Bootstrap Textarea Modal
Intro
Inside the pages we make we work with the form components to gather a number of relevant information coming from the site visitors and return it back to the internet site owner completing different goals. To perform it correctly-- meaning receiving the appropriate replies, the proper questions needs to be asked so we architect out forms construction cautiously, consider all the possible situations and forms of information really needed and actually delivered.
However, no matter how accurate we have this, currently there regularly are some instances when the information we need to have from the site visitor is relatively blurred before it gets in fact supplied and requires to extend over far more than simply the regular a single or a handful of words typically completed the input fields. That is definitely where the # element arrives-- it's the only and irreplaceable element through which the site visitors are able to freely write back a few terms providing a responses, providing a good reason for their activities or just a couple of notions to ideally help us making the product or service the page is about much much better.
The best ways to work with the Bootstrap textarea:
Inside current version of the most prominent responsive framework-- Bootstrap 4 the Bootstrap Textarea Value component is completely supported automatically adapting to the size of the screen web page becomes displayed on.
Creating it is very uncomplicated - everything you really need is a parent wrapper <div> aspect carrying the .form-group class applied. In it we should place a label for the <textarea> element holding the for = “ - the textarea ID - " and suitable caption for you to make it simple for the site visitor to understand precisely what type of relevant information you would certainly require filled in.
Next we require to build the <textarea> element itself-- give it the .form-control class and also an appropriate ID. Do note the ID you have delegated in the for = "" attribute in the event that the previous <label> must fit the one to the <textarea> element. You must in addition add in a rows=" ~ number ~ " attribute to set up the lines the <textarea> will initially spread when it gets shown when the page actually loads-- 3 to 5 is a nice value for this one given that if the text message becomes excessive the individual can easily constantly resize this regulation by simply pulling or simply employ the inner scrollbar showing up whenever text message gets way too much.
Considering that this is actually a responsive feature by default it expands the whole width of its parent element.
A bit more ideas
On the contrast-- there are a number of cases you would certainly wish to control the reviews delivered inside a <textbox> to a specific length in characters-- on the occasion that this is your scenario you should as well incorporate a maxlenght = " ~ some number here ~ " attribute setting the characters limit you want-- do think about carefully despite the fact that if the limitation you set up will be enough for the details you require to be developed appropriately and specificed enough-- remember how disappointed you were when you were simply asked something and in the middle of the explanation were incapable to produce further-- this is crucial due to the fact that it it achievable achieving the limit might possibly annoy the visitors and press them away from providing the form and even directly from the webpage in itself.
Representations
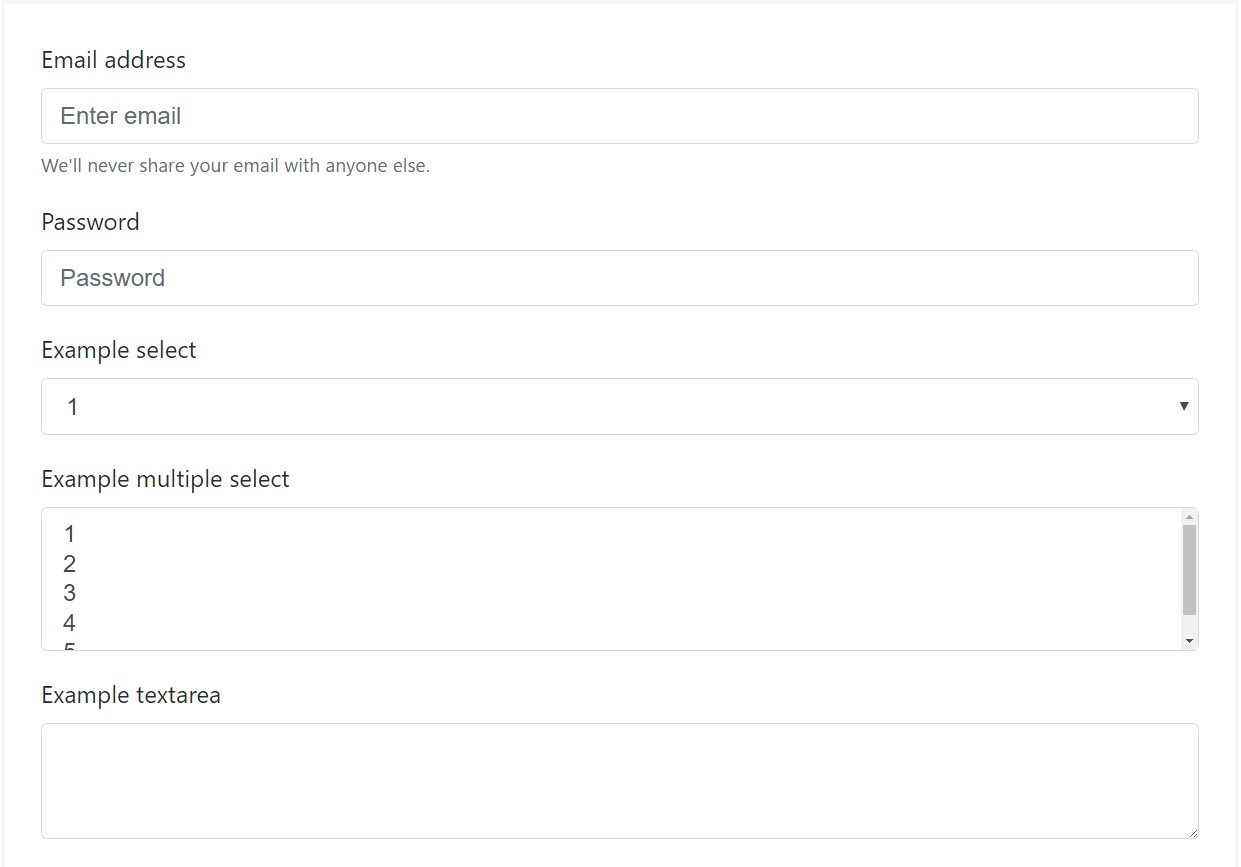
Bootstrap's form manages increase on Rebooted form styles with classes. Work with these particular classes to opt inside their modified displays for a extra consistent rendering around internet browsers and tools . The example form below displays basic HTML form elements which get updated looks from Bootstrap with extra classes.
Keep in mind, since Bootstrap incorporates the HTML5 doctype, each of inputs need to have a type attribute.

<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
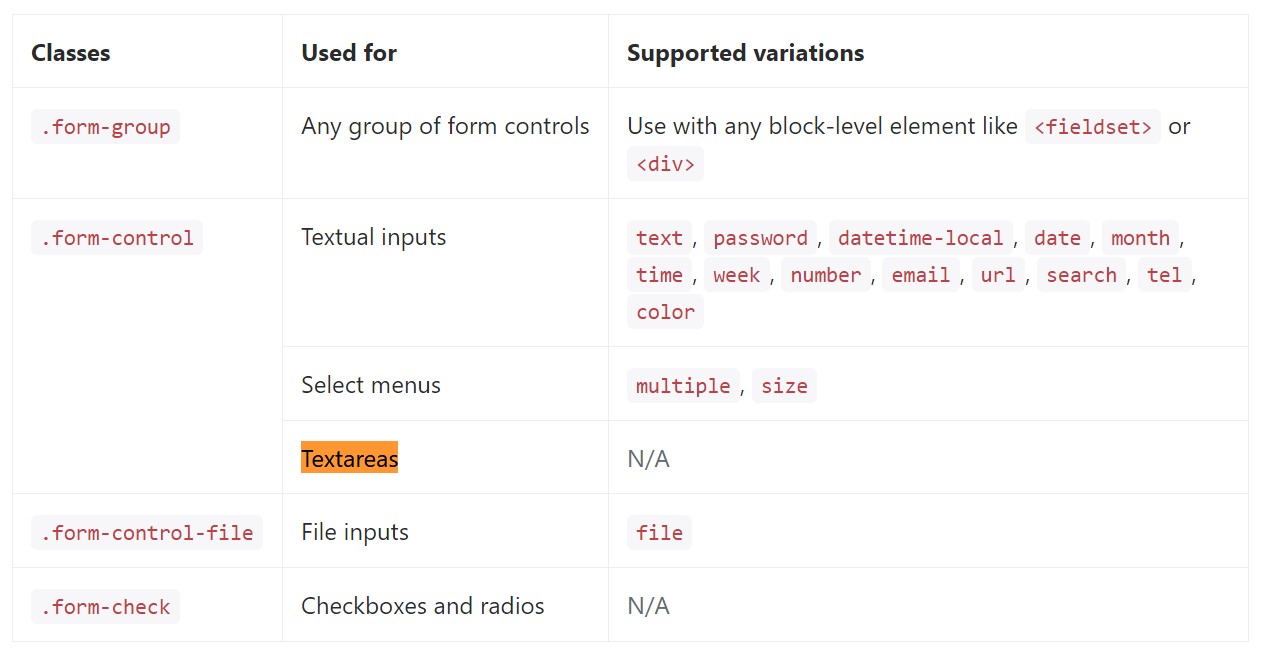
</form>Here is a total list of the certain form regulations assisted by means of Bootstrap plus the classes that customize them. Additional documentation is provided for each group.

Final thoughts
So currently you realize tips on how to put up a <textarea> component inside your Bootstrap 4 powered website page-- right now all you really need to determine are the right questions to ask about.
Check a few video tutorials about Bootstrap Textarea Group:
Related topics:
Concepts of the textarea

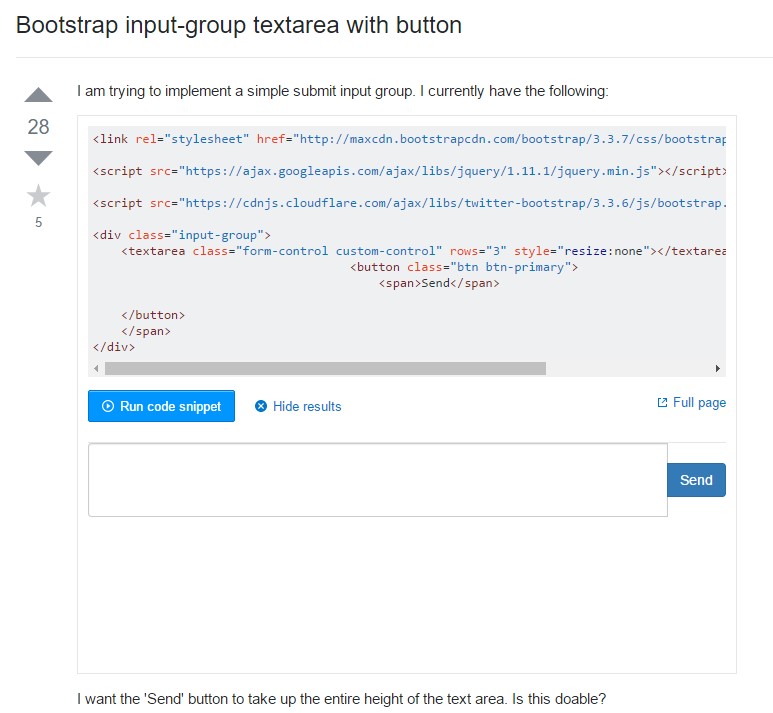
Bootstrap input-group Textarea button with

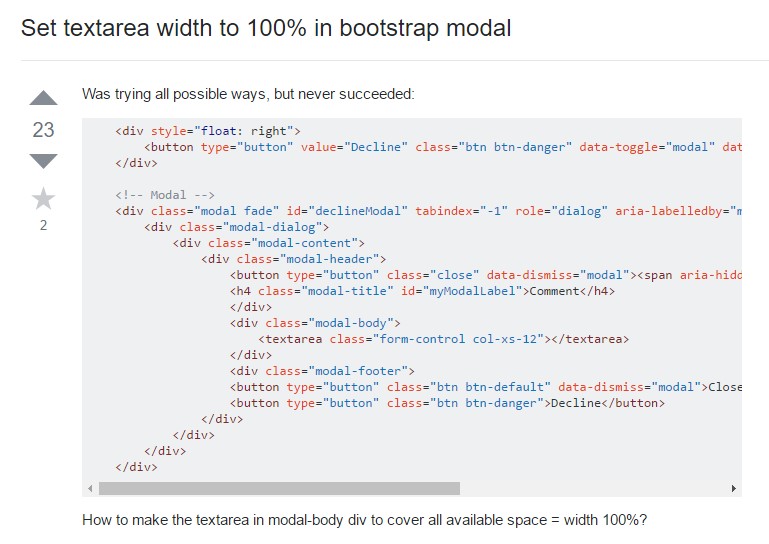
Set up Textarea width to 100% in Bootstrap modal