Bootstrap Collapse Content
Overview
While you already realize, Bootstrap instantly makes your web site responsive, utilizing its components as a reference for disposing, sizing, and so on.
Identifying this, in case that we are to develop a menu working with Bootstrap for front-end, we will ought to follow a number of the standards and standards established by Bootstrap to get it instantly form the features of the page to make responsive the right way.
Among one of the most interesting opportunities of applying this framework is the setting up of menus demonstrated on demand, depending on the behaviors of the site visitors .
{ A perfect method for making use of menus on small-sized screens is to attach the options in a sort of dropdown which only sets up once it is activated. That is , produce a tab to switch on the menu on demand. It is definitely pretty not difficult to accomplish this by having Bootstrap, the features is all at the ready.
Bootstrap Collapse Form plugin helps you to button information on your web pages having a couple of classes because of certain handy JavaScript.
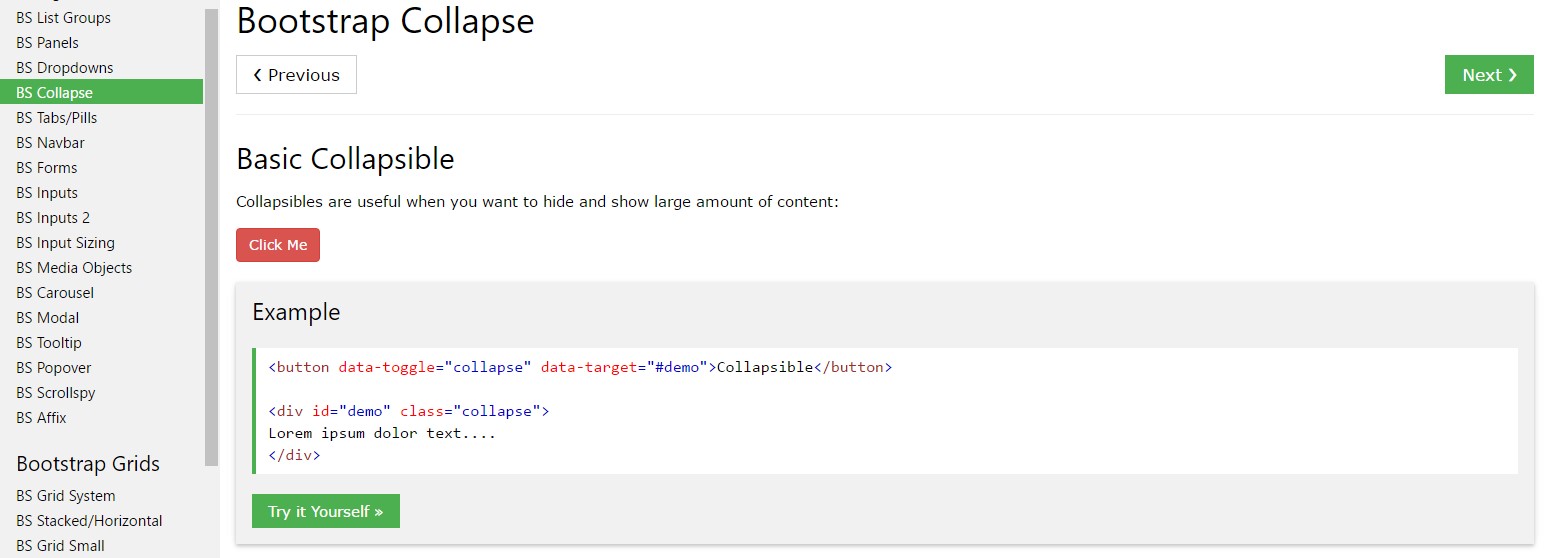
Steps to employ the Bootstrap Collapse Class:
To generate the Bootstrap Collapse Group within small-sized screens, just simply put in 2 classes in the <ul>: collapse and navbar-collapse.
<Ul class = "nav navbar-nav collapse navbar-collapse">With this, you can surely make the menu be lost upon the small-scale displays.
Inside the navbar-header, exactly below <a>, produce an activation tab. The tab is just the message "menu" however it contains the navbar-toggle class. Additionally, couple of some other parameters set up their function with the collapse, as can be checked out in this article:
<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Every detail within this feature are going to be rendered in the framework of the menu. By reducing the personal computer display, it compacts the inner features and conceal, being visible only with clicking the
<button class = "navbar-toggle"> button to expand the menu.
With this the menu will certainly show up yet will not do work if clicked. It is actually by cause of this functionality in Bootstrap is applied with JavaScript. The really good news is that we do not have to produce a JS code line anyway, but also for all things to perform we should include Bootstrap JavaScript.
At the end of the webpage, just before shutting </body>, call the Bootstrap and jQuery file:
<Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Representations
Select the buttons listed here to demonstrate and cover up some other feature by means of class improvements:
- .collapse cover up content
- .collapsing is employed while changes
- .collapse.show reveals content
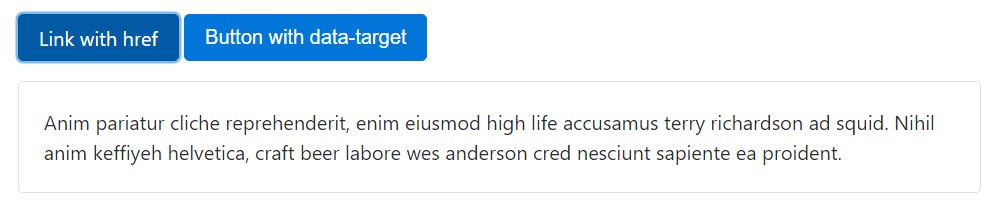
You have the ability to apply a hyperlink together with the href attribute, or even a button along with the data-target attribute. In both cases, the data-toggle="collapse" is required.


<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
</div>Accordion example
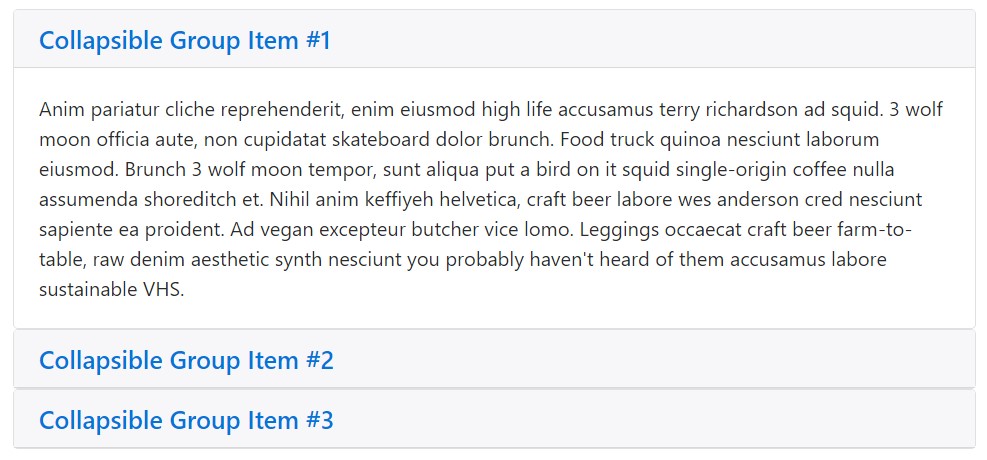
Increase the default collapse activity to produce an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Convenience
Ensure to add aria-expanded to the control component. This specific attribute clearly identifies the present status of the collapsible feature to screen readers and identical assistive systems . In the event that the collapsible component is shut by default, it should have a value of aria-expanded="false". If you have certainly fixed the collapsible component to be accessible from default utilizing the show class, put aria-expanded="true" on the control as an alternative. The plugin will automatically toggle this attribute built upon regardless if the collapsible feature has been opened up or shut down.
Additionally, if your control feature is aim for a one collapsible element-- such as the data-target attribute is leading to an id selector-- you can include an added
aria-controls attribute to the control feature, containing the id of the collapsible component . Current screen readers and related assistive modern technologies work with this particular attribute in order to give users with extra shortcuts to move straight to the collapsible feature itself.
Utilization
The collapse plugin uses a handful of classes to handle the hefty lifting:
- .collapse conceal information
- .collapse.show shows information
- .collapsing is added when the transition launches , and wiped out the moment it ends up
These classes can be discovered in _transitions.scss.
Using information attributes
Just include data-toggle="collapse" along with a data-target to the feature to promptly assign control of a collapsible element. The data-target attribute admits a CSS selector to employ the collapse to. Ensure to put in the class collapse to the collapsible feature. In the event that you 'd wish it to default open, include the additional class show.
To add in accordion-like group management to a collapsible control, bring in the data attribute data-parent="#selector". Check out the demonstration to observe this at work.
Via JavaScript
Make it possible manually through:
$('.collapse').collapse()Features
Options can easily be passed with data attributes as well as JavaScript. For data attributes, add the selection name to data-, as in data-parent="".
Methods
.collapse(options)
Turns on your material as a collapsible element. Accepts an alternative features object.
$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
Button a collapsible element to presented or covered.
.collapse('show')
Reveals a collapsible feature.
.collapse('hide')
Hides a collapsible element.
Events
Bootstrap's collapse class reveals a number of events for hooking into collapse capability.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We make use of Bootstrap JavaScript implicitly, for a practical and prompt effect, without having perfect programming attempt we will definitely have a great outcome.
Yet, it is not actually only valuable when it comes to building menus, yet at the same time any other components for revealing or concealing on-screen parts, baseding on the decisions and demands of users.
As a whole these elements are also practical for disguising or presenting massive quantities of details, enabling even more dynamism to the internet site and also leaving the layout cleaner.
Check out a number of youtube video training regarding Bootstrap collapse
Linked topics:
Bootstrap collapse main records

Bootstrap collapse guide

Bootstrap collapse complication