Bootstrap Label Display
Intro
Being explained previously, in the pages which we are designing, we commonly want featuring uncomplicated or else more difficult forms to consult with the visitor for a viewpoint, responses, some individual information or possibly preferences. We handle that involving the proper managements in our forms very carefully taking into consideration the form structure and the specific regulations that need to be used relating to the relevant information we need to have and the particular circumstance included-- like we can not have an order for a single colored phone case that is both blue and white , a person just cannot be both male and female in gender or a product have to be followed with multiple additionals which do not really omit one another so selecting each must provide it not ignoring the others currently chosen. In certain cases, undoubtedly, we do want a correct web mail supplied as well as a phone number which in turn requires the input which should follow certain format just to be proper and certainly at special circumstances we simply just require website visitor's ideas on a subject the way they experience it-- in their personal words.
For all these types of situations we apply the suitable controls-- like radio buttons, checkboxes, input areas, message area elements and more still there is simply an crucial element combined each of these types of areas which helps make our forms conveniently legible and pleasant for the site visitor to browse through knowing at any times what is definitely wanted and easily managing even the small commands such as radio buttons and checkboxes. Specially in these days when the internet changes into more mobile along with web pages featured on various small sized displays this element is critical in granting efficiency and swiftness in submitting our form.This element is a Bootstrap Label Text.
Efficient ways to work with the Bootstrap Label Input:
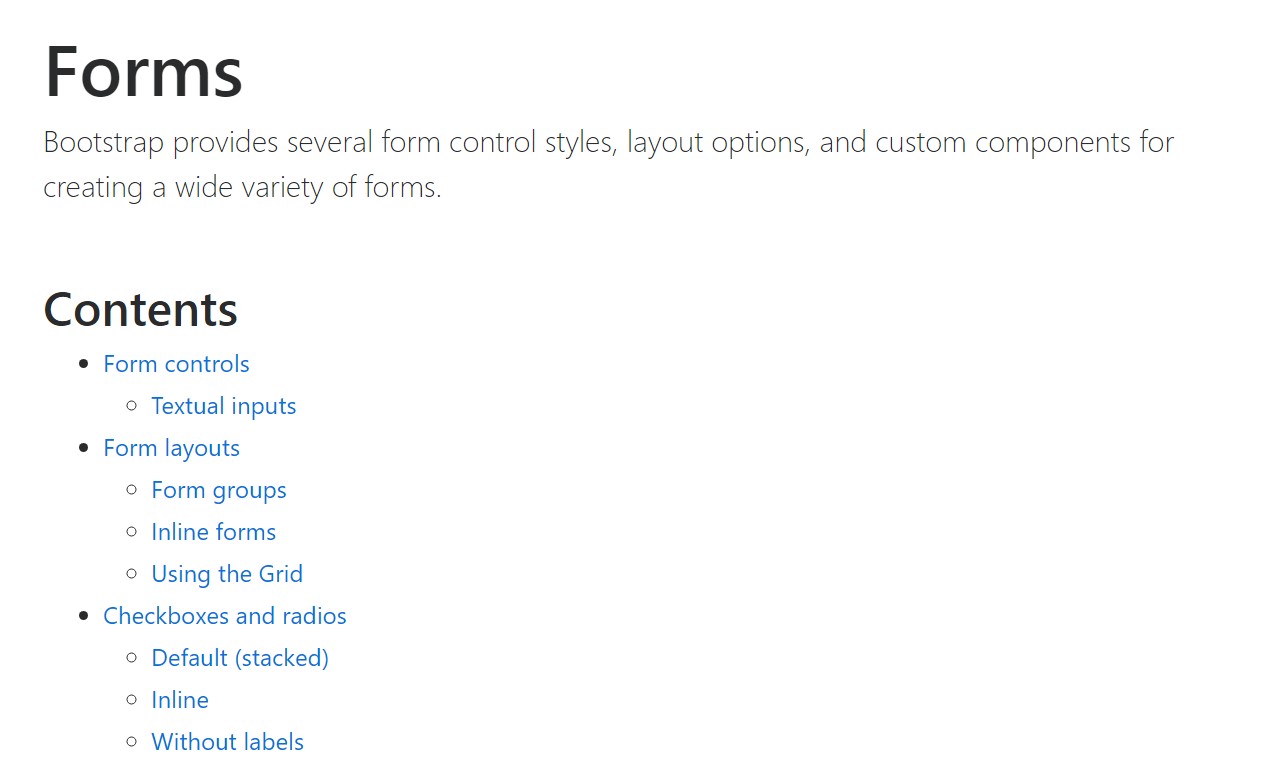
The things so far has been mentioned concerns the <label> component which is entirely provided inside the last edition of the absolute most prominent mobile friendly framework-- Bootstrap 4. The <label> element does not actually stand out with eye-catching visual appeal or else various features however it works the probably most important purpose in our forms-- lets the customers know precisely what engaging with a specific form regulation will produce and including a number of clickable field for triggering the control itself which in the event of little controls like radio or checkboxes and mobile device displays is critical.
The system is very simple-- simply just put a <label> element in your markup attaching it the for =" ~ labeled form control ID ~ " attribute and write the necessary text you desire to be displayed within it. The for="" attribute directs the web browser what form regulation to get turned on if the user clicks the <label> component and can surely be left out keeping the similar behaviour if you simply wrap the required regulation within the <label> itself.
Yet wrapping form commands in labels is rather difficulting the code and it is really better to omit it-- in addition utilizing the for ="" attribute you gain some independence in developing your form's structure so it is definitely the better way to go for.
Along with conventional text message within the <label> you have the ability to as well put some easy HTML tags like a heading or a compact paragraph maybe-- that's not a popular instance however is possible and certainly all of it relies on the special purpose of the form you are simply facing.
Some example of form without any label
Should you have no message inside the <label>, the input is set up just as you would certainly expect. Presently only works on non-inline checkboxes and radios. Keep in mind to currently provide some form of Bootstrap Label Text for assistive technologies ( for example, applying aria-label).

<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Exciting aspect to keep in mind
Informative item to mention relating to labels inside Bootstrap 4 if that in the brand new model of the framework this form of component's designing has been modified a bit. The <label> components now are not displayed as inline-block that obtains far better flexibility in location letting several margins to be established.
Conclusions
And so currently you know what the # elements are for and precisely how they function in Bootstrap 4-- everything that's left is thinking about the proper form areas you ought to connect them to.
Look at several youtube video tutorials about Bootstrap label
Related topics:
Operation of the label in in Bootstrap Forms: official documents

Bootstrap label short training

Eliminating label in Bootstrap 4