Bootstrap Breakpoints Using
Overview
Taking in things to consider each of the available display screen sizes where our website pages could eventually display it is essential to design them in a way offering undisputed clear and powerful visual appeal-- commonly utilizing the support of a efficient responsive framework just like the most popular one-- the Bootstrap framework in which current version is now 4 alpha 6. However, what it really handles to assist the pages pop in fantastic on any sort of display-- why don't we take a look and observe.
The primary principle in Bootstrap typically is placing some ordination in the endless feasible device display screen widths (or viewports) setting them into a few varieties and styling/rearranging the material correctly. These particular are also termed grid tiers or display screen scales and have evolved quite a bit throughout the different editions of probably the most popular currently responsive framework around-- Bootstrap 4.
Ways to employ the Bootstrap Breakpoints Responsive:
Normally the media queries get defined with the following structure @media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~. The conditions can limit one end of the interval just like min-width: 768px of both of them like min-width: 768px - while the viewport size in within or else equal to the values in the demands the rule utilizes. Due to the fact that media queries come with the CSS language certainly there can possibly be a lot more than one query for a single viewport width-- if so the one being really read by the web browser last has the word-- much like typical CSS rules.
Huge differences of Bootstrap editions
Within Bootstrap 4 compared with its own predecessor there are actually 5 display screen widths yet because recent alpha 6 build-- just 4 media query groups-- we'll return to this in just a sec. Considering that you very likely realise a .row in bootstrap contains column components having the real page web content which can surely span up to 12/12's of the visible size available-- this is simplifying however it is actually an additional thing we're talking about here. Each and every column component get specified by just one of the column classes consisting of .col - for column, screen scale infixes defining down to what display size the web content will stay inline and will span the entire horizontal width below and a number showing how many columns will the component span when in its display size or above.
Display screen dimensions
The display screen scales in Bootstrap generally use the min-width requirement and come like follows:
Extra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like col-6 - such element for example will span half width no matter the viewport.
Extra small-- sizes beneath 576px-- This display really doesn't come with a media query though the styling for it instead gets utilized just as a standard rules getting overwritten by the queries for the sizes just above. What is certainly also new in Bootstrap 4 alpha 6 is it basically does not utilize any kind of dimension infix-- and so the column layout classes for this display scale get identified just like col-6 - such element for example will span half width despite of the viewport.
Small screens-- works with @media (min-width: 576px) ... and the -sm- infix. { As an example element featuring .col-sm-6 class is going to cover half size on viewports 576px and wider and full width below.
Medium display screens-- applies @media (min-width: 768px) ... and also the -md- infix. For example component featuring .col-md-6 class is going to cover half width on viewports 768px and larger and full size below-- you've undoubtedly got the drill already.
Large displays - uses @media (min-width: 992px) ... as well as the -lg- infix.
And lastly-- extra-large display screens - @media (min-width: 1200px) ...-- the infix here is -xl-
Responsive breakpoints
Since Bootstrap is established to become mobile first, we use a fistful of media queries to create sensible breakpoints for layouts and programs . These kinds of Bootstrap Breakpoints Css are usually based on minimal viewport widths and enable us to scale up factors while the viewport changes.
Bootstrap mainly applies the following media query varies-- or breakpoints-- in source Sass files for arrangement, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we write source CSS in Sass, all of media queries are actually available via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally employ media queries which proceed in the additional route (the provided display screen scale or even smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these kinds of media queries are additionally accessible through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim a particular section of screen scales using the minimum and maximum Bootstrap Breakpoints Css widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are as well accessible with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries can span various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the equivalent display size range would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
In addition to specifying the size of the web page's components the media queries occur all over the Bootstrap framework generally having specified through it - ~screen size ~ infixes. Whenever seen in different classes they should be interpreted like-- regardless of what this class is doing it is certainly doing it down to the screen size they are pertaining.
Take a look at a number of video clip tutorials relating to Bootstrap breakpoints:
Linked topics:
Bootstrap breakpoints main records"

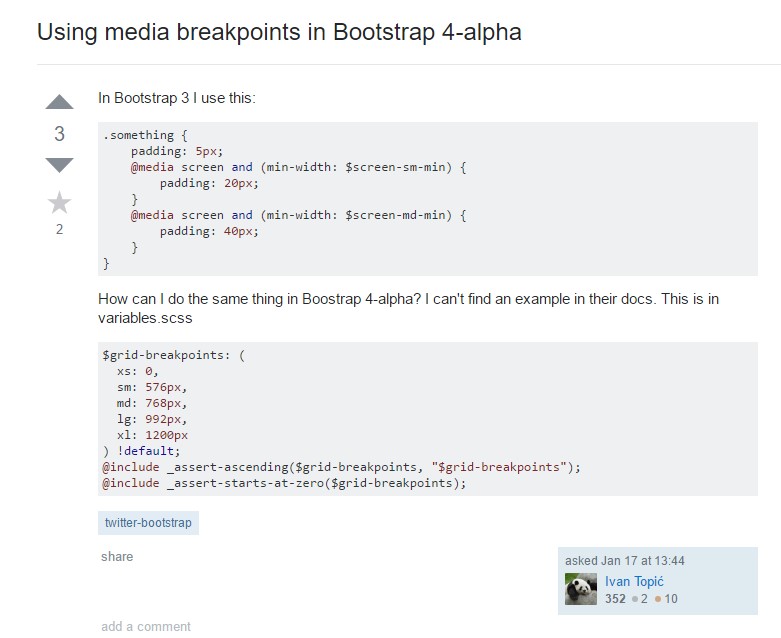
Bootstrap Breakpoints concern

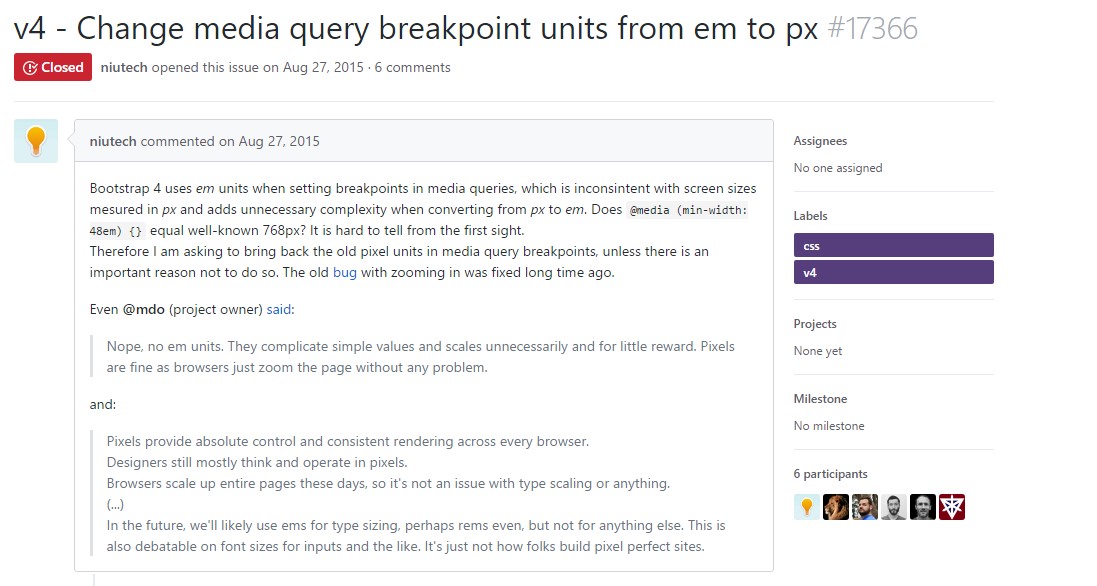
Modify media query breakpoint systems from em to px