Bootstrap Offset Example
Overview
It is definitely awesome when the information of our webpages simply just fluently expands over the entire width accessible and conveniently switches sizing and also disposition when the width of the display screen changes however in certain cases we require granting the elements some area around to breath without any additional features around them since the balance is the basic of getting light and friendly appeal conveniently delivering our material to the ones visiting the web page. This free space as well as the responsive activity of our webpages is certainly an important aspect of the layout of our web pages .
In the most current version of probably the most popular mobile phone friendly system-- Bootstrap 4 there is actually a exclusive set of methods dedicated to positioning our components specifically places we require them and improving this placement and appearance baseding on the width of the display web page gets displayed.
These are the so called Bootstrap Offset Center and push / pull classes. They function absolutely easy and in user-friendly way being simply merged by using the grid tier infixes like -sm-, -md- and so on.
How to work with the Bootstrap Offset Class:
The basic syntax of these is quite simple-- you have the activity you ought to be involved-- like .offset as an example, the smallest grid scale you really need it to add from and above-- just like -md plus a value for the needed action in number of columns-- such as -3 for instance.
This whole thing put together results .offset-md-3 which will offset the desired column element with 3 columns to the right from its default position on medium screen sizes and above. .offset classes always shifts its content to the right.
This whole feature compiled results .offset-md-3 which in turn are going to offset the preferred column component along with 3 columns to the right coming from its default setting on standard display sizes and above. .offset classes normally removes its information to the right.
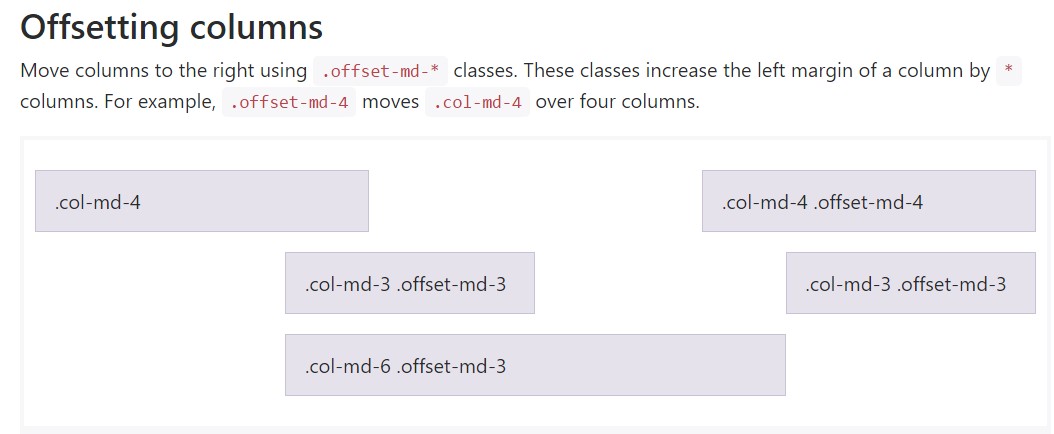
Representation
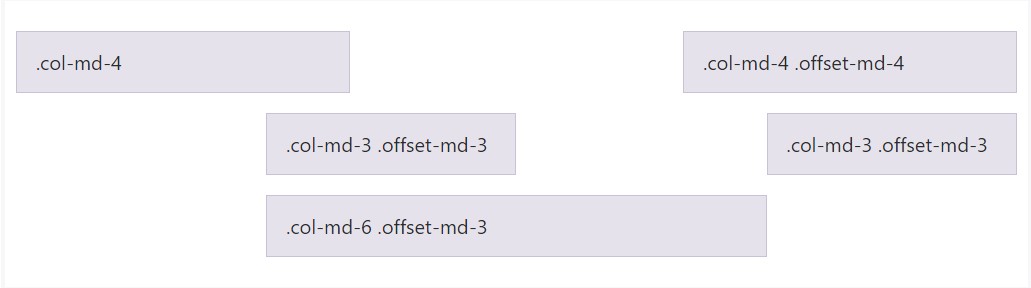
Carry columns to the right utilizing .offset-md-* classes. These classes improve the left margin of a column by * columns. As an example,.offset-md-4 shift .col-md-4 above four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Essential thing
Important thing to consider right here is following out of Bootstrap 4 alpha 6 the -xs infix has been really dismissed in such manner for the smallest display screen sizes-- under 34em or else 554 px the grid size infix is passed over-- the offsetting instruments classes get followed by chosen variety of columns. And so the example from above will transform into something such as .offset-3 and will work on all display dimensions unless a standard for a larger viewport is determined-- you have the ability to do that by just assigning the suitable .offset- ~ some viewport size here ~ - ~ some number of columns ~ classes to the very same feature.
This treatment does the trick in scenario when you require to style a specific feature. On the occasion that you however for some kind of cause would like to exile en element baseding upon the ones neighboring it you have the ability to work with the .push - and also .pull classes that normally work on the same thing yet packing the free area abandoned with the following feature possibly. So as an example assuming that you have two column items-- the first one 4 columns wide and the second one-- 8 columns wide (they both complete the full row) putting on .push-sm-8 to the 1st component and .pull-md-4 to the second will actually turn around the order in which they get shown on small viewports and above. Rejecting the –xs- infix for the most compact display sizes counts here as well.
And lastly-- due to the fact that Bootstrap 4 alpha 6 launches the flexbox utilities for installing material you are able to in addition apply these for reordering your content using classes like .flex-first and .flex-last to insert an element in the beginning or else at the finish of its row.
Conclusions
So generally that is certainly the solution one of the most essential elements of the Bootstrap 4's grid structure-- the columns get assigned the wanted Bootstrap Offset Tooltip and ordered precisely like you need them despite the way they come about in code. However the reordering utilities are pretty impressive, what must be shown initially should additionally be determined first-- this will additionally keep it a much less complicated for the people reviewing your code to get around. Nevertheless of course all of it accordings to the certain situation and the targets you're wanting to reach.
Take a look at a couple of video clip guide about Bootstrap Offset:
Related topics:
Bootstrap offset official records

What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub