Bootstrap Icons List
Overview
In the websites people design someday comes the moment when we intend to state sometime a whole concept with the very least symbols obtainable or having a isolated interesting character eventually. At this point the ones we can't without are the icons - light in weight these icons resize without restraint to display alike in even full and small display screen sizes and a lot of them are so pithy so a singular symbol can effectively be utilized for presenting an entire theme. And to make things even nicer - there are lots of free archives with hundreds of these useful things across the web for free.
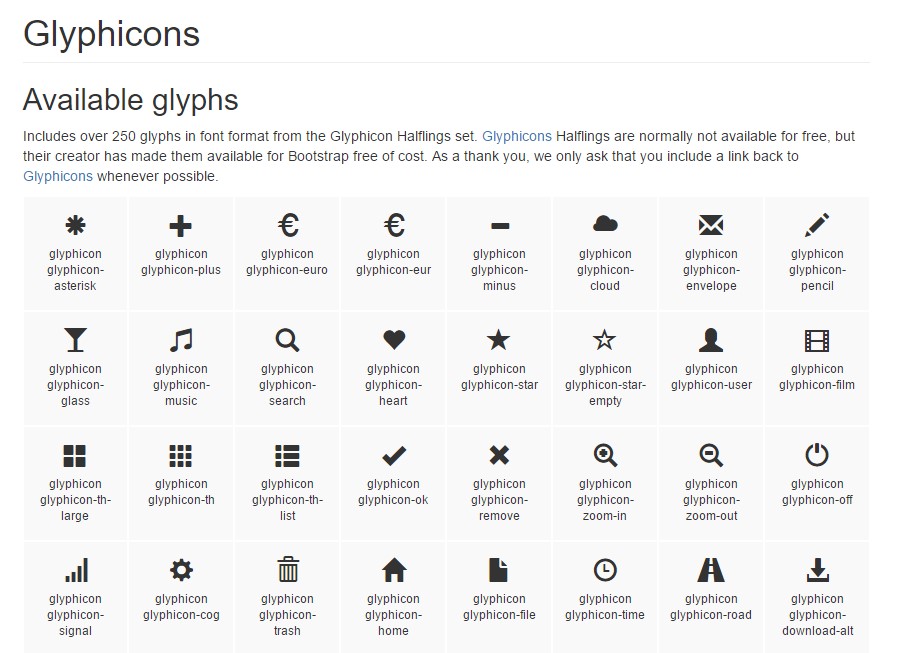
Even the Bootstrap framework used to come with approximately 250 icons provided and for a while they may be found in particularly every 3rd site nearby but this disappears. Along with the flourishing popularity of various free icon archives , the dev group has decided there is no requirement for a fixed in number icon libraries while we may practically get the unlimited variety of various symbols and use only the ones we certainly need for our projects. With its next 4th version the Bootstrap framework went down the featured in the earlier Bootstrap Icons Class (also known as Glyphicons) and instead of including one or many of the earning recognition icon fonts just got developed in a way to work along smoothly having any of them providing the web developers the opportunity to choose what they wish still holding low the server load - only the iconfonts required get loaded and more nicer some of them have own CDNs.
One more good feature
When it relates to exterior iconfonts , another good matter is that in addition to the CDN links much of them (or at least the most popular ones) come along well packed with detailed information, good examples, and the best component is several very useful tables, or Cheat Sheets, showing all the available Bootstrap Icons Css along with their related classes, or in some cases - entire codes to get just copy/ pasted at the proper location in your projects.
While we took a in-depth look at the most common iconic fonts in the Glyphicons theme, in addition to the techniques of installing them and putting several of the symbols in our sites, right here we're just planning to take a brief look at them, along with the links to the web pages you may download them from.
Precisely what do we offer to work with
Font Awesome - the certain favorite with many symbols and an applicable CDN option - you may view it following the link - http://fontawesome.io
Material Design - around 900 signs with a CDN provided by Google -
https://material.io
Generally, all of these get used via a wrap into a <span> tag for the necessary icon class utilized and with the use of the Cheat Sheets you don't need to bother keeping in mind things and simply copy and paste certain parts. Thus, Bootstrap 4 both simplifies the icon fonts injection without limiting us by a restricted listing of icons to pick from.
Mobirise Bootstrap Icons Buttons are one other icons package added by the team that produces the Mobirise Site Constructor. This pack contains 124 tasteful, pixel-perfect line symbols. Available as web icon font and also SVG icons, in 24px and 30px grid, 7 categories. - https://mobiriseicons.com
Inspect several video training about Bootstrap Icons
:Related topics:
Bootstrap Icons main documentation