Bootstrap Alert Example
Overview
The alerts are from these components you even do not remember as far as you truly get to need them. They are taken for presenting fast in time information for the user having interaction with the web site hopefully pointing his or hers attention to a specific direction or evoking special actions.
The alerts are most commonly used along with forms to give the user a idea if a field has been filled in improperly, which is the effective format expected or which is the condition of the submission just after the submit button has been pressed.
As the majority of the elements in the Bootstrap framework the alerts also do have a nice predefined presentation and semantic classes which may possibly be used according to the particular scenario where the Bootstrap Alert Jquery has been presented on display. Because it's an alert text message it's important to obtain user's interest but after all keep him in the zone of comfort nevertheless it might even be an error notification.
This gets achieved due to the use of gentle pale colors each being intuitively attached to the semantic of the message content such as green for Success, Light Blue for general details, Pale yellow desiring for user's interest and Mild red indicating there is really something wrong.

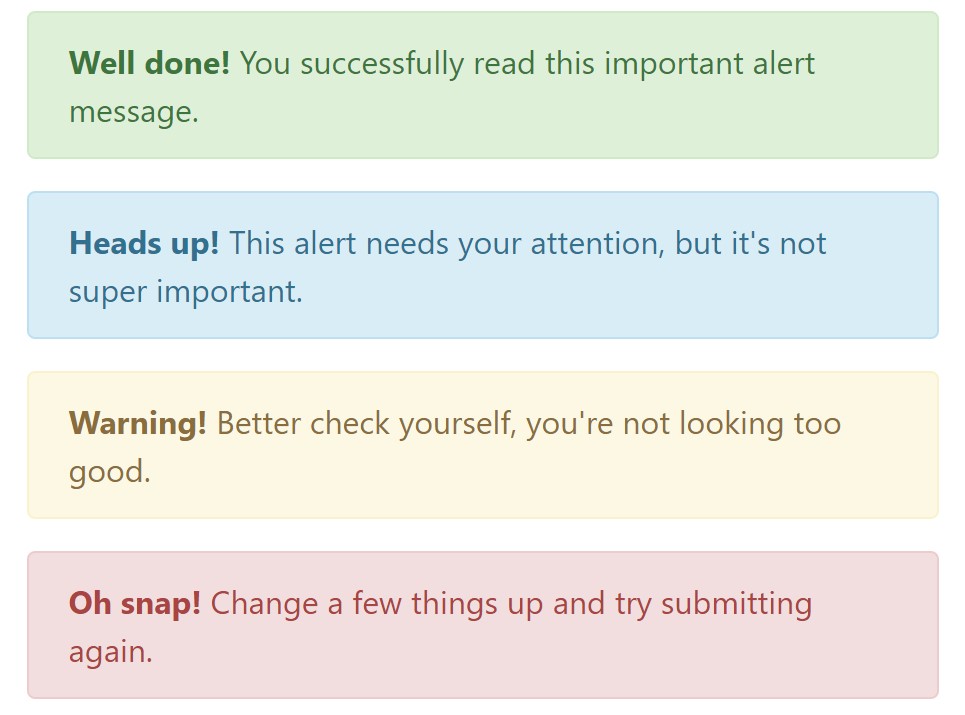
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Colour of the hyperlink
It may possibly not be seen at a quick look but the font color tone itself is actually following this coloration too-- just the color tones are much much darker so get unconsciously seen as black but the truth is it's not exactly so.
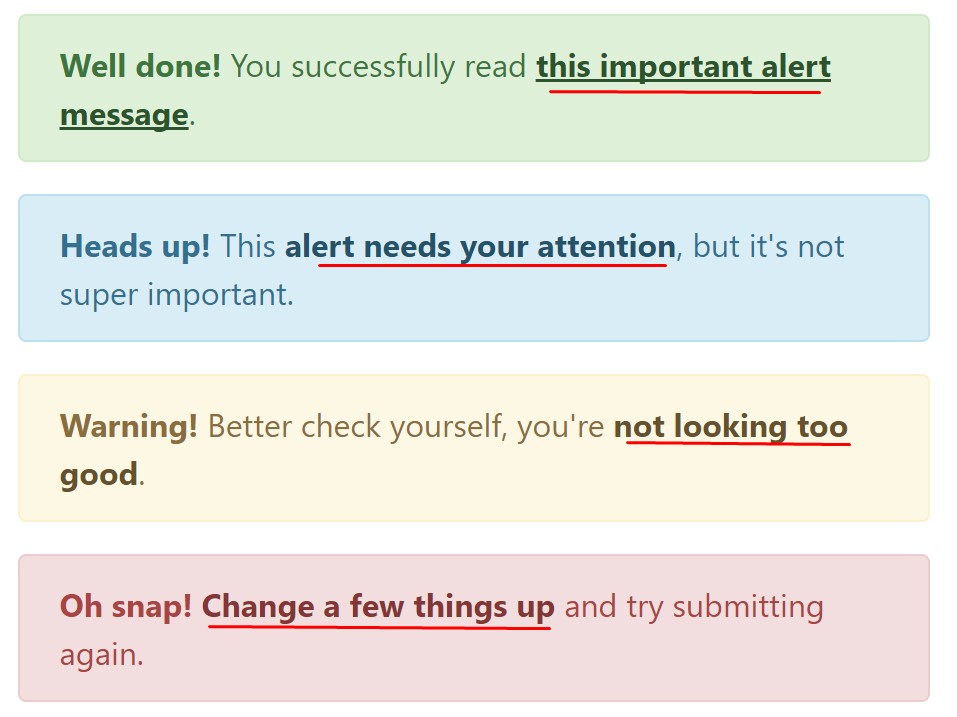
Same works not only for the alert message itself but even for the web links provided in it-- there are link classes taking out the outline and colouring the anchor elements in the appropriate color so they match the overall alert text message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Additional info for alerts
A aspect to bear in mind-- the colors take their clear meaning only for those who actually get to see them. In this way it's a good thing to either be sure the noticeable text itself offers the meaning of the alert well enough or to eventually provide several additional information to only be seen by screen readers if you want to offer the page's accessibility .
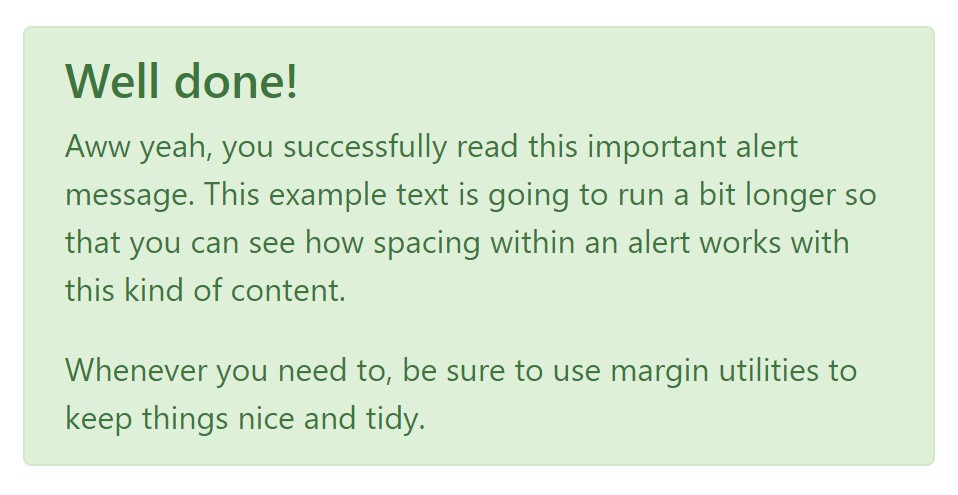
Together with links and simple HTML tags like strong as an example the alert elements in Bootstrap 4 can also have Headings and paragraphs for the circumstances when you would like to showcase a bit longer information.

