Bootstrap Pagination Tutorial
Intro
An upward trend in the front-end world is the use of CSS frameworks with base styles for our page. Instead of starting every project from scratch, creating every style in the hand, there are frameworks that already bring a whole built base from where we will start our application.
Bootstrap offers a variety of functions:
● Reset CSS
● Basis graphical look for the majority of the tags
● Icons.
● Grids ready for usage.
● CSS Components.
● JavaScript Plugins.
● Total responsive and mobile-first .
As its name claims, it is a course to begin the project shortly with a practical concept and features without exhausting design time in the beginning.
Basic pagination principles.
Any time we have a webpage together with a lot of things to demonstrate, paging eventually becomes important. We realise that in the case of checklists, such as demonstrating products in internet shops or maybe search results in systems, the wish is not to show all objects at once, but alternatively to set up them appropriately, making them much simpler to gain access to, faster and more normal pages.
Listed below are some excellent tactics in the use of Bootstrap Pagination Twitter, no matter what the technology chosen:
Pagination: an excessive caption.
When properly built, paging dispenses the title. That is , if you needed to write "Pagination" for the user of Bootstrap Pagination Demo to work with, there is one thing wrong: think about redesigning it!
Excellent visibility and position.
Paging is a completing site navigation and should really have excellent placement and good visualness. Work with fonts with sizings and color tones that follow the design of webpage usage, delivering really good exposure and locating it properly after the item list ends.
Be simple.
Some paging instruments give complicated navigation capabilities like going straightaway to a specific page or advancing a specific amount of web pages at once. They are extra features, users are more accustomed to simple shapes and do better with conventional models.
Generate sorting options.
A really good and recommended capability is to produce categorizing methods to optimize their use.
Do not work with subscript styles on web links.
In paging instruments, all of these elements are unneeded, due to the fact that the links are clear and the subscript look will just keep the visual filled.
Give proper zone for clickable fields.
The larger the clickable local area the more accessible the buttons become and therefore much simpler to apply.
Bring zones in between urls
Zone starting with one tab to one other will build paging more comfortable and user-friendly , staying away from undesirable connection.
Detect the current web page and give the standard navigating web links.
The paging job is to assist in user site navigation, so the instrument really should keeping it clear precisely where the user is, precisely where he has been and where exactly he is able to proceed.
Provide simple navigation urls such as "Previous Page" together with "Next Page", always positioning them at the beginning and finish.
Produce useful shortcuts and supplemental help and advice
Links to the "first page" and "last page" are frequently handy, look at them in the case that it is required!
Use a wrapping <nav> element to identify it as a navigation element to screen readers and other types of assistive technologies.
Plus, as webpages probably have over one such navigating section, it's advisable to deliver a detailed aria-label for the <nav> to demonstrate its function. If the pagination component is used to navigate between a set of search results, an appropriate label could be aria-label="Search results pages".

<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>Bootstrap Pagination
Classic Bootstrap Pagination Tutorial
If you hold a web site with many different webpages, you may really want to put in some kind of pagination to every web page.
To make a standard pagination, bring in the .pagination class to an <ul> element.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 differences
Bootstrap 3 only involves the .pagination class.
Bootstrap 4, besides the .pagination class, as well requests the .page-item class to be put on every <li> element and .page-link to each <a> element.
Working with icons
Planning to work with an icon or symbol instead of text message for some pagination hyperlinks? Make sure to provide effective screen reader assistance with aria attributes and the .sr-only utility.
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav>Active capacity
The active state indicates exactly what the present webpage is.
Add .active class to ensure the user knows which web page he is.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Disabled Form
A disabled hyperlink can not be clicked:
If a link for some reason is disabled, add .disabled class.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Pagination Sizing
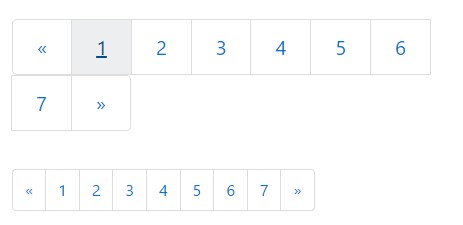
Paging blocks can additionally be proportioned to a larger or much smaller sizing.
Add .pagination-lg class to bigger blocks or .pagination-sm to smaller blocks.

<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Switch the placement of pagination parts with flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Review several video guide about Bootstrap Pagination
Connected topics:
Bootstrap pagination official documentation

W3schools:Bootstrap pagination tutorial

Centering the pagination in Bootstrap