Bootstrap Header Content
Intro
Just as within set documents the header is one of the very most important elements of the webpages we receive and create to utilize every day. It safely and securely maintains one of the most necessary information regarding the identification of the organization as well as people behind the web page itself and the essence of the whole internet site-- its own navigating building which in turn along with the Bootstrap Header Form itself should really be thought and create in this sort of approach that a site visitor in a rush or definitely not actually having an idea in which way to head to simply take a glance at and locate the required info. This is the suitable circumstance-- in the real world obtaining as near as achievable to this visual appeal and disruptive behavior also proceeds due to the fact that we just about each moment have some project certain limits to think about. Furthermore not like the written documents all over the world of cyberspace we should always bear in mind the range of attainable gadgets on which our web pages could possibly get exposed-- we should really ascertain their responsive attitude or in other words-- make sure they will demonstrate most effective at any screen size attainable.
And so let us look and observe ways a navbar gets produced in Bootstrap 4.
Tips on how to employ the Bootstrap Header Class:
First off if you want to produce a page header or else given that it gets regarded in the framework-- a navbar-- we have to wrap the whole thing inside a <nav> element together with the .navbar plus .navbar-toggleable- ~ screen size ~ supposing that you would certainly desire it to collapse in a mobile style just where the screen scale is one of the predefined Bootstrap 4 screen sizes at the reach of which the exact collapse will arrive. And also this is actually the area to include some of the new for this edition background colour .bg-* and color arrangement classes-- such as .navbar-light plus .navbar-light
Within this parent component we should certainly initiate by applying a button element which in turn shall certainly be operated to reveal the collapsed information on a smaller sized screen scales-- to achieve that create a <button> with the class .navbar-toggler and also in addition - .navbar-toggler-left or else .navbar-toggler-right classes that will adapt the toggle button's location in the collapsed Bootstrap Header Template. This element needs to additionally carry several attributes like type = " button ", data-toggle ="collapse" and data-target = " ~ the collapse element ID ~ which we will define in just a number of moves further .
What is really bright fresh for most current alpha 6 release of the Bootstrap 4 framework is that inside the .navbar-togler you should really likewise wrap a <span> element along with the .navbar-toggler-icon which is introduced for enhancing the versatility in editing the look of the toggler button in itself keeping it blend more ideal to the whole page's appeal. Beside the toggle button we should certainly now set the features presenting our product -- to accomplish this set up an <a> element with the .navbar-brand class and wrap your logo just as an <div class="img"><img></div> tag and brand in it or if you prefer-- insert just the company logo or even leave out the element totally-- it is certainly not a necessity still just in case you want it present before the internet site navigation-- this is probably the most typical location it should take.
Now-- the important component-- producing the collapsible container for the major website navigation-- to accomplish it generate an element with the .collapse plus .navbar-collapse classes utilized to wrap the whole site navigation construction up. It is essential for you to likewise assign an original id =" ~ same as navbar toggler data-target ~ " property to this element. Coming up-- this is one of the most typical solution-- within this .collapse component set up an <ul> with the .navbar-nav class assigned to it. Within this <ul> designate some <li> features with the .nav-item class appointed and inside them-- the definite navigation hyperlinks - <a> elements having the .nav-link class. This entire classes construction is brand-new for Bootstrap 4 due to the fact that the prior version did not utilize the .nav-item and .nav-link classes. This navigation structure in this framework fully supports multiple levels of navigation wrapped inside of the dropdown elements. To create one make sure along with the .nav-item you have also assigned .dropdown class to the <li> element and .dropdown-toggle - to the .nav-link inside it. Next inside the very same .nav-item element create a <div> with the .dropdown-menu class and inside of it – place the needed secondary level links assigning them to the .dropdown-item class. Repeat as many times as necessary.
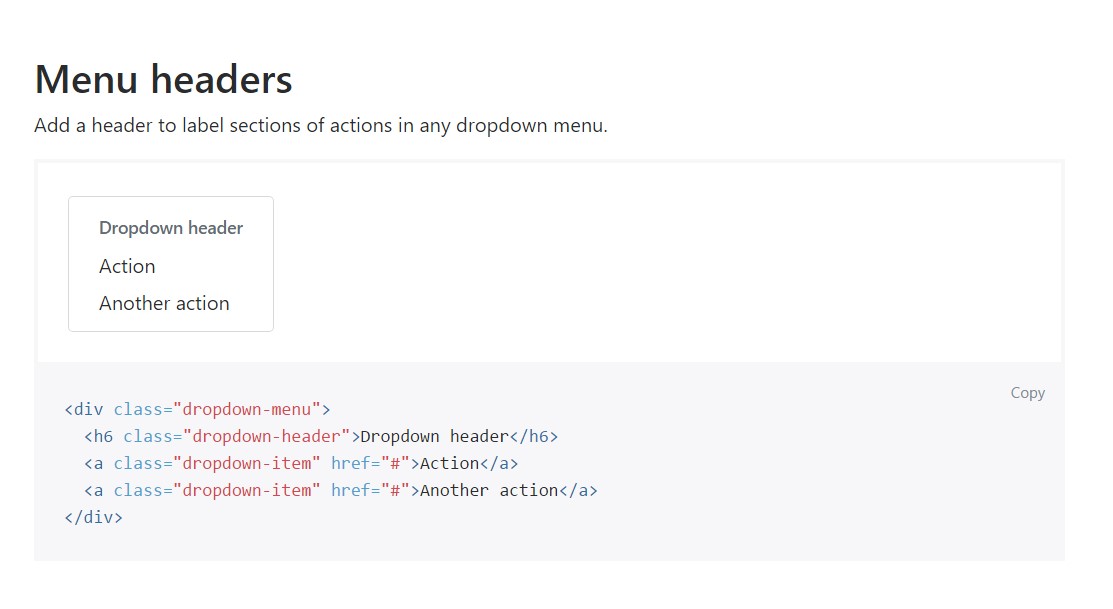
An example of menu headers
Bring in a header to label sections of activities within any dropdown menu.

<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>extra possibilities
Yet another fresh thing for this particular version is the opportunity to put in an inline forms in your .navbar using the .form-inline class or else some content working with a <span> with the .navbar-text designated to it.
Conclusions
As soon as it goes to the header materials in the most recent Bootstrap 4 version this is being really dealt with with the included Collapse plugin and a number of site navigation specific information classes-- a couple of them produced especially for keeping your product's uniqueness and others-- to make certain the real webpage navigating system will feature best collapsing in a mobile design menu when a indicated viewport size is accomplished.
Take a look at several youtube video tutorials relating to Bootstrap Header
Connected topics:
Bootstrap Header: formal information

Bootstrap Header article

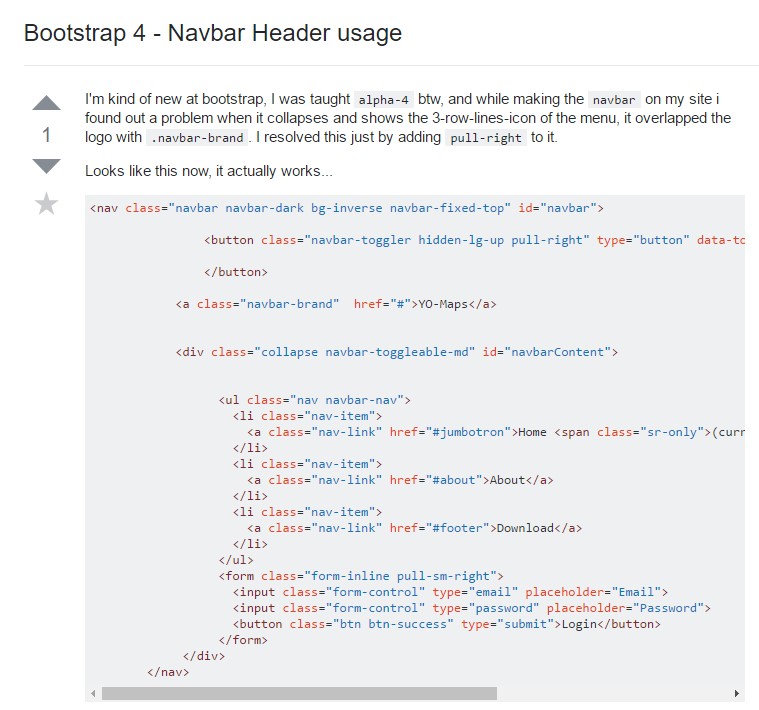
Bootstrap 4 - Navbar Header utilization