Bootstrap Progress bar Modal
Overview
We know pretty well this specific empty horizontal element being really displayed unfilled initially and becoming packed with a dynamic color bit by bit while an operation, a download of a documents or else generally any type of action is being actually finished drop by drop-- we notice it each day on our computers therefore the information it delivers grew into very intuitive to get-- something becomes performed and currently it's finished at this specific quantity of percent or supposing that you would prefer examining the clear area of the glass-- there is this much left before ending up . One more bonus is that the notification it delivers does not run into any type of foreign language barrier since it clean visual so whenever comes time for present the level of our different skills, or the progression or different parts of a project or normally whatever having a full and not just so much parts it is definitely awesome we are able to have this type of graphic aspect positioned right in our pages in a speedy and simple way.
What's added?
Inside of current fourth version of the absolute most popular mobile friendly framework this gets even much faster and much easier along with simply just a single tag element and also there are a number of modifications provided which in turn are performed with just appointing the proper classes. What is definitely brand new here is since the Bootstrap 4 gives up the IE9 support we can surely now get whole advantage of the abilities of HTML5 and as an alternative to creating the outer so called clear container with a <div> initially and wrapping within the real fill amount in an additional <div> element inside it and styling its width to display the real Bootstrap Progress bar Panel as it used to be having the previous edition now we are able to simply apply the HTML5 <progress> element specifying the maximum value and the value so far performed as properties.
Basic features
In order to start just build a <progress> element along with the class .progress assigned to it and put in the value = " ~ the amount you have progressed so far ~ " and max = " ~ the overall amount ~ " attributes to it. There is really a notable fact here-- these can surely be any quantities in any way-- the logic is the max attribute value has to generally be greater in comparison to the value in itself however, in the event that you play around and generate the max smaller in size than the development value in itself you'll just turn out to be with a complete progress bar much like the work's been absolutely executed. On the other hand you don't really have to expect everything in order to get those values in percent or whatever-- supposing that for example you have 2567 strawberries to eat and you have actually feasted upon 378 of them-- record it precisely { in this manner and the progress bar will definitely display effectively spreading the colored component as far as 378 interacts to 2567-- fast and convenient .
So currently when we realize the way it works why don't we check out the best ways to make it look much better designating certain effects and colors . First-- we can utilize the contextual classes merged with the .progress- in a class-- like .progress-warning , .progress-info and so forth assigned to the <progress> component. We can additionally provide some stripes to our progress bars with the .progress-bar-striped class or even certain animation to these stripes with the .progress-bar-animated added.
And finally if you need to obtain older browser compatibility you can use two <div> elements – as in the older version outer one with just the .progress class and inner with all the appearance adjustment classes and an inline styling setting the filled in width like style = " width:23%; " - still works as well.
And now assuming that you need to acquire older browser compatibility you can work with pair of <div> elements-- as in the earlier version outer one with simply the .progress class and inner with all the appearance modification classes and an inline styling establishing the filled in width like style = " width:23%; " - currently operates too.
Case studies and suggestions
Effective ways to make use of the Bootstrap Progress bar Form:
Bootstrap Progress bar Jquery components are developed with two HTML elements, certain CSS to establish the size, and also a few attributes.
We use the .progress as a wrapper to identify the max value of the progress bar.
We operate the internal .progress-bar to specify the progress so far.
The .progress-bar needs an inline style, utility class, or else custom-made CSS to specify their width.
The .progress-bar at the same time needs some role and aria attributes to make things attainable.
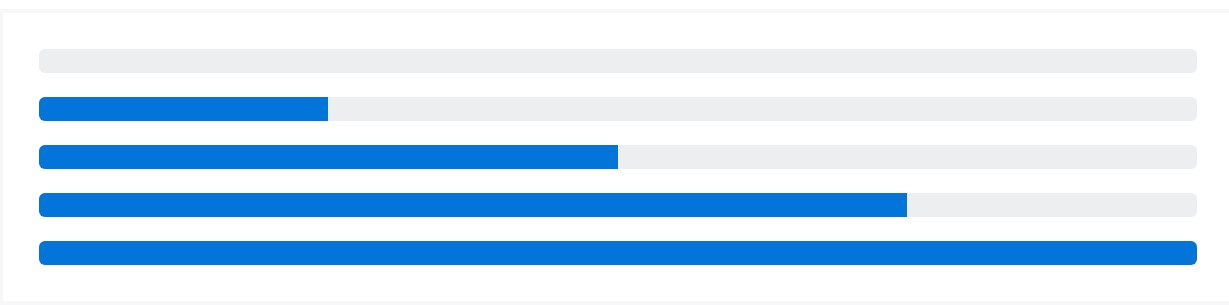
Place that all together, and you get the following instances.

<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap provides a fistful of utilities for setting width. Depending upon your needs, these may possibly really help with easily managing progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customising
Modify the visual appeal of your progress bars through customized CSS, background utilities, stripes, and even more.
Labels
Bring in labels to your progress bars with putting text message in the .progress-bar.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We only set a height value on the .progress-bar, so that in the case that you transform that value the external .progress is going to quickly resize correctly .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Use background utility classes to evolve the appeal of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Numerous bars
If you require, involve various progress bars inside a progress element .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Incorporate .progress-bar-striped to any .progress-bar to use a stripe by means of CSS gradient over the progress bar's background color.

