Bootstrap Accordion Table
Introduction
Website pages are the most excellent place to show a great concepts and pleasing content in relatively cheap and easy manner and have them provided for the whole world to observe and get familiar with. Will the material you've shared earn reader's interest and concentration-- this stuff we may never ever find out till you really deliver it live upon hosting server. We can however guess with a pretty big opportunity of being right the effect of certain components over the site visitor-- determining either from our own prior experience, the good practices explained over the net or most generally-- by the approach a web page influences ourselves during the time we're providing it a design during the designing process. One thing is certain yet-- huge spaces of plain text are pretty feasible to bore the visitor plus drive the site visitor away-- so what to perform whenever we just want to set this kind of much larger amount of content-- like terms , frequently asked questions, special options of a product line as well as a professional services which in turn require to be uncovered and exact and so forth. Well that is actually what the creation procedure itself narrows down in the end-- obtaining working methods-- and we need to find a way working this one out-- showcasing the content needed in eye-catching and intriguing approach nevertheless it could be 3 pages clear text extensive.
A good method is cloaking the content into the so called Bootstrap Accordion Table feature-- it gives us a great way to provide just the explanations of our text present and clickable on webpage so commonly all content is available at all times inside a compact space-- frequently a single display with the purpose that the site visitor can conveniently click on what's important and have it developed to get knowledgeable with the detailed information. This method is additionally intuitive and web design because minimal activities have to be taken to go on working with the webpage and so we have the website visitor progressed-- type of "push the button and see the light flashing" stuff.
How to apply the Bootstrap Accordion Styles:
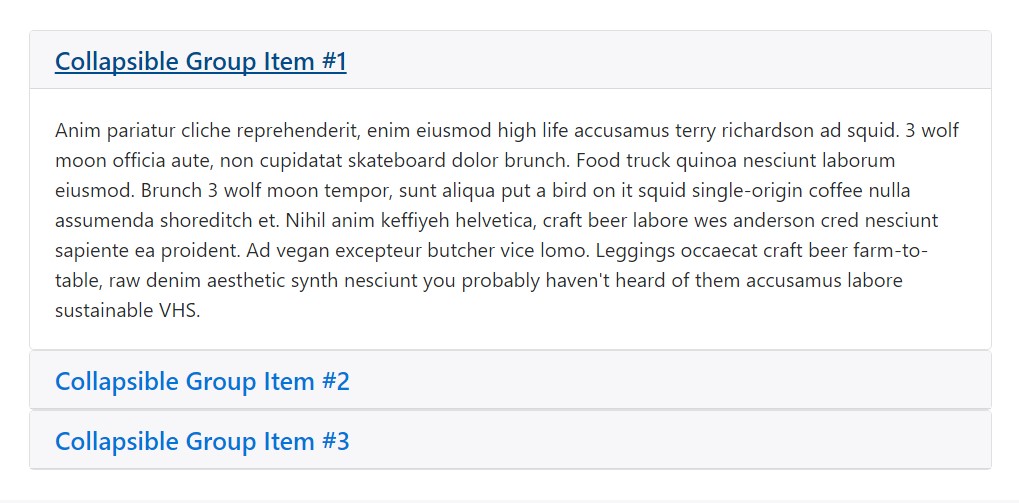
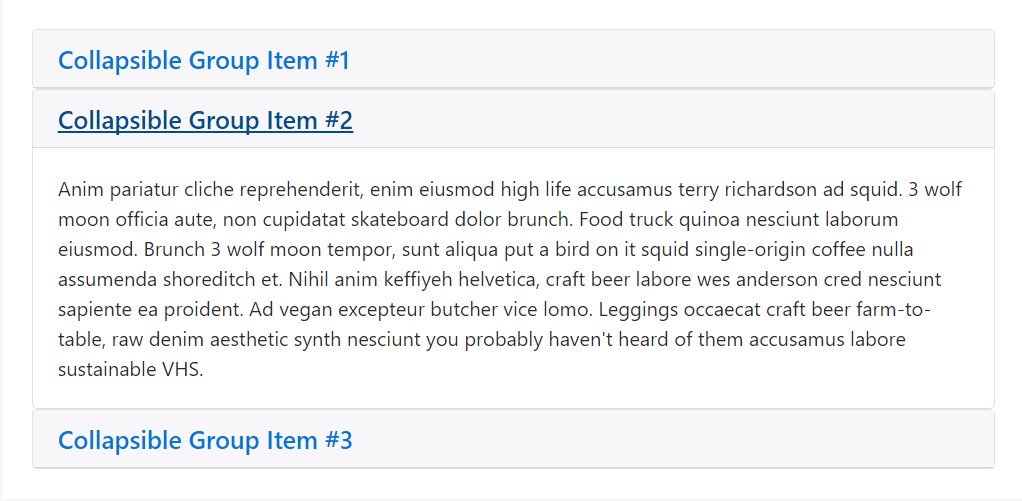
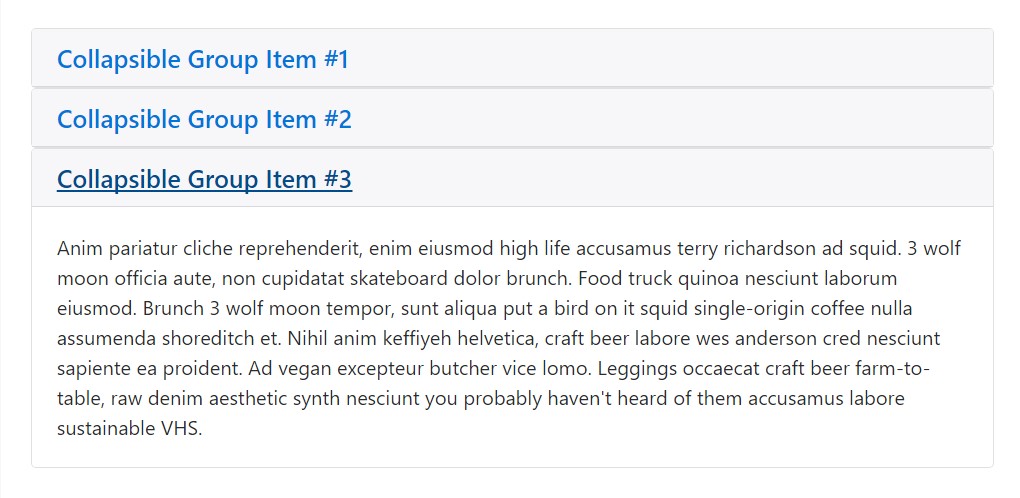
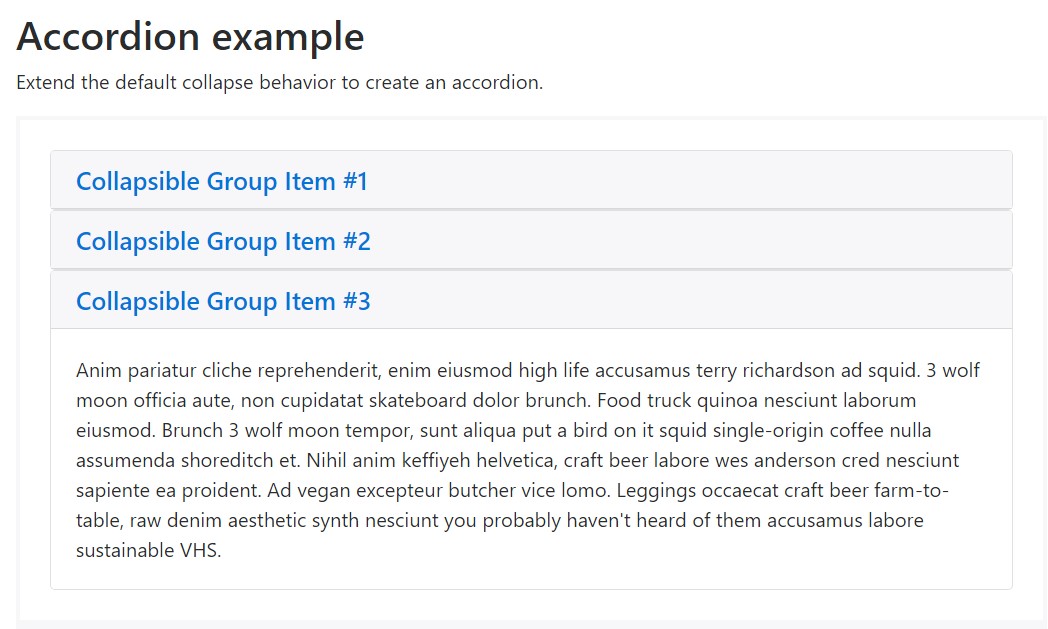
Accordion example
Increase the default collapse activity to develop an Bootstrap Accordion Group.



<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>In Bootstrap 4 we receive the ideal tools for creating an accordion simple and prompt utilizing the recently delivered cards elements incorporating just a few extra wrapper elements. Listed below is the way: To start generating an accordion we primarily need an element to wrap all item in-- generate a <div> element and give it an ID-- something like id="MyAccordionWrapper" or so attribute.
Next it is without a doubt point to set up the accordion sections-- add a .card element, into it-- a .card-header to form the accordion caption. Inside the header-- bring in an original headline like h1-- h6 with the . card-title class assigned and in this specific heading wrap an <a> element to certainly bring the heading of the panel. In order to control the collapsing panel we are actually about to make it should certainly have data-toggle = "collapse" attribute, its goal should be the ID of the collapsing component we'll set up in a minute like data-target = "long-text-1" as an example and finally-- making assured only one accordion component keeps extended at a time we need to likewise incorporate a data-parent attribute leading to the master wrapper with regard to the accordion in our situation it should be data-parent = "MyAccordionWrapper"
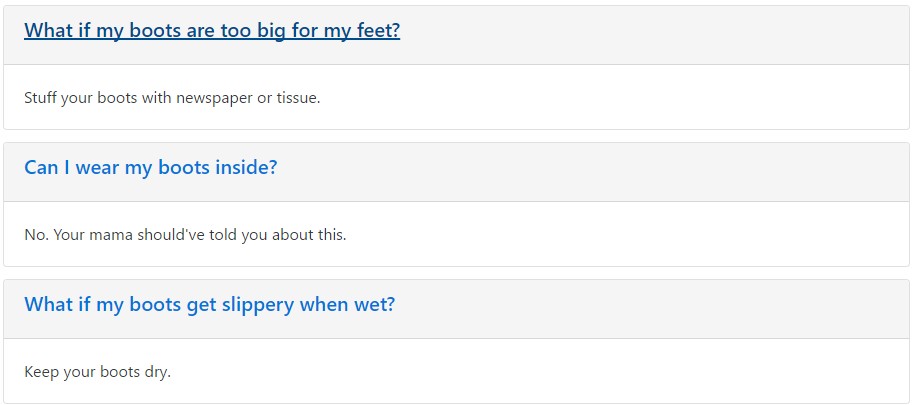
Yet another scenario

<!DOCTYPE html>
<title>My Example</title>
<!-- Bootstrap 4 alpha CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/css/bootstrap.min.css" integrity="sha384-2hfp1SzUoho7/TsGGGDaFdsuuDL0LX2hnUp6VkX3CUQ2K4K+xjboZdsXyp4oUHZj" crossorigin="anonymous">
<style>
body
padding-top: 1em;
</style>
<div class="container-fluid">
<div id="faq" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="questionOne">
<h5 class="card-title">
<a data-toggle="collapse" data-parent="#faq" href="#answerOne" aria-expanded="false" aria-controls="answerOne">
What if my boots are too big for my feet?
</a>
</h5>
</div>
<div id="answerOne" class="collapse" role="tabcard" aria-labelledby="questionOne">
<div class="card-block">
Stuff your boots with newspaper or tissue.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionTwo">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerTwo" aria-expanded="false" aria-controls="answerTwo">
Can I wear my boots inside?
</a>
</h5>
</div>
<div id="answerTwo" class="collapse" role="tabcard" aria-labelledby="questionTwo">
<div class="card-block">
No. Your mama should've told you about this.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionThree">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerThree" aria-expanded="true" aria-controls="answerThree">
What if my boots get slippery when wet?
</a>
</h5>
</div>
<div id="answerThree" class="collapse in" role="tabcard" aria-labelledby="questionThree">
<div class="card-block">
Keep your boots dry.
</div>
</div>
</div>
</div>
</div>
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js" integrity="sha384-THPy051/pYDQGanwU6poAc/hOdQxjnOEXzbT+OuUAFqNqFjL+4IGLBgCJC3ZOShY" crossorigin="anonymous"></script>
<!-- Tether -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.2.0/js/tether.min.js" integrity="sha384-Plbmg8JY28KFelvJVai01l8WyZzrYWG825m+cZ0eDDS1f7d/js6ikvy1+X+guPIB" crossorigin="anonymous"></script>
<!-- Bootstrap 4 Alpha JS -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/js/bootstrap.min.js" integrity="sha384-VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script>
<!-- Initialize Bootstrap functionality -->
<script>
// Initialize tooltip component
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)
// Initialize popover component
$(function ()
$('[data-toggle="popover"]').popover()
)
</script>Right after this is completed it is undoubtedly moment for developing the feature which will certainly stay concealed and hold the current material behind the heading. To carry out this we'll wrap a .card-block in a .collapse component along with an ID attribute-- the same ID we have to insert as a goal for the url inside the .card-title from above-- for the example it should be like id ="long-text-1".
As soon as this format has been made you can apply either the plain text or else additional wrap your web content setting up a bit more complex design.
Extended content
Repeating the drill from above you are able to bring in as many features to your accordion as you need to. And supposing that you would like a content feature to present expanded-- select the .in or possibly .show classes to it according to the Bootstrap 4 build version you are actually utilizing-- up to Alpha 5 the .in class proceeds and within Alpha 6 it gets changed by .show
Final thoughts
So basically that is actually the way you can build an fully working and pretty great looking accordion through the Bootstrap 4 framework. Do note it uses the card component and cards do expand the entire space accessible by default. In this way merged with the Bootstrap's grid column options you are able to easily develop complex appealing configurations placing the entire thing inside an element with specified quantity of columns width.
Inspect a few video clip guide relating to Bootstrap Accordion
Linked topics:
Bootstrap accordion formal documents

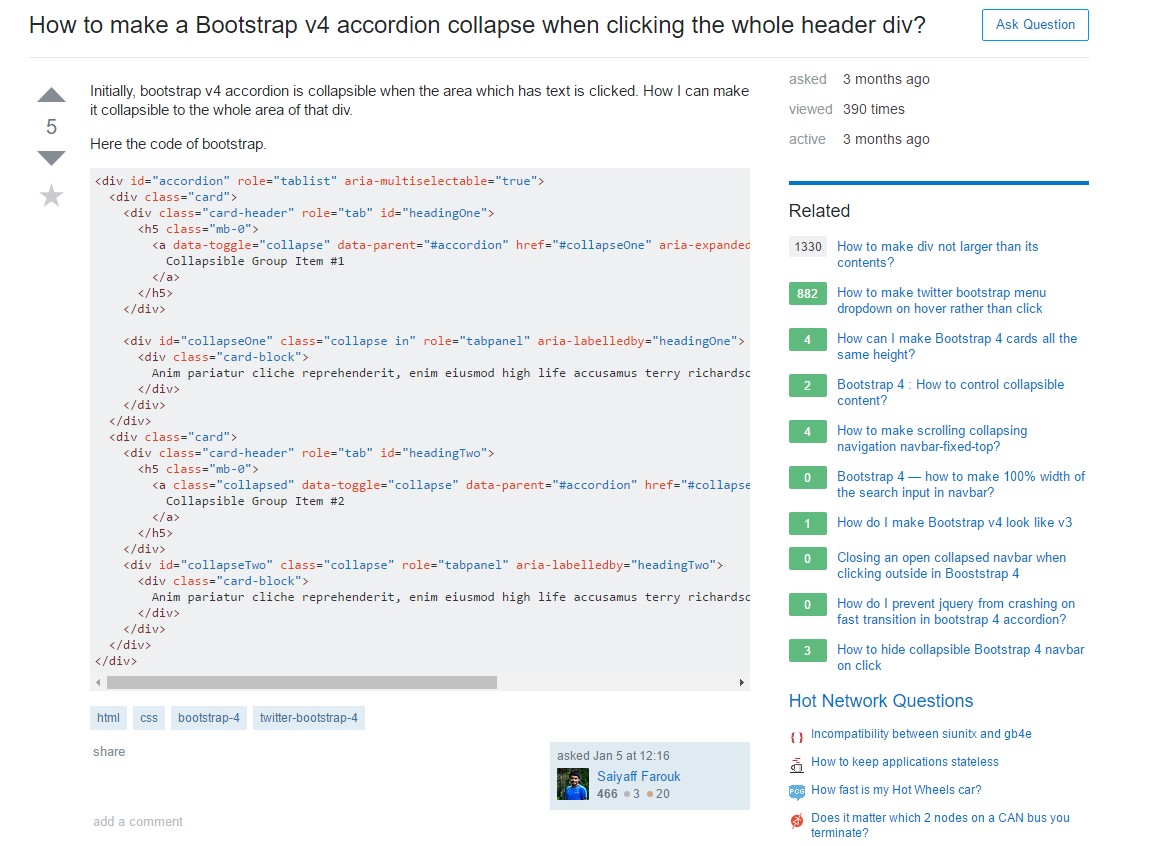
How to make a Bootstrap v4 accordion collapse when clicking the whole header div?

GitHub:Collapse Accordion is still using Panels