Bootstrap Input Field
Intro
The majority of the features we apply in applications to get site visitor information are offered by the <input> tag.
You can simply continue form controls through adding text message, buttons, or button groups on either part of textual <input>-s.
The many different varieties of Bootstrap Input Field are determined by the value of their option attribute.
Next, we'll uncover the approved kinds with regard to this kind of tag.
Message
<Input type ="text" name ="username">
Possibly one of the most usual kind of input, which owns the attribute type ="text", is employed in case we need the user to provide a elementary textual information, since this kind of component does not allow the entering of line breaks.
Any time you are sending the form, the info put in by user is easily accessible on the server side throughout the "name" attribute, applied to determine each related information included in the request parameters.
To get access to the details entered whenever we handle the form along with some kind of script, to approve the content for example, it is important to gather the information of the value property of the object in the DOM.
Parole
<Input type="password" name="pswd">
Bootstrap Input Box that is given the type="password" attribute is similar to the text type, apart from that it does not show truly the message recorded by the user, yet instead a number of signs "*" otherwise yet another according to the web browser and working system .
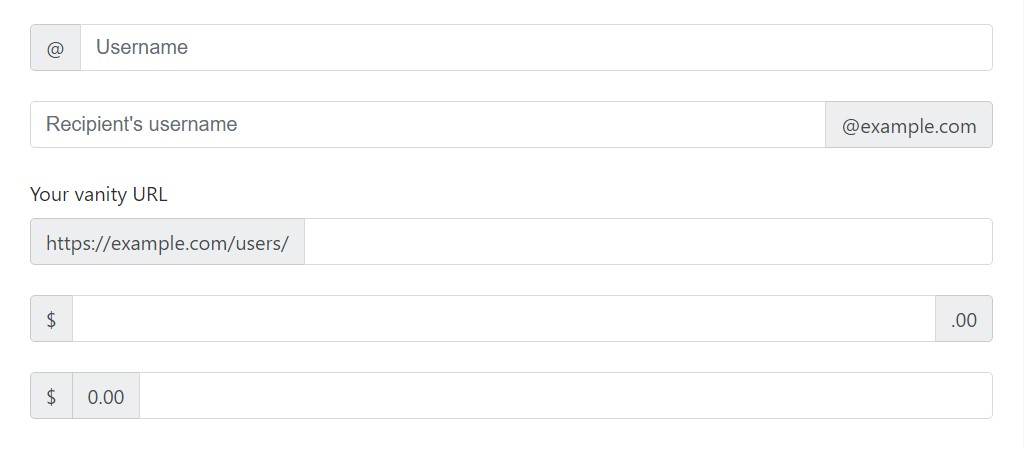
Basic Bootstrap Input Box scenario
Place one add-on or button on either side of an input.

<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
<br>
<div class="input-group">
<input type="text" class="form-control" placeholder="Recipient's username" aria-describedby="basic-addon2">
<span class="input-group-addon" id="basic-addon2">@example.com</span>
</div>
<br>
<label for="basic-url">Your vanity URL</label>
<div class="input-group">
<span class="input-group-addon" id="basic-addon3">https://example.com/users/</span>
<input type="text" class="form-control" id="basic-url" aria-describedby="basic-addon3">
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
<span class="input-group-addon">.00</span>
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
</div>Sizes
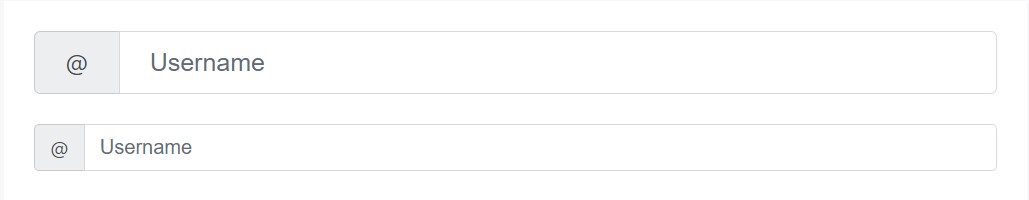
Provide the associated form scale classes to the .input-group itself and information within will quickly resize-- no need for repeating the form regulation sizing classes on every single component.