<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
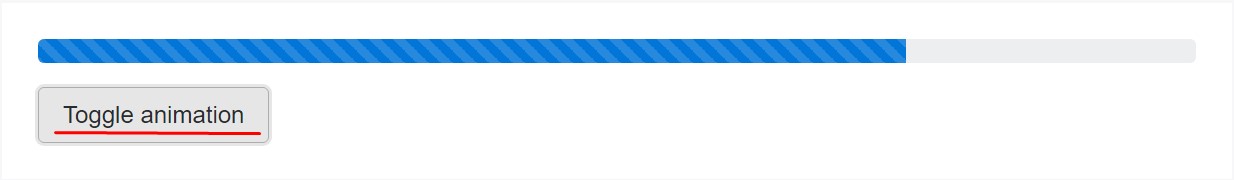
</div>Animated stripes
The striped gradient can certainly additionally be animated. Bring in .progress-bar-animated to .progress-bar in order to animate the stripes right to left by using CSS3 animations.
Animated progress bars do not operate in Opera 12-- as they don't assist CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So basically that is simply the strategy you can easily show your growth in exciting and nearly instant progress bar features with Bootstrap 4-- right now all you need is certain works in progress to get them showcased.
Examine a couple of online video short training regarding Bootstrap progress bar:
Connected topics:
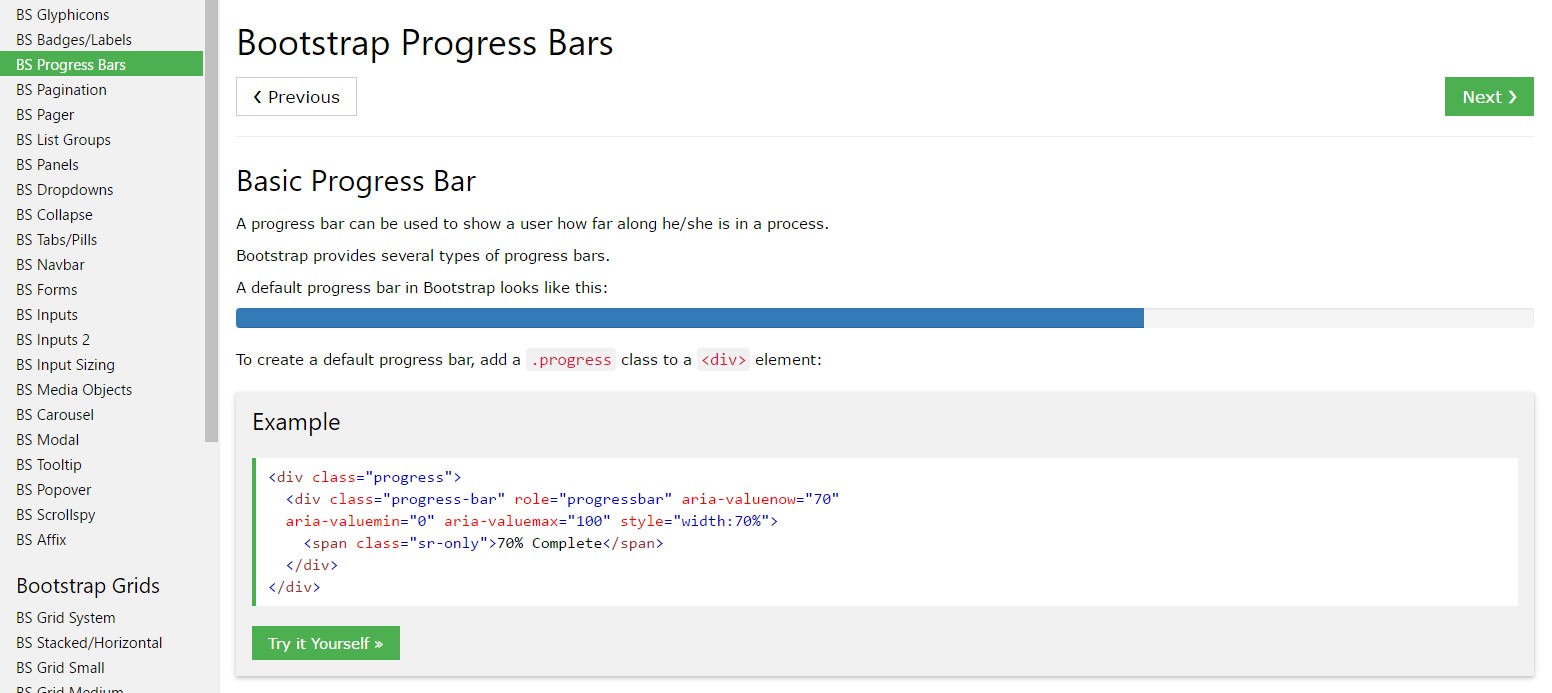
Bootstrap progress bar approved information

Bootstrap progress bar tutorial

How to animate a progress bar in Bootstrap 4?