Bootstrap Popover Options
Intro
The versions
Bootstrap is one of the most useful and free open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Usefulness of the Bootstrap 4
Using Bootstrap 4 you can develop your web site now a lot faster than ever before. In addition, it is reasonably incredibly much simpler to use Bootstrap to form your web site than some other programs. With the integration of HTML, CSS, and JS framework it is just one of the absolute most popular platforms for web site advancement.
A couple of functions and tips in Bootstrap 4
Just some of the greatest components of the Bootstrap 4 feature:
• An improvised grid system that makes it possible for the user to get mobile device responsive with a fair amount of ease.
• A number of utility direction sets have been provided in the Bootstrap 4 to promote very easy learning for new users in the business of web site development.
Items to consider
Step 2: Rewrite your article by highlighting words and phrases.
, the bonds to the older version, Bootstrap 3 have not been absolutely cut off. The developers have certainly made sure that the Bootstrap 3 does get regular upgrade and bug fixes along with improvements.
Contrasts about Bootstrap 4 and Bootstrap 3
• The support for many different internet browsers together with running systems has been featured in the Bootstrap 4
• The global scale of the font is boosted for relaxed browsing and website advancement practical experience
• The renaming of numerous elements has been completed to guarantee a faster and much more trusted website development process
• By having new modifications, it is possible to build a extra active web site along with low efforts
Bootstrap Popover Position
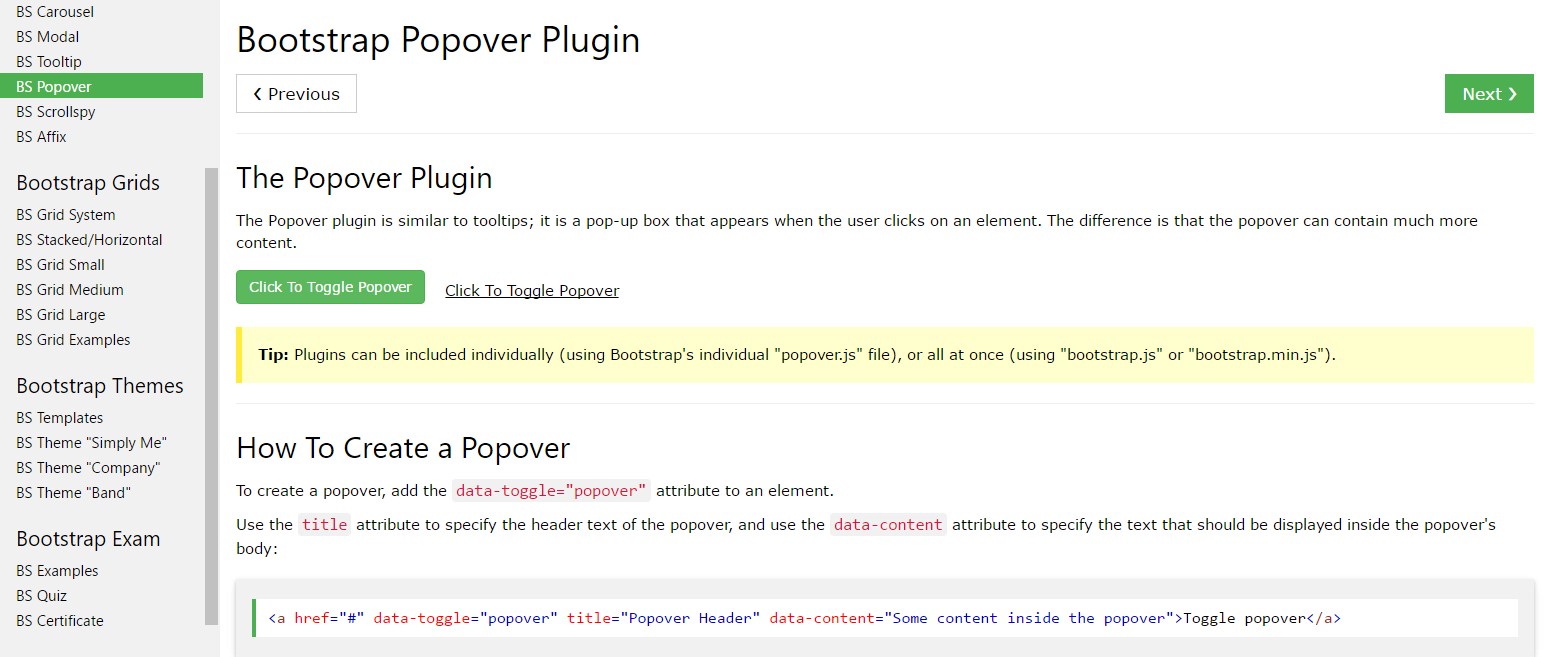
And now let all of us arrive at the primary material.
