Bootstrap Clearfix Css
Overview
Power in our look indicates and more desirable flexibleness-- that is actually what's certainly never enough when we're sketching the very following design for our brand-new project since there always is a stunning appeal concept or maybe couple of them we keep behind to attempt performing next time. Yet the thought something isn't very finished continue to keeps till we look for a method effectively incorporating this brilliant thought we had although the project was however being actually represented on a notepad.That is simply how some creative workarounds like the Bootstrap Clearfix Style get to life so as to generate probably not the greatest at all times but still functioning solutions and really help us execute the things we in the beginning were had in mind.
How to work with the Bootstrap Clearfix Usage:
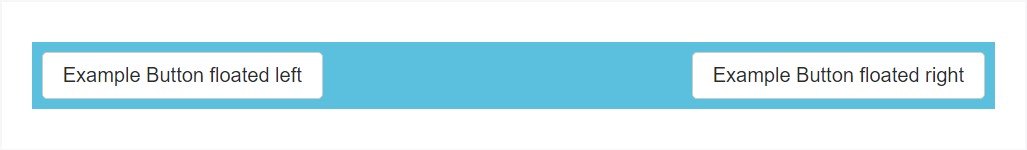
Basically exactly what Clearfix handles is dealing with the zero height container issue when it comes down to containing floated features-- as an example-- in the event that you possess simply two elements inside a container one floated left and the other one - right and you wish to design the component containing them with a certain background colour without having the assistance of the clearfix plugin the whole workaround will end up with a thin line in the required background color taking place over the floated components nonetheless the background colored element is actually the parent of a couple of floated ones.
To look after this the Bootstrap framework has the clearfix plugin included so to reach the required result from the mentioned earlier case study everything you require is simply just employing the class .clearfix to the parent component making it spread behind its floated content as it intuitive seems it should be-- as easy as that-- the Bootstrap Clearfix Form does not have any type of adjustable possibilities or else additional classes for various activity-- it performs a single thing but accomplishes it properly every time.
As an examples
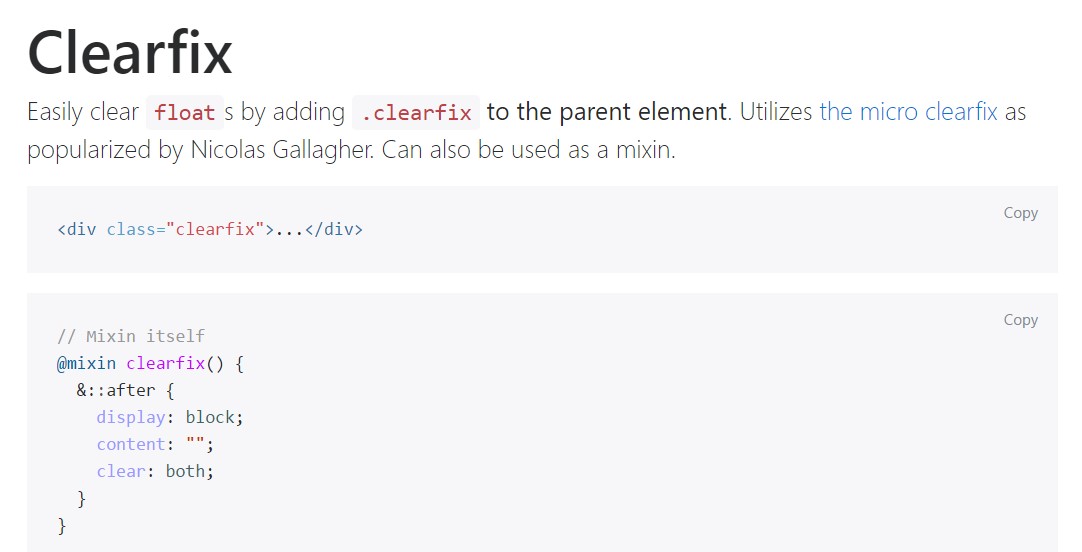
Efficiently clear float- s by adding in .clearfix to the parent feature. Incorporates the micro clearfix as maded popular by means of Nicolas Gallagher. Can additionally be used as a mixin.
<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
@include clearfix;The following instance shows exactly how the clearfix can possibly be used. Without any the clearfix the wrapping div would not span around the buttons which in turn would create a broken layout.

<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Fresh Solutions
In the current edition of among the most famous responsive framework-- Bootstrap 4 alpha 6 the clearfix is still totally sustained though eventually will most likely obtain less and much less utilized and probably -- even left behind since the dev team has decided making use of the flexbox design for a lot of the usual page elements-- it is actually a so much more present day and powerful solution for sizing, setting and spreading a particular element's children without the need of floats and therefore-- the .clearfix class applied for developing the parent elements act correctly.
This solution is bright new for the latest alpha 6 of Bootstrap 4 and might be considered rather a bold step because it likewise means going down the IE9 help for and ideal presentation of the pages developed on modern web browsers only however as the technology development moves this doesn't appear like a potential problem anyway. Naturally there still be several scenarios when we will still need to have the great classic float methods hence the moment we accomplish that-- we also have the .clearfix class to help us build our elements present best.
Final thoughts
So now you realize things that the # inside Bootstrap 4 indicate-- do have it in your mind whenever you run into unpredicted presence of certain wrappers consisting of floated elements but the best thing to perform is in fact paying com time having a glance at the way the new star in town-- flexbox helps make the things handled given that it provides a handful of pretty neat and very easy format sollutions to make our webpages to the very next level.
Inspect several youtube video guide about Bootstrap Clearfix
Linked topics:
Bootstrap clearfix official records

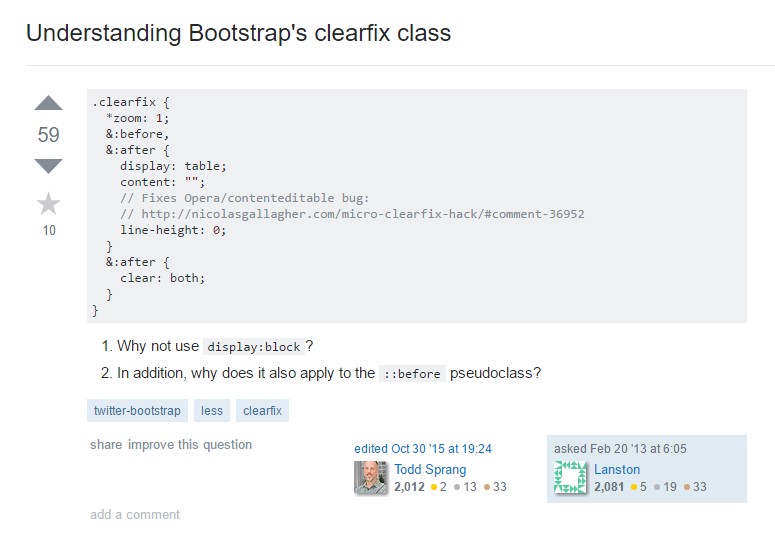
Learning about Bootstrap's clearfix class

Bootstrap v4 - Bring in responsive clearfix utility classes