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Reject the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four varieties of contextual alert messages in Bootstrap 4 framework - they are named Success, Info, Warning and Danger. Do not allow however their names to limit the manner you are actually using them-- these are just some color schemes and the method they will be really performed in your website is totally up to you and completely depends on the certain situation.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activities of the Bootstrap Alert Jquery
Triggers
Enable termination of an alert using JavaScript
$(".alert").alert()
Enable termination of an alert by using JavaScript
Or with information attributes on a button in the alert, as displayed just above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Notice that closing an alert will remove it from the DOM.
Solutions
$().alert() - Helps make an alert listen for click events on descendant elements which have the data-dismiss=" alert" attribute. When using the data-api's auto-initialization.), (Not necessary.
$().alert('close') - Turns off an alert through taking it out from the DOM. The alert will go out right before it is removed if the.fade and.show classes are available on the element.
Events
Bootstrap's alert plugin reveals a couple of events for hooking inside alert capability.
close.bs.alert- This particular event fires quickly when the shut down instance way is called.
closed.bs.alert- This event is fired anytime the alert has been closed (will waiting on CSS transitions to.
Review a few online video training regarding Bootstrap alerts
Linked topics:
Bootstrap alerts approved documentation

W3schools:Bootstrap alert tutorial

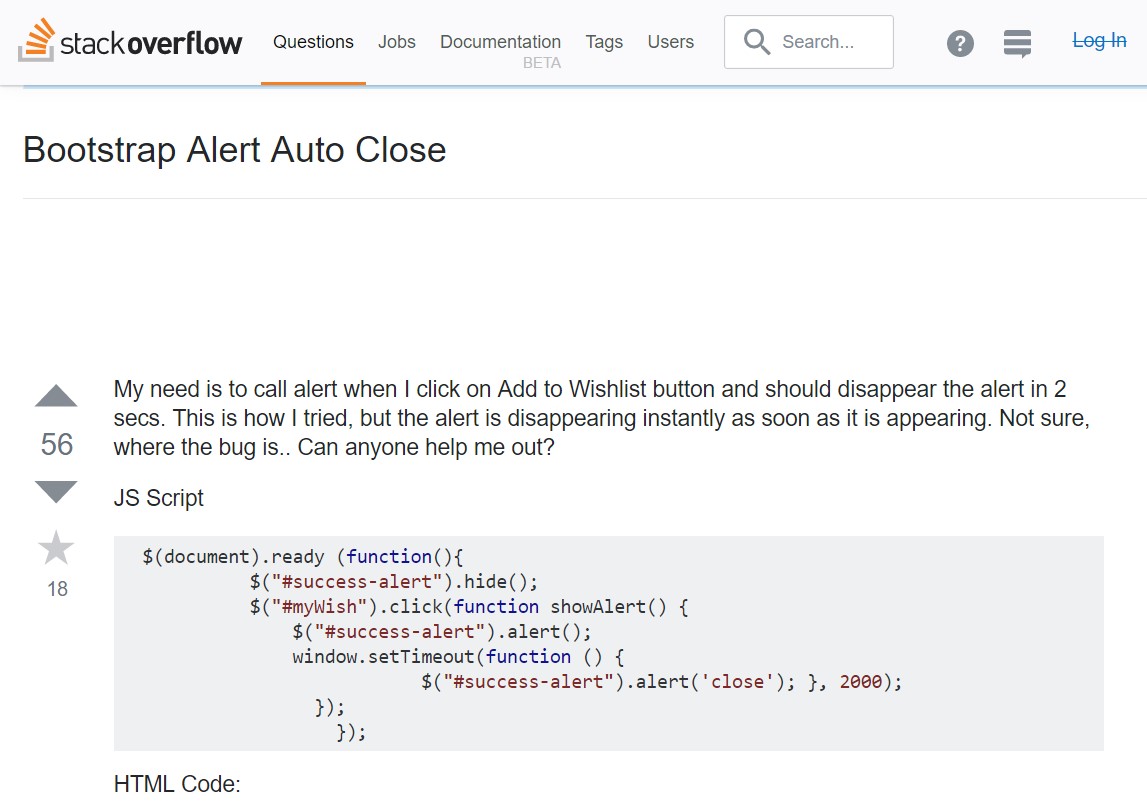
Bootstrap Alert Issue


W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue