Bootstrap Select Tab
Overview
Bootstrap is the most prominent system for designing completely responsive websites for the several few years currently and it becomes more valuable, user-friendly and well thought with each brand new edition attempting to keep up with the web design courses and website developer's requires. The brand-new Bootstrap 4 version is even speedier and simpler to use compared to its predecessor that became the complete ideal whenever it concerns mobile friendly. It is of course still simply just a great idea set of designating standards and classes and not a magical wand capable of offering just about anything a website developer might probably think about or a customer could possibly really need-- no framework might ever complete that.
That's the key reasons why promptly various plugins become created to complete the mini distances fulfilling the desire of certain visual aspect and activity in this particular rare situations while the primary system aren't able to get the job done. This definitely is a excellent method considering that generally we only provide the key framework files for optimal appeal and performance and the plugins arrive and become loaded via browser only when really needed providing the optimal web server load and speed for our pages.
Over here we're going to take a look at one of those plugins-- the Bootstrap Select Menu. It presents a significant expansion to the default <select> component covering just about any way you could think about using it. It also includes a good documentation, instances as well as a CDN url so adding and using it is definitely a breeze.
The best ways to employ the Bootstrap Select Style Plugin:
The web page you are able to get it from is https://silviomoreto.github.io/bootstrap-select/ and with roll it only a bot you can find the CDN urls just in case you decide not to self-host. Right after you have actually linked it inside of your web page you have the ability to simply receive use of it selecting the class .selectpicker to a <select> element which in turn provides the component a good and smooth Bootstrap 4 appearace. The feasible usefulness is pretty huge so we'll attempt covering some of the main features like:
You can sort the possible alternatives located in the dropdown menu to a handful of groups-- simply just wrap the <option> elements you require in a <optgroup> and specify an appropriate label= “ “ attribute that will show up like a title of the group;
A few opportunities might be marked at the same time-- a thick appears alongside the ones you need inside the page-- assuming that you require this kind of behaviour simply bring in the multiple property to the .selectpicker feature; To restrict the variety of possible selections also add in data-max-options = “ ~ number of selections ~ ” property as well as multiple so when the user goes over the permitted amount of selected solutions a text message prompt will come out on every brand new select effort.
One more awesome feature is adding in a useful search box on the very top of the dropdown-- through this in the event of a definitely large listing of choices the site visitor can simply narrow the list down by simply inputting a couple of letters of the name of the required one-- the list immediately becomes filtered. To receive his usefulness you need to specify the feature data-live-search=”true” to the .selectpicker. Or else you might just really want to reduce the search to a predefined selection of keywords for every choice-- to do that make sure you've additionally provided the data-tokens=”keyword1 keyword2 keyword3” attribute to every <option> element you need to.
Conclusions
These are certainly only a few simple cases to provide you the whole thought precisely how you can easily get things accomplished-- generally, by just including a couple of words for custom attributes to the .selectpicker component and leaving the heavy lifting for the plugin itself. The good info is it's actually effectively recorded including a precise listing of the most common usages and markup situations so it is without a doubt really easy and prompt in order to get around.
Check out a few youtube video short training regarding Bootstrap Select Menu plugin:
Linked topics:
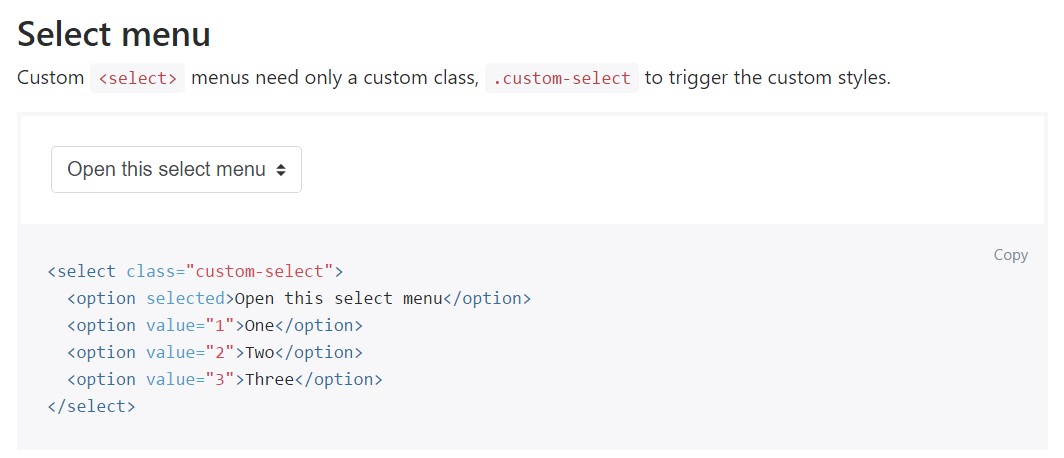
An example of the select menu

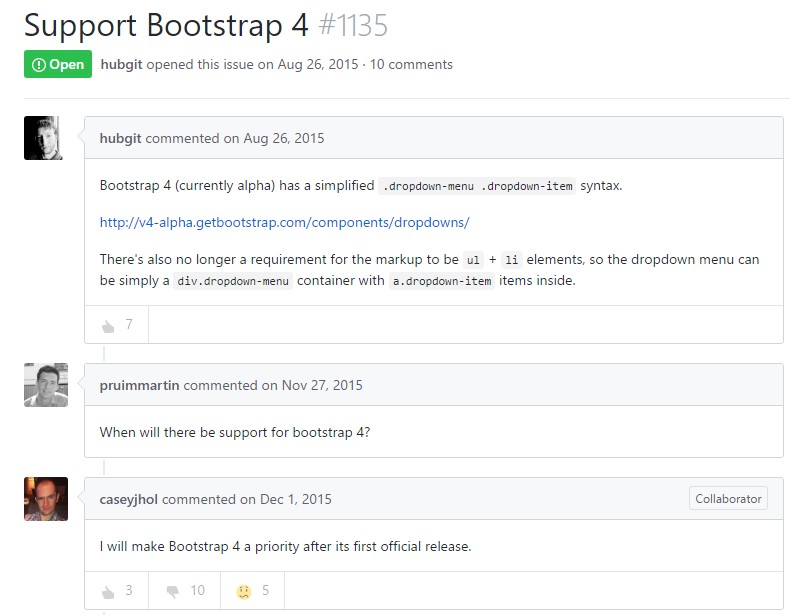
Select plugin trouble

Practical utilization of the select plugin