<div class="input-group input-group-lg">
<span class="input-group-addon" id="sizing-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon1">
</div>
<br>
<div class="input-group">
<span class="input-group-addon" id="sizing-addon2">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon2">
</div>Apply any sort of checkbox or radio option within an input group’s addon as an alternative to of text.
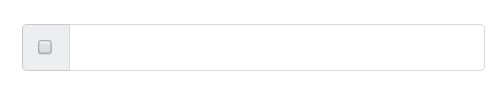
Checkbox button opportunity
The input component of the checkbox variation is highly often used while we have an possibility that may possibly be registered as yes or no, for example "I accept the terms of the client pact", or possibly " Possess the active treatment" in applications Login.
Widely used with the value true, you can certify any value for the checkbox.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>Radio button feature
Anytime we desire the user to go for a single of a set of selections, we can certainly work with input components of the radio form.
While there is much more than a single element of this type with the similar value within the name attribute, only one have the ability to be chosen.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>Multiple addons
Several additions are maintained and can possibly be mixed up together with checkbox and radio input versions.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Input group: other buttons selections
<Input type ="button" name ="show_dialogue" value ="Click here!">
The input component with the type="button" attribute states a tab in the form, yet this kind of tab has no straight function about it and is frequently applied to activate activities with regards to script execution.
The tab content is established with value of the "value" attribute.
Add-ons of the buttons
Buttons in input groups have to be wrapped in a .input-group-btn for correct positioning plus scale. This is expected due to default web browser styles that can not really be overridden.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
<input type="text" class="form-control" placeholder="Search for...">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
</div>
</div>
</div>
<br>
<div class="row">
<div class="col-lg-offset-3 col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Hate it</button>
</span>
<input type="text" class="form-control" placeholder="Product name">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Love it</button>
</span>
</div>
</div>
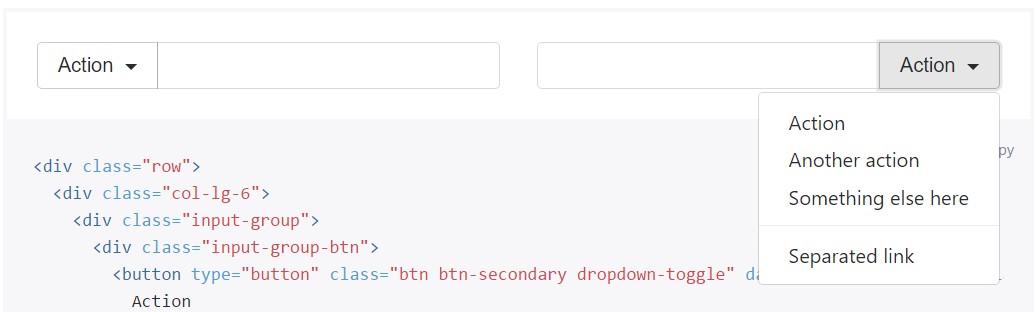
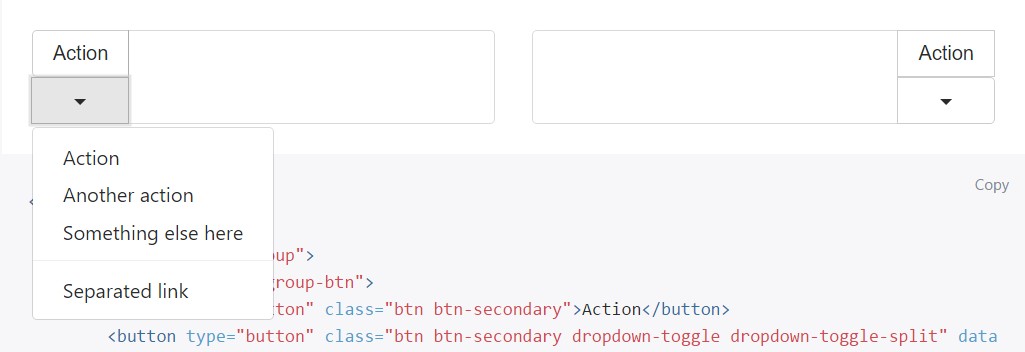
</div>Drop-down buttons

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with dropdown button">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with dropdown button">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Buttons can be segmented

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Submit
<Input type ="submit" name ="send" value ="Submit">
The input element using the form "submit" attribute is identical to the button, yet once triggered this element initiates the call that provides the form details to the address revealed in the action attribute of <form>.
Image
You can upgrade the submit form button utilizing an image, getting attainable to develop a more visually appealing appearance for the form.
Reset
<Input type="reset" name="reset" value="Clear">
The input with type="reset" eradicates the values recorded earlier in the features of a form, letting the site visitor to clear up the form.
<Input> and <button>
<Button type="button" name="send"> Click here </button>
The <input> tag of the button, submit, and reset kinds may possibly be changed with <button> tag.
In this particular situation, the message of the switch is now specified as the material of the tag.
It is still significant to determine the value of the type attribute, even if it is a button.
File
<Input type ="file" name ="attachment">
When it is crucial for the user to provide a file to the program on the server side, it is important to employ the file type input.
For the proper directing of the files, it is frequently in addition needed to bring in the enctype="multipart/form-data" attribute in the <form> tag.
Hidden
<Input type="hidden" name ="code" value ="abc">
Often we desire to receive and send details which is of no straight usage to the user and therefore must not be revealed on the form.
For this specific function, there is the input of the hidden type, that simply brings a value.
Ease of access
In the event that you don't feature a label for each input, display readers definitely will have difficulty with your forms. For these input groups, be sure that any type of extra label or performance is conveyed to assistive technologies.
The exact tactic to be employed (<label> components hidden using the . sr-only class, or else use of the aria-label, aria-labelledby, aria-describedby, title or placeholder attribute) and just what added information will must be shared will change depending on the precise type of interface widget you are actually incorporating. The examples in this area grant a few suggested, case-specific solutions.
Inspect several video clip training relating to Bootstrap Input
Linked topics:
Bootstrap input: formal documentation

Bootstrap input tutorial

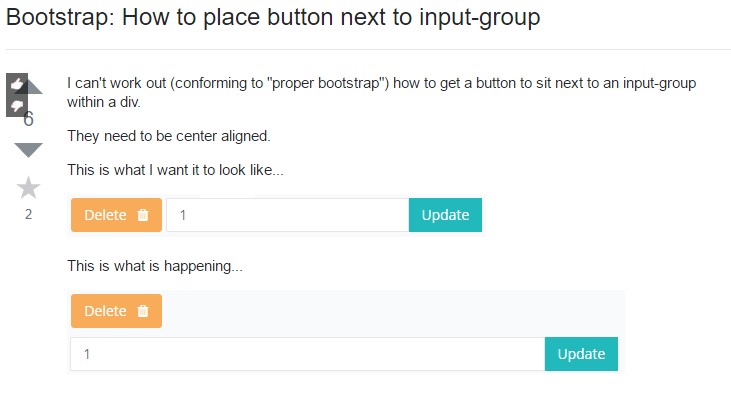
Bootstrap: Ways to insert button unto input-group