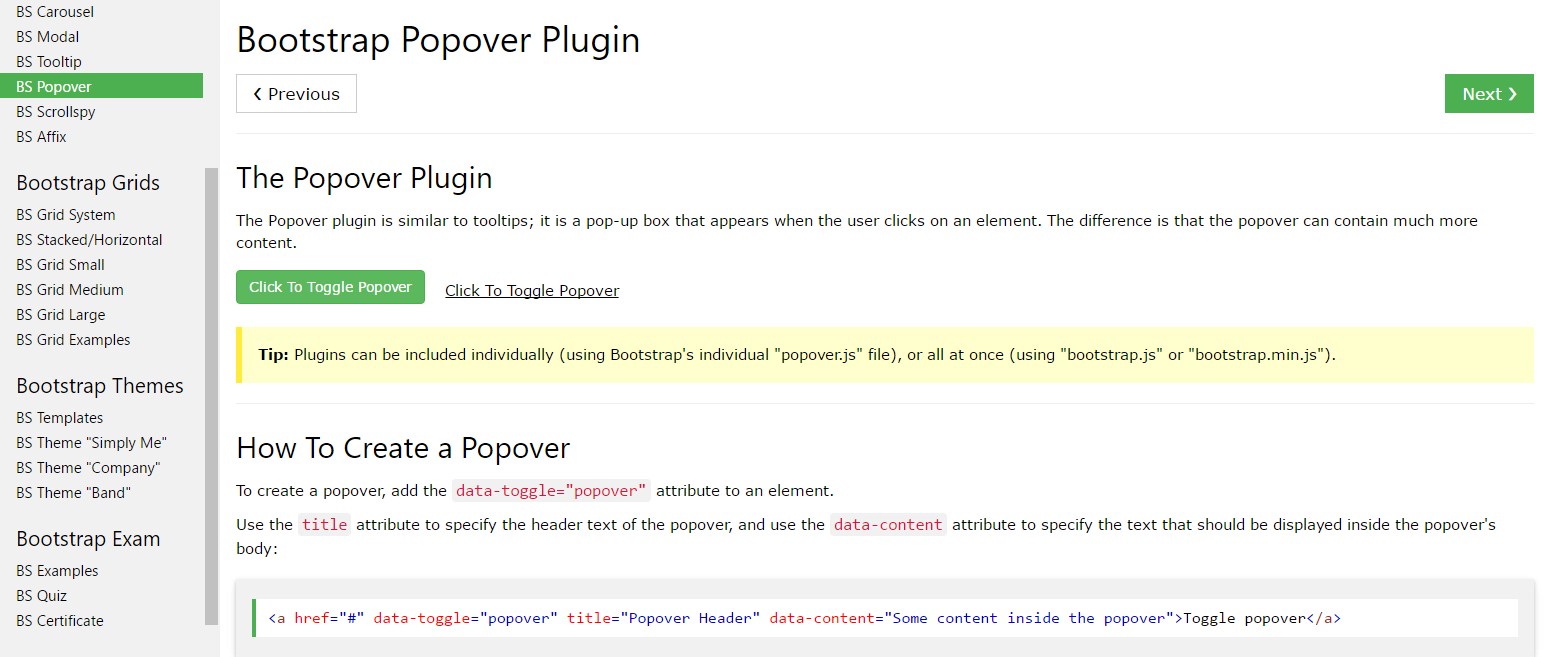
If you need to include various secondary information on your web site you can put into action popovers - simply add little overlay content.
The best ways to employ the popover plugin:
- Bootstrap Popover Template lean at the Third side library Tether for installing. You need to provide tether.min.js before bootstrap.js straight for popovers to work!
- Popovers need the tooltip plugin as a dependence .
- Popovers are opt-in for performance factors, so that you must initialize them by yourself.
- Zero-length title and content values will definitely never display a Bootstrap Popover Container.
- Indicate container:'body' in order to avert rendering troubles within more complex factors (like Bootstrap input groups, button groups, etc).
- Producing popovers on hidden features will definitely just not work.
- Popovers for . disabled or disabled elements need to be triggered on a wrapper element. - When activated directly from hyperlinks that span multiple lines, popovers are going to be centralized. Employ white-space: nowrap; on your <a>-s to avoid this behavior.
Did you gotten the idea? Excellent, let's view specifically how they work along with some good examples.
You need to feature tether.min.js prior to bootstrap.js needed for popovers to function!
Example: Enable popovers everywhere
One method to initialize each of popovers on a page would undoubtedly be to select them by their data-toggle attribute:
$(function ()
$('[data-toggle="popover"]').popover()
)Example: Using the container opportunity
When you have certain looks on a parent component that interfere with a popover, you'll prefer to define a custom-made container That the popover's HTML shows up inside that aspect instead.
$(function ()
$('.example-popover').popover(
container: 'body'
)
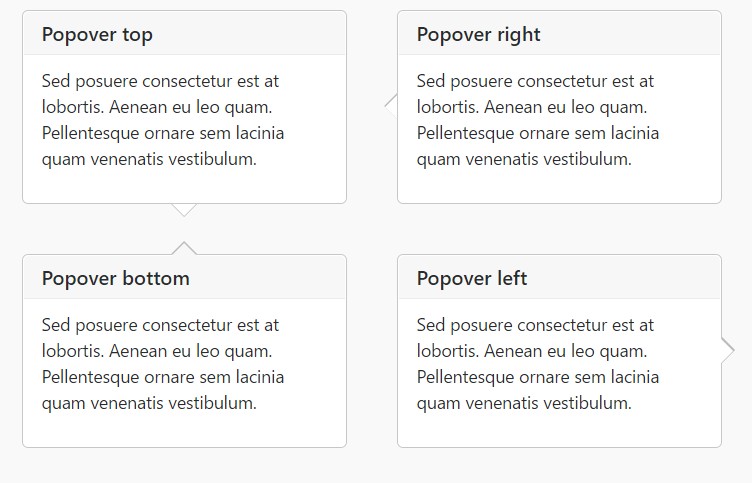
)Static popover
Four possibilities are accessible: top, right, bottom, and left adjusted.

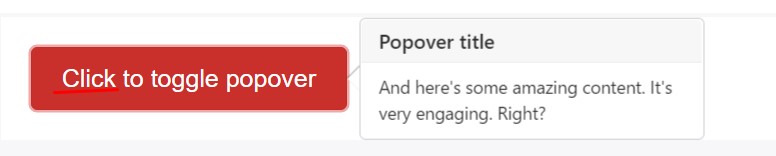
Live demo

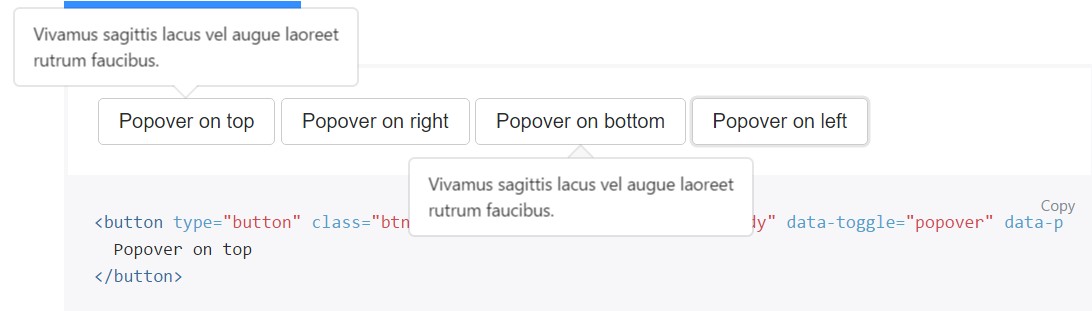
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four orientations

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
</button>Dismiss upon following click
Work with the focus trigger to terminate popovers on the following click that the user does.
