Bootstrap List View
Overview
List group is a highly effective and extremely versatile element that is located in Bootstrap 4. The element is put to use for featuring a chain or 'list' material. The list group elements can be transformed and expanded to maintain almost any kind of information just within with some opportunities provided for customization inside of the list in itself. These kinds of list groups are able to as well be operated for navigation with using the proper modifier class.
In Bootstrap 4, the Bootstrap List Example is a segment which styles the unordered lists in a certain manner due to the fact that it paves the way for generating custom made material within structure lists without any needing to worry about the presentation complication (since the language looks after that on its own).
Solutions of Bootstrap List Example:
Displayed in this article are the properties which are accessible just within the list group element with Bootstrap 4:
• Unordered list: Probably the most fundamental form of list group that you can easily make in Bootstrap 4 is an unordered list that has a series of elements with the proper classes. You can easily built upon it using the additional solutions that are accessible in the element.
• Active stuffs: You can surely pointed out the current active selection with simply adding in the .active command to a .list-group-item. This is handy for when you want to make a list of items that is able for clicking.
• Disabled elements: You have the ability to additionally de-highlight a list item making it show up as despite the fact that it has been actually disabled. You just have to provide the .disabled extension to the .list-group-item for doing so.
• Urls and Buttons: Using the buttons tag, you are able to effortlessly generate an workable element inside the Bootstrap List Css which in turn means that you are going to have the ability to provide hover, active, and disabled states to these types of objects through the use of the .list-group-item-action opportunity. { You have the ability to separate these kinds of pseudo-classes from the remaining classes to ensure that the non-interactive features in your code for example, <div>-s or <lis>s are not really clickable or workable additionally. It is recommended that you do not actually apply the common button classes i.e .btn here.
• Contextual classes: This is one more awesome element that is part of the list group component that lets you to style each and every list object having a definitive color and background. These are specifically handy for highlighting some materials as well as grouping all of them according to color-'s code.
• • Badges: You have the ability to in addition put in badges to a list thing to show the unread counts, activity on the object, and help additional involved functions via installing a few other services.
Lets take a look at some cases
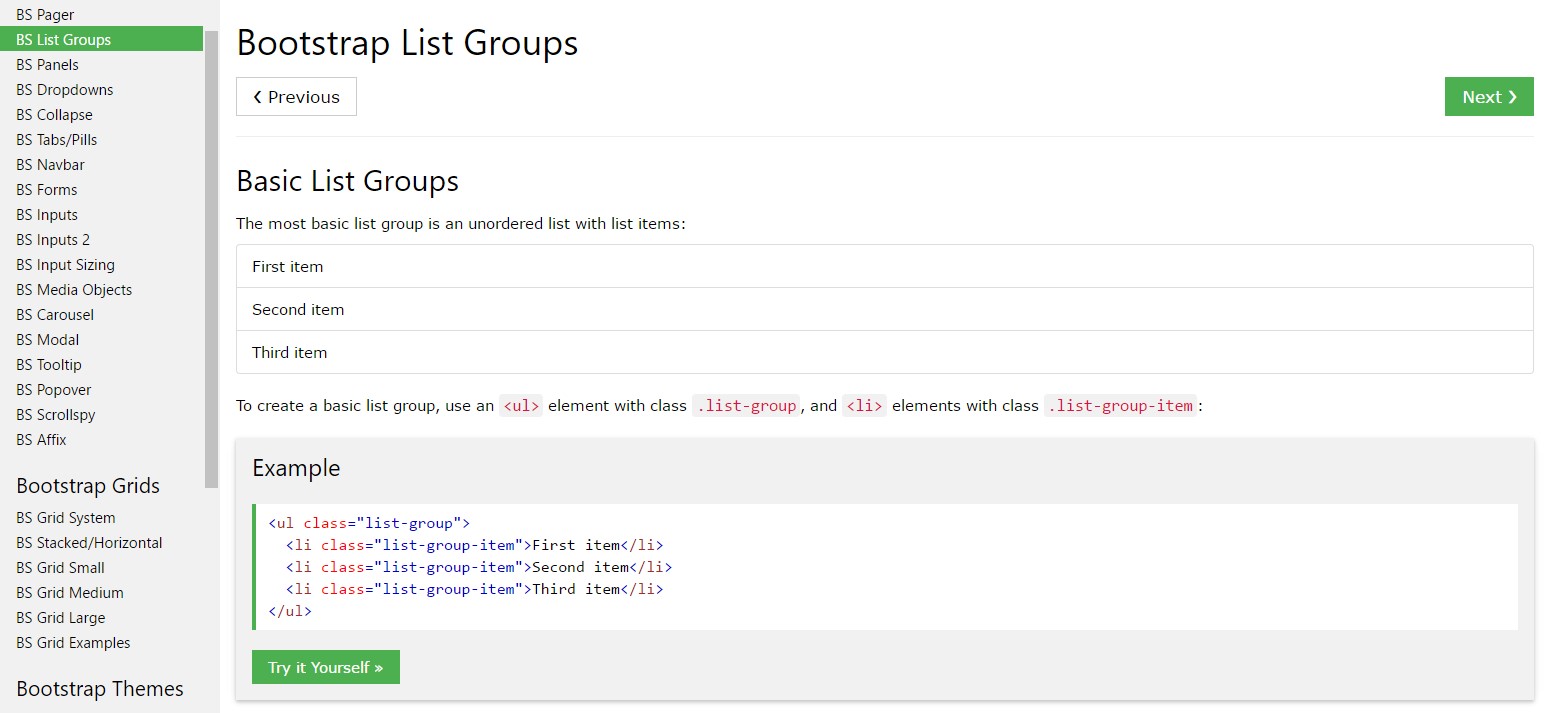
Primary standard
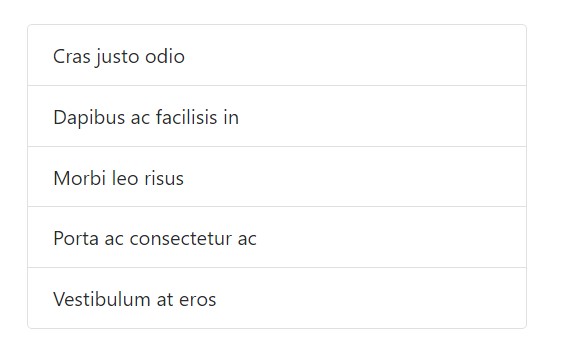
One of the most standard list group is an unordered list along with list elements and the appropriate classes. Build on it having the selections that follow, or using your own CSS as desired.

<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Active elements
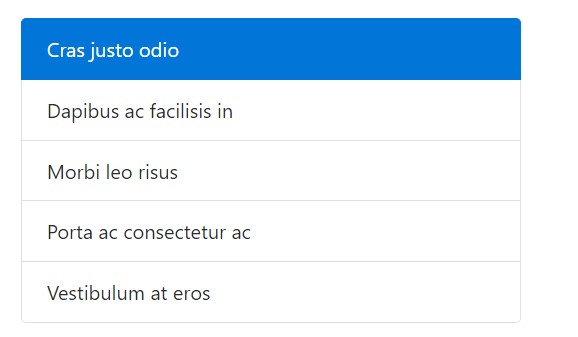
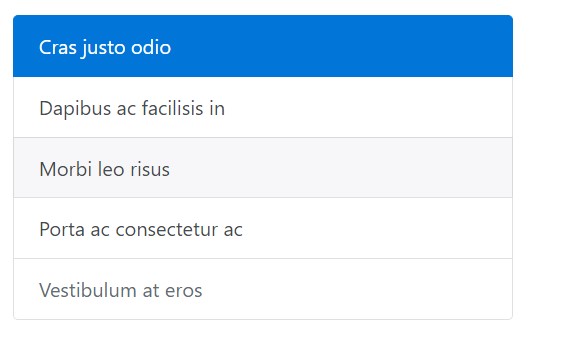
Put in a .active to a .list-group-item to indicate the present active option.

<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Disabled things
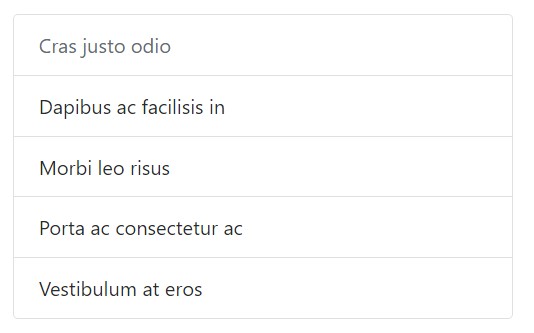
Include .disabled to a .list-group-item to make it appear disabled. Keep in mind that various elements with are going to as well require customized JavaScript to completely turn off their click situations (e.g., links).

<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
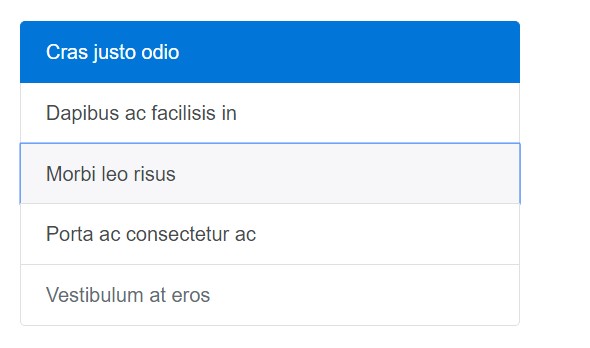
</ul>Links and switches
Put to use <a>-s or even <button>-s in order to make actionable list group elements along with hover, disabled, and active states by putting .list-group-item-action. We isolated these kinds of pseudo-classes to ensure list groups constructed from non-interactive features (like <li>-s or even <div>-s) don't deliver a click on or touching affordance.
Ensure to not utilize the usual .btn classes here.

<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>Through <button>-s, you can as well make use of the disabled feature instead of .disabled the class. The sad thing is, <a>-s don't support the disabled attribute.

<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
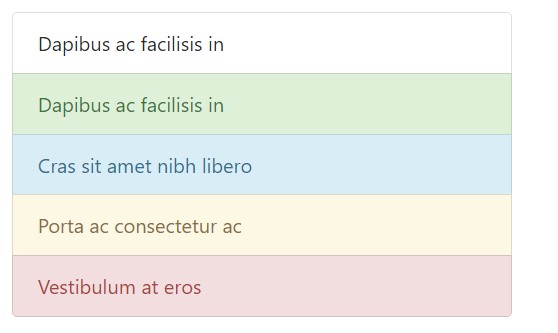
</div>Contextual classes
Use contextual classes to form list objects together with a stateful background along with color.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
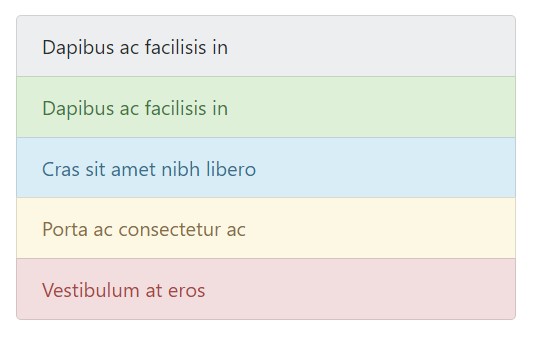
</ul>Contextual classes additionally perform with .list-group-item-action. Note the attachment of the hover styles here not present in the previous situation. Additionally supported is the .active; implement it to signify an active selection on a contextual list group item.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning to assistive innovations.
Using color to add in meaning simply produces a graphical expression, that will not be communicated to operators of assistive systems -- just like display screen readers. Make sure that information indicated through the color is either clear from the content itself (e.g. the exposed content), or else is provided via other means, such as supplementary text covered up with the .sr-only class.
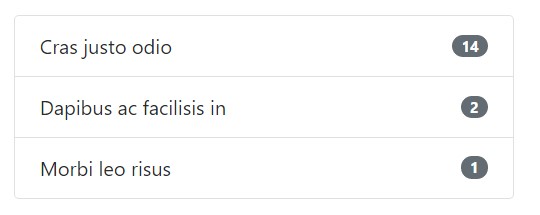
Having badges
Add in badges to any list group piece to show unread matters, activity, and even more using some utilities. Take note of the justify-content-between utility class and the badge's position.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
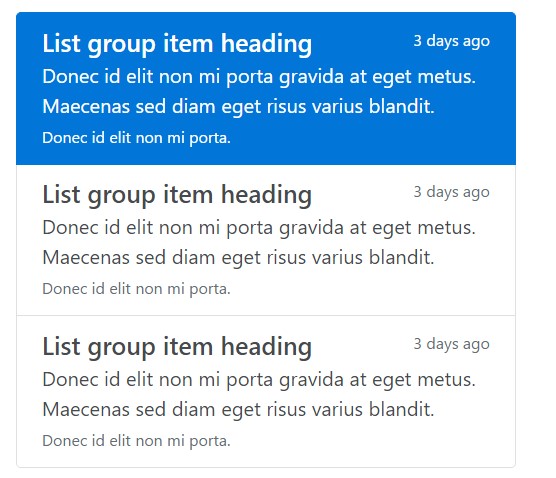
</ul>Custom made content
Provide basically any sort of HTML within, even for connected list groups similar to the one listed below, with the help of flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
All in all, list group is a robust and helpful component within Bootstrap 4 which helps you to get an unordered list much more handled, interactive, and responsive free from compromising on the visual aspect or layout of the list items themselves.
Examine a number of on-line video information regarding Bootstrap list:
Related topics:
Bootstrap list approved records

Bootstrap list short training

Bootstrap list issue