Bootstrap Progress bar Align
Introduction
We understand really well this specific clear horizontal element being showcased empty at first and getting loaded with a dynamic colour little by little as an procedure, a download of a data or typically any type of activity is being actually executed drop by drop-- we watch it every day on our computers therefore the notification it gives came to be quite intuitive to obtain-- something gets accomplished and now it's finished at this number of percent or else assuming that you like considering the clear area of the glass-- there is this much left before ending up . Yet another plus is that the message it sends does not run into any sort of foreign language barrier since it clean visuals and so when comes time for display the level of our different talents, or else the development or various components of a project or basically anything having a complete and not just so much parts it is really great we can easily have such graphic aspect inserted straight in our pages in a convenient and swift way.
What is actually improved?
In current fourth edition of the absolute most well-known mobile friendly system this becomes even faster and easier along with simply a single tag element and also there are actually plenty of modifications attainable which are done with simply just designating the suitable classes. What is definitely new here is since the Bootstrap 4 breaks with the IE9 support we can absolutely in a moment take whole benefit of the powers of HTML5 and as opposed to generating the outer so called void container with a <div> initially and wrapping within the actual fill amount in some other <div> element within it and styling its own width to display the actual Bootstrap Progress bar Element as it used to be having the earlier edition currently we can absolutely simply just utilize the HTML5 <progress> element preparing limit value and the value so far completed as properties.
Primary features
To begin simply generate a <progress> component along with the class .progress assigned to it and add the value = " ~ the amount you have progressed so far ~ " and max = " ~ the overall amount ~ " attributes to it. There is a significant detail here-- these have the ability to be any numbers anyway-- the logic is the max attribute value should always be greater than the value itself however if you play around and make the max smaller than the development value in itself you'll just end up with a complete progress bar just like the work's been completely handled. However you do not actually should count anything in order to get those values in percent or what ever-- assuming that for example you possess 2567 strawberries to eat and you have taken in 378 of them-- record it clearly { through this and the progress bar are going to present effectively spreading out the colored element as far as 378 interacts to 2567-- convenient and fast .
And so right now since we realize ways in which it performs why don't we discover tips on how to get it look more desirable delegating certain colors and effects . To start with-- we can easily employ the contextual classes blended together with the .progress- in a class-- such as .progress-warning , .progress-info and so forth appointed to the <progress> element. We can easily likewise add some stripes to our progress bars using the .progress-bar-striped class as well as certain animation to these stripes with the .progress-bar-animated employed.
And finally if you need to obtain older browser compatibility you can use two <div> elements – as in the older version outer one with just the .progress class and inner with all the appearance adjustment classes and an inline styling setting the filled in width like style = " width:23%; " - still works as well.
And at last in the case that you may want to acquire earlier web browser compatibility you can certainly use two <div> elements-- like in the earlier version outer one with simply just the .progress class and inner with all the visual appeal adjustment classes and an inline styling preparing the filled width like style = " width:23%; " - still works as well.
Suggestions and instances
The way to make use of the Bootstrap Progress bar Animation:
Bootstrap Progress bar Value items are developed with two HTML elements, some CSS to set up the size, and also a several attributes.
We apply the .progress as a wrapper to signify the optimum value of the progress bar.
We operate the internal .progress-bar to reveal the progress so far.
The .progress-bar involves an inline design, utility class, or customized CSS to set up their width.
The .progress-bar also needs some role and aria attributes to make things easily accessible.
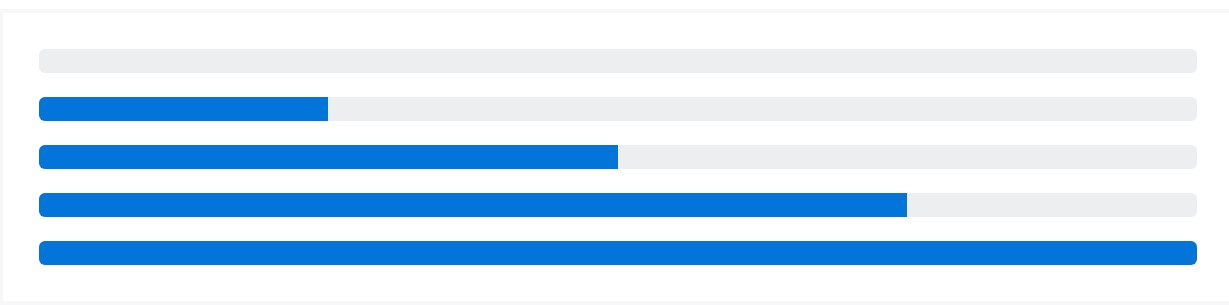
Add that all with each other, and you have the following examples.

<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
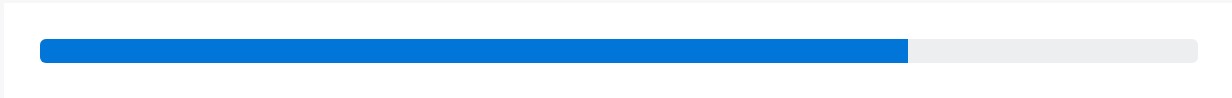
</div>Bootstrap delivers a handful of utilities for setting width. According to your demands, these may support with swiftly configuring progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customing
Customize the look of your progress bars through custom-made CSS, background utilities, stripes, and even more.
Labels
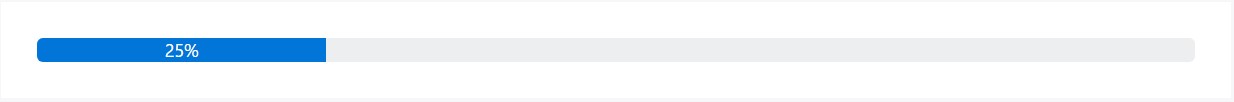
Add labels to your progress bars simply by positioning message in the .progress-bar.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply just set a height value on the .progress-bar, so in the case that you alter that value the external .progress will by default resize properly .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Employ background utility classes to improve the appearance of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Numerous bars
Feature various progress bars in a progress component if you demand.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Incorporate .progress-bar-striped to any .progress-bar to use a stripe by using CSS gradient over the progress bar's background color tone.

<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
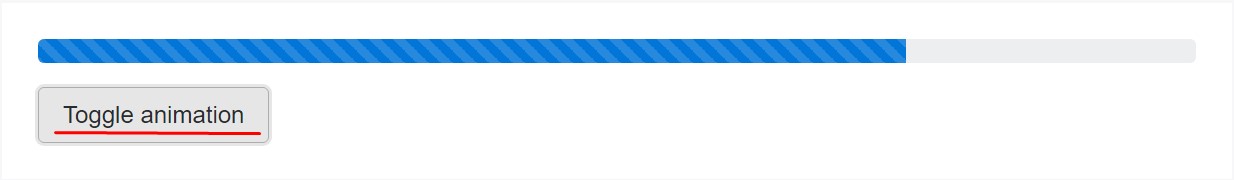
</div>Animated stripes
The striped gradient is able to in addition be simply animated. Include .progress-bar-animated for .progress-bar to animate the stripes right to left by using CSS3 animations.
Animated progress bars don't operating in Opera 12-- since they don't maintain CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So basically that's the manner in which you have the ability to present your development in practically immediate and exciting progress bar features with Bootstrap 4-- right now all you need is some works in progress to make them present.
Look at several youtube video short training about Bootstrap progress bar:
Related topics:
Bootstrap progress bar approved documentation

Bootstrap progress bar information

How to animate a progress bar in Bootstrap 4?