Specialised markup demanded for dismiss-on-next-click
For proper cross-browser plus cross-platform behavior, you must make use of the <a> tag, certainly not the <button> tag, plus you in addition must include a tabindex attribute.

<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Utilising
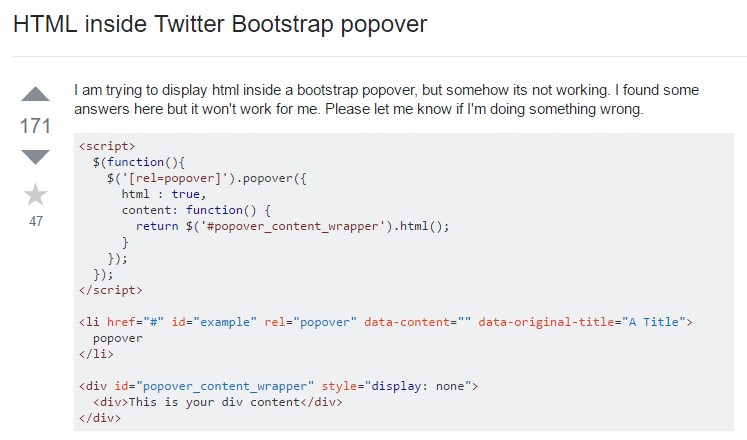
Prepare popovers using JavaScript
$('#example').popover(options)Possibilities
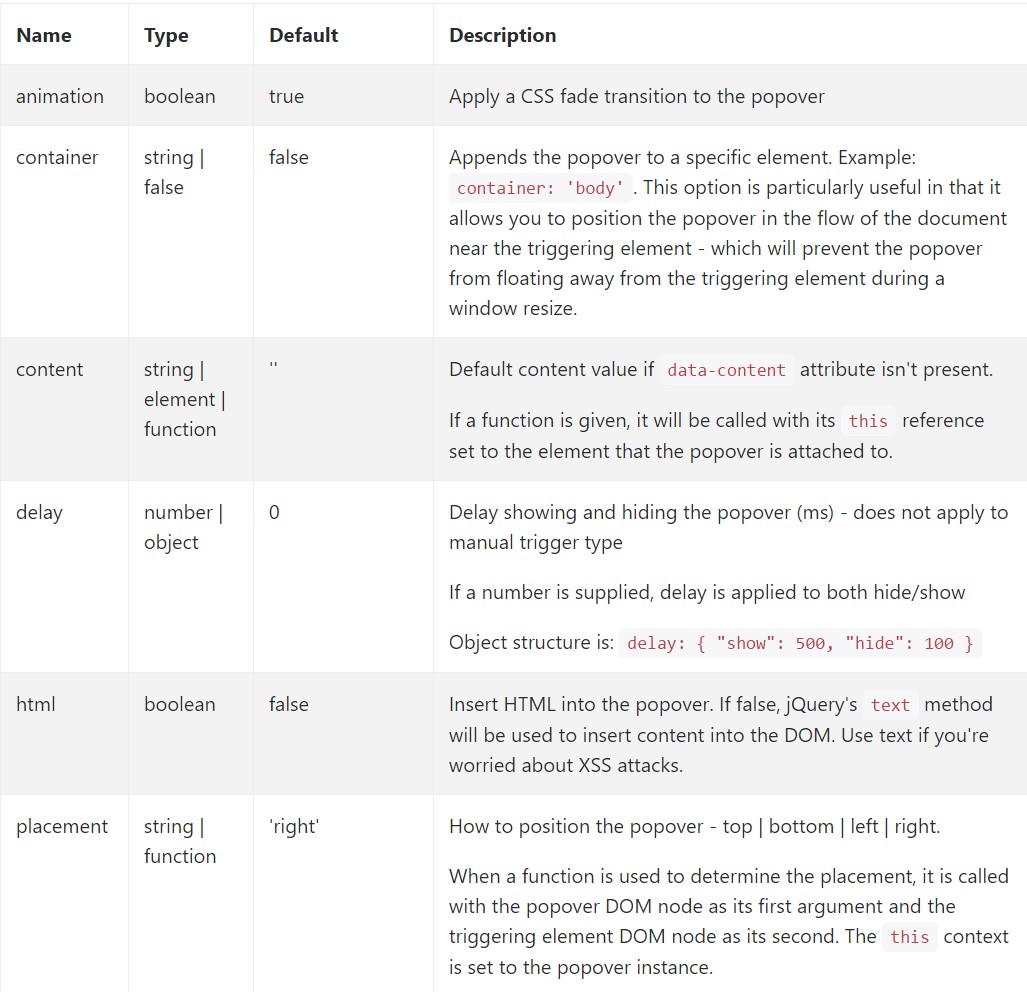
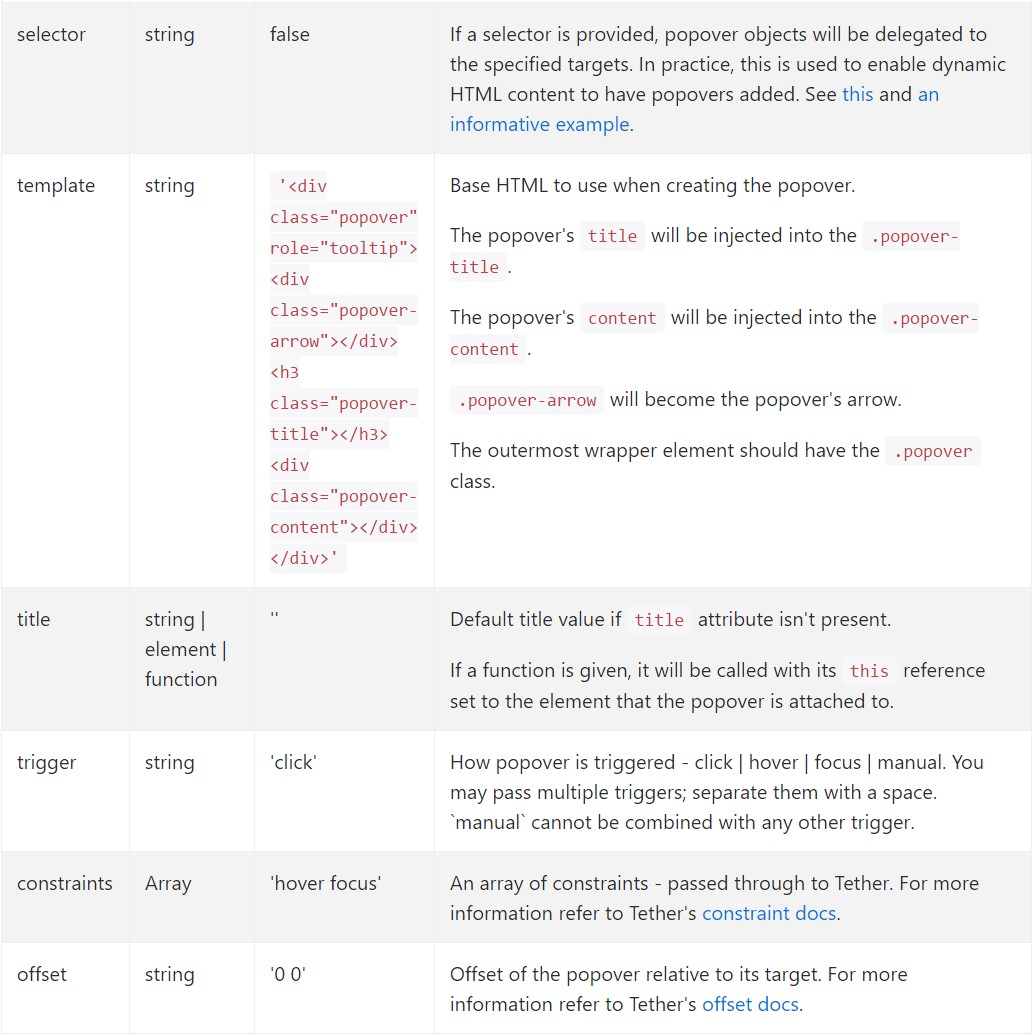
Selections may possibly be completed via data attributes as well as JavaScript. For data attributes, attach the option name to data-, as in data-animation="".


Information attributes for different popovers
Options for particular popovers have the ability to alternatively be pointed out through the application of data attributes, as illustrated above.
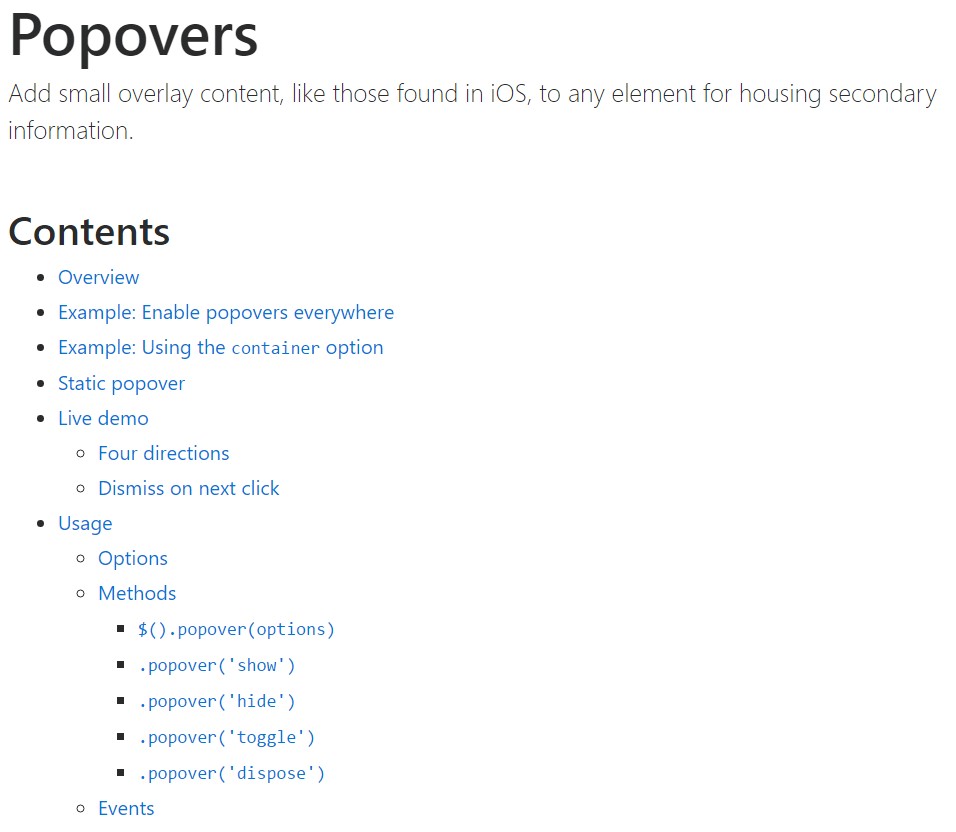
Options
$().popover(options)
Initializes popovers for the element selection.
.popover('show')
Exposes an element's popover. Go back to the caller before the popover has actually been demonstrated (i.e. before the shown.bs.popover event takes place). This is regarded as a "manual" triggering of the popover. Popovers whose both title and content are zero-length are never shown.
$('#element').popover('show')
.popover('hide')
Covers an element's popover. Come back to the caller before the popover has really been concealed (i.e. before the hidden.bs.popover activity occurs). This is thought of a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Button an element's popover. Goes back to the caller just before the popover has really been revealed or taken cover (i.e. just before the shown.bs.popover or hidden.bs.popover event occurs). This is considered a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Cover and wipes out an element's popover. Popovers that make use of delegation (which are developed working with the selector possibility) can not actually be individually destroyed on descendant trigger components.
