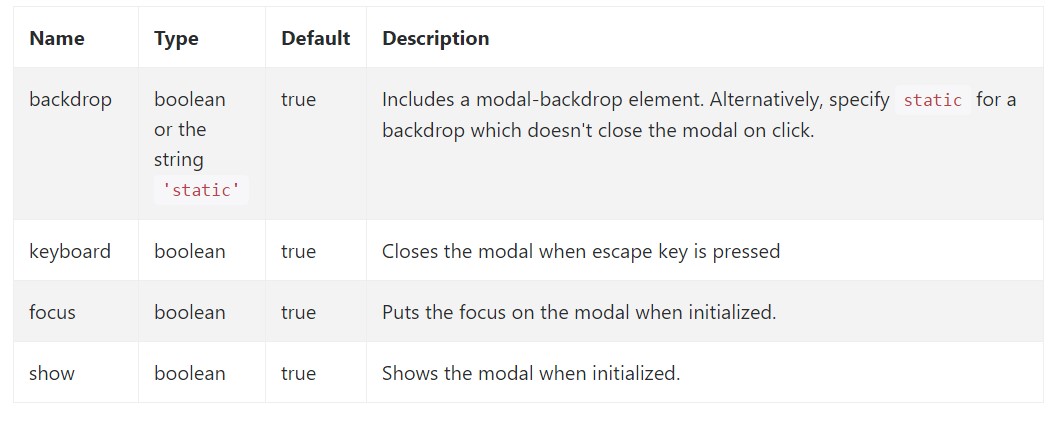
$('#myModal'). modal( options).Options
Options can possibly be successfully pass via details attributes or JavaScript. For data attributes, append the option name to data-, as in data-backdrop="".
Check out also the image below:

.modal(options)
Switches on your material as a modal. Accepts an extra options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
Manually begins a modal. Go back to the user right before the modal has literally been displayed (i.e. before the shown.bs.modal event happens).
$('#myModal').modal('show').modal('hide')
Manually disguises a modal. Returns to the caller right before the modal has actually been covered (i.e. right before the hidden.bs.modal event occurs).
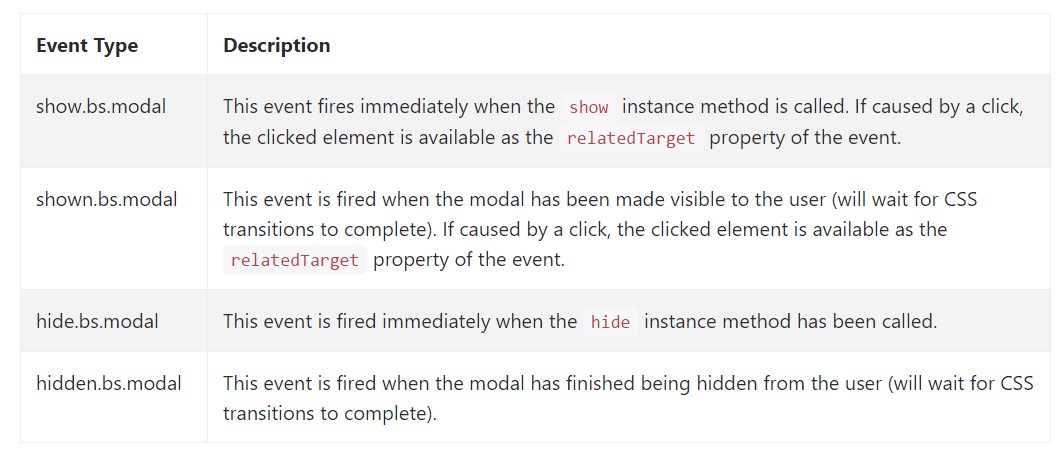
$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class reveals a couple of events for fixing into modal useful functionality. All modal events are fired at the modal in itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We found out the way the modal is built however just what could possibly be inside it?
The reply is-- just about anything-- coming from a very long terms and aspects plain paragraph with a few headings to the very complex system that along with the adaptative design approaches of the Bootstrap framework might truly be a page within the webpage-- it is really possible and the decision of incorporating it depends on you.
Do have in mind though if ever at a certain point the information as being poured into the modal becomes far way too much possibly the more desirable approach would be inserting the entire thing in to a individual page for you to get basically more desirable appearance as well as application of the whole screen size provided-- modals a meant for more compact blocks of web content urging for the viewer's interest .
Review some youtube video guide relating to Bootstrap modals:
Linked topics:
Bootstrap modals: authoritative documentation

W3schools:Bootstrap modal article

Bootstrap 4 with remote modal