$('#element').popover('dispose')
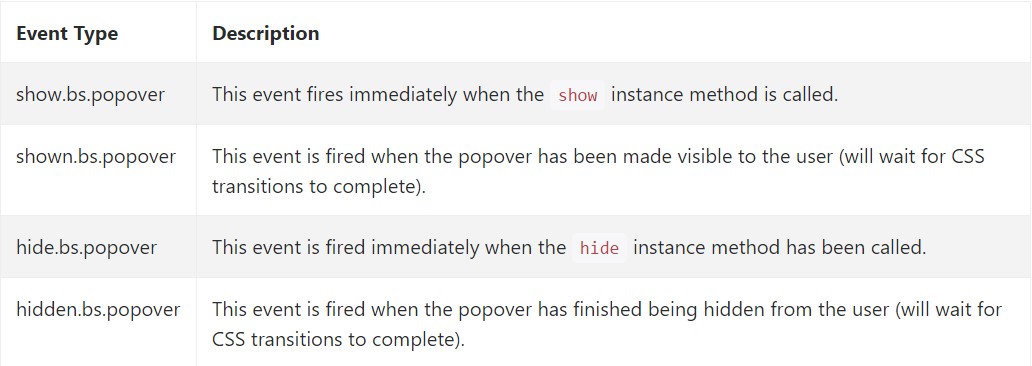
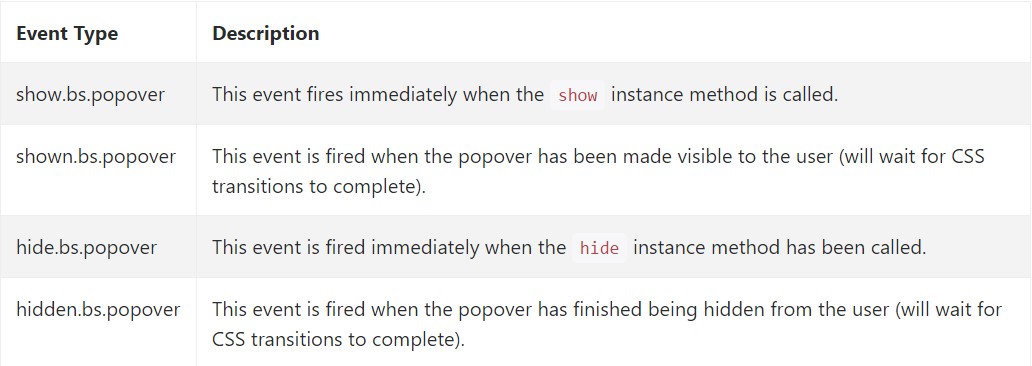
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Inspect a number of youtube video training regarding Bootstrap popovers
Related topics:
Bootstrap popovers official records

Bootstrap popovers short training

Bootstrap Popover question

$().popover(options)
Initializes popovers for the element selection.
.popover('show')
Exposes an element's popover. Go back to the caller before the popover has actually been demonstrated (i.e. before the shown.bs.popover event takes place). This is regarded as a "manual" triggering of the popover. Popovers whose both title and content are zero-length are never shown.
$('#element').popover('show').popover('hide')
Covers an element's popover. Come back to the caller before the popover has really been concealed (i.e. before the hidden.bs.popover activity occurs). This is thought of a "manual" triggering of the popover.
$('#element').popover('hide').popover('toggle')
Button an element's popover. Goes back to the caller just before the popover has really been revealed or taken cover (i.e. just before the shown.bs.popover or hidden.bs.popover event occurs). This is considered a "manual" triggering of the popover.
$('#element').popover('toggle').popover('dispose')
Cover and wipes out an element's popover. Popovers that make use of delegation (which are developed working with the selector possibility) can not actually be individually destroyed on descendant trigger components.
$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Inspect a number of youtube video training regarding Bootstrap popovers
Related topics:
Bootstrap popovers official records

Bootstrap popovers short training

Bootstrap